Le contenu de cet article concerne le code de mise en œuvre du carrousel de la page d'accueil du centre commercial, la navigation dans la classification des produits et les ventes spéciales de nouveaux produits développés par le mini centre commercial WeChat. Il a une certaine valeur de référence. Les amis dans le besoin peuvent Pour référence, J'espère que cela vous sera utile.
Article précédentNous avons configuré le paramètre de nom de domaine https du serveur backend du mini programme, construit le framework https basé sur le mini programme et implémenté le module de navigation de la page d'accueil. jetez-y un œil aujourd'hui. Mise en œuvre du carrousel de la page d'accueil du commerce électronique, de la navigation par catégorie et des modules de vente de nouveaux produits.
Implémenter des modules fonctionnels

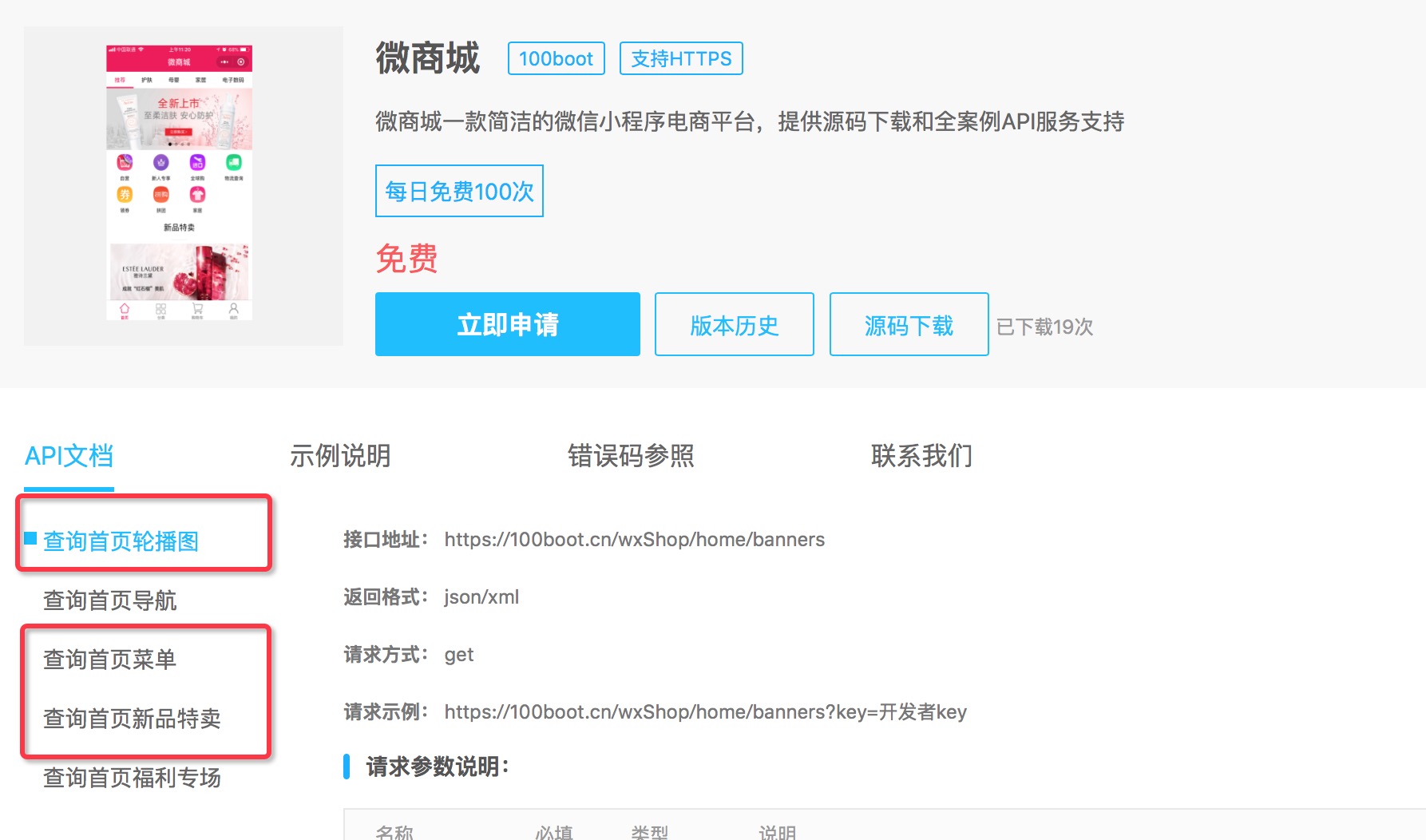
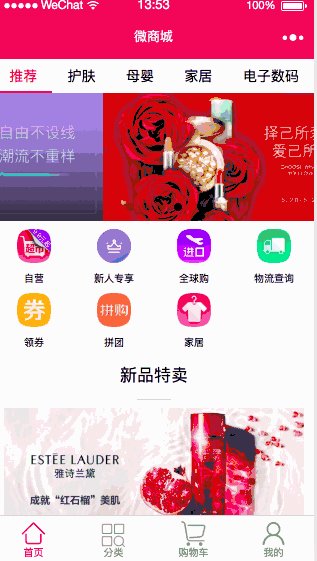
Implémenter principalement 2, 3, 4 et utiliser les services de données API Comme illustré dans la figure ci-dessous :

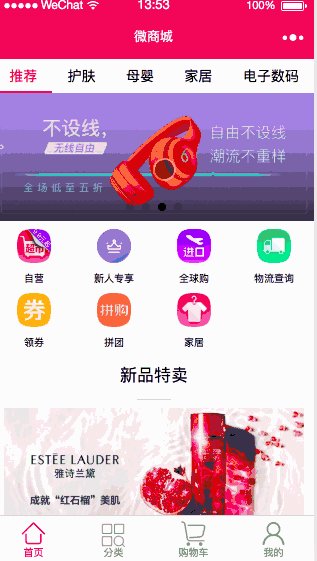
Implémentation du module carrousel de la page d'accueil
home.js
1 2 3 4 5 6 7 8 | <!--首页轮播 banner -->
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{banners}}">
<swiper-item>
<image src="{{item.imgUrl}}" mode="widthFix"/>
</swiper-item>
</block>
</swiper>
|
Copier après la connexion
home.wxss
1 2 3 4 5 6 7 | swiper {
height: 300rpx;
}
swiper-item image {
width: 100%; height: 100%;
}
|
Copier après la connexion
home.js
Données du carrousel d'initialisation de la page
1 2 3 4 5 6 7 8 9 | data: {
navbars:null,
currentTab: 0,
banners:null,
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 1000,
},
|
Copier après la connexion
Initialisation de la page chargeant la fonction de données du carrousel
1 2 3 4 5 6 7 8 9 |
onLoad: function (options) {
var that = this;
that.navbarShow();
that.bannerShow();
},
|
Copier après la connexion
ajax pour obtenir les données du carrousel
1 2 3 4 5 6 7 8 9 10 11 12 13 | bannerShow: function (success) {
var that = this;
ajax.request({
method: 'GET',
url: 'home/banners?key=' + utils.key,
success: data => {
that.setData({
banners: data.result
})
console.log(data.result)
}
})
},
|
Copier après la connexion
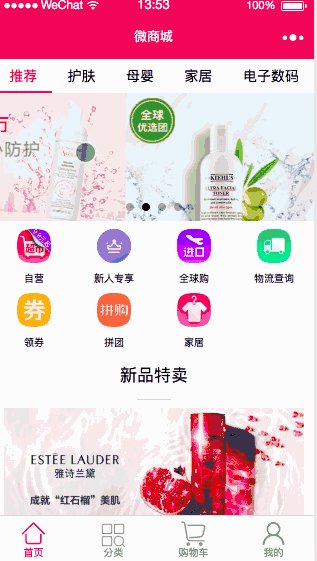
Implémentation de la navigation de classification de la page d'accueil
home.js
1 2 3 4 5 6 7 8 9 10 11 | <!-- 分类导航 -->
<view>
<view class="navy">
<block wx:for-items="{{menus}}" wx:key="name">
<view class="nav-item" data-type="{{item.menuName}}" data-typeid="{{item.id}}">
<image src="{{item.imgUrl}}" class="nav-image" />
<text>{{item.menuName}}</text>
</view>
</block>
</view>
</view>
|
Copier après la connexion
home.wxss
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | .navs {
display: flex;
justify-content: left;
flex-direction: row;
flex-wrap: wrap;
}
.nav-item {
width: 25%;
display: flex;
align-items: center;
flex-direction: column;
padding-top: 20rpx;
}
.nav-item .nav-image {
width: 80rpx;
height: 80rpx;
}
.nav-item text {
padding-top: 20rpx;
font-size: 25rpx;
}
|
Copier après la connexion
home.js
页面初始化分类导航数据
1 2 3 4 5 6 7 8 9 | data: {
navbars:null,
currentTab: 0,
banners:null,
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 1000,
menus: null,
|
Copier après la connexion
页面初始化加载分类导航数据函数
1 2 3 4 5 6 7 8 9 |
onLoad: function (options) {
var that = this;
that.navbarShow();
that.bannerShow();
that.menuShow();
},
|
Copier après la connexion
ajax获取分类导航数据
1 2 3 4 5 6 7 8 9 10 11 12 13 | menuShow: function (success) {
var that = this;
ajax.request({
method: 'GET',
url: 'home/menus?key='+ utils.key,
success: data => {
that.setData({
menus: data.result
})
console.log(data.result)
}
})
},
|
Copier après la connexion
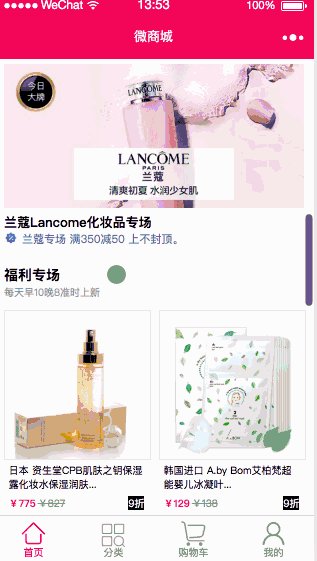
首页新品特卖模块实现
home.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <view class="separate"></view>
<view class="cate-container">
<view class="category-title">
<text class="name">新品特卖</text>
<view class="line_flag"></view>
<block wx:for-items="{{brands}}" wx:key="id">
<navigator url="/pages/detail/detail">
<image class="head-img" src="{{item.imgUrl}}" mode="widthFix"></image>
</navigator>
<text class="brand-name">{{item.name}}</text>
<view class='pas'>
<image class="activity-logo" src="../../images/activity_logo.png" mode="widthFix"></image>
{{item.remark}} </view>
</block>
</view>
</view>
|
Copier après la connexion
home.wxss
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | .category-title {
display: flex;
flex-direction: column;
margin-top: 20rpx;
margin-bottom: 0rpx;
padding: 0px 10px;
}
.category-title .title{
font-size: 14px;
font-weight:900;
}
.category-title .line_name{
font-size: 10px;
color: #98989f;
display: flex;
justify-content:space-between;
}
.separate {
height: 15rpx;
background-color: #f2f2f2;
}
.category-title {
display: flex;
flex-direction: column;
margin-top: 25rpx;
margin-bottom: 0rpx;
}
.category-title .name {
font-size: 40rpx;
text-align: center;
margin: 10rpx auto;
}
.line_flag {
width: 80rpx;
height: 1rpx;
display: inline-block;
margin: 20rpx auto;
background-color: gainsboro;
text-align: center;
}
.line {
width: 100%;
height: 2rpx;
display: inline-block;
margin: 20rpx 0rpx;
background-color: gainsboro;
text-align: center;
}
.head-img {
width: 100%;
}
.brand-name{
font-weight: 600;
font-size: 32rpx;
}
.activity-logo {
width:35rpx;
height:35rpx;
margin-right: 10rpx;
}
.pms{
font-size: 28rpx;
margin-bottom: 20rpx;
display: flex;
justify-content: left;
flex-direction: row; color: #5771a8;
}
|
Copier après la connexion
home.js
页面初始化新品特卖数据
1 2 3 4 5 6 7 8 9 10 | data: {
navbars:null,
currentTab: 0,
banners:null,
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 1000,
menus: null,
brands: null,
|
Copier après la connexion
页面初始化加载新品特卖数据函数
1 2 3 4 5 6 7 8 9 10 |
onLoad: function (options) {
var that = this;
that.navbarShow();
that.bannerShow();
that.menuShow();
that.brandShow();
},
|
Copier après la connexion
ajax获取新品特卖数据
1 2 3 4 5 6 7 8 9 10 11 12 13 | brandShow: function (success) {
var that = this;
ajax.request({
method: 'GET',
url: 'activity/brands? key='+utils.key+'&type=temai&page=1&size=5',
success: data => {
that.setData({
brands: data.result.list
})
console.log("brands:" + data.result.list)
}
})
},
|
Copier après la connexion
实现效果预览

备注:本文是为了更好的让大家能够有模块化的思维来实现改电商案例,后续依然会采用这种方式,因为更贴近与实际工作场景,也让自己的编码更加的规范增加可阅读性。
相关推荐:
微信小程序商城开发之https框架的搭建以及顶部和底部导航的实现
微信小程序实例:轮播图的代码实现与分析
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!




 valeur absolue python
valeur absolue python
 Raisons pour lesquelles l'imprimante Windows n'imprime pas
Raisons pour lesquelles l'imprimante Windows n'imprime pas
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Que sont les bases de données en mémoire ?
Que sont les bases de données en mémoire ?
 Qu'est-ce que le logiciel système
Qu'est-ce que le logiciel système
 Que signifie l'intervalle ?
Que signifie l'intervalle ?
 utilisation de la fonction de tri de Python
utilisation de la fonction de tri de Python
 événement oncontextmenu
événement oncontextmenu