 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Le développement du mini centre commercial WeChat utilise l'autorisation WeChat et implémente le code de page du centre personnel
Le développement du mini centre commercial WeChat utilise l'autorisation WeChat et implémente le code de page du centre personnel
Le développement du mini centre commercial WeChat utilise l'autorisation WeChat et implémente le code de page du centre personnel
Le contenu de cet article concerne le développement du mini centre commercial WeChat en utilisant l'autorisation WeChat et la mise en œuvre du code de page du centre personnel. Il a une certaine valeur de référence. J'espère que cela sera utile. à vous.
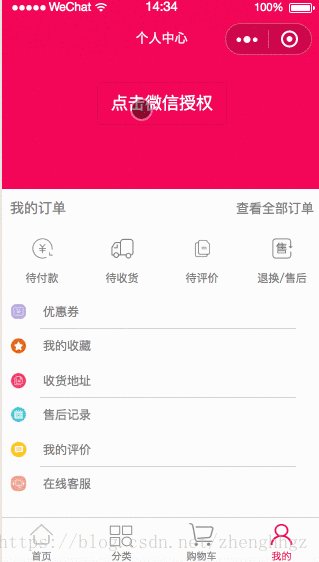
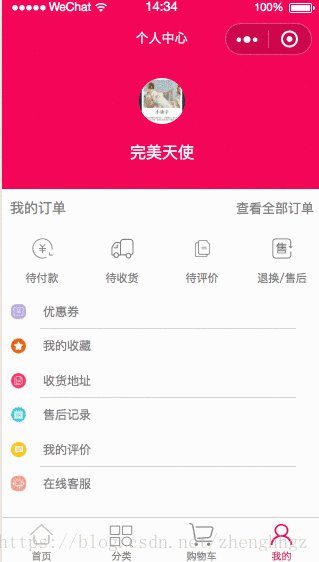
Voir l'effet

Plan de développement
1. Mettre en œuvre l'autorisation WeChat et obtenir des informations sur l'utilisateur
Personnel. centre Mise en page
1. Mettre en œuvre l'autorisation WeChat et obtenir des informations sur l'utilisateur
mine.js
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse) { // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => { this.setData({ userInfo: res.userInfo, hasUserInfo: true
})
}
} else { // 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({ success: res => {
app.globalData.userInfo = res.userInfo this.setData({ userInfo: res.userInfo, hasUserInfo: true
})
}
})
}
},
getUserInfo: function (e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}2. Mettre en œuvre l'autorisation WeChat et obtenir des informations sur l'utilisateur
mine.wxml
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo" class="userinfo-btn"> 点击微信授权 </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block></view><view class="separate"></view><view class="order" catchtap="toOrder">
<text class="myorder-text">我的订单</text>
<text class="myorderlook-text">查看全部订单</text></view><view class="line"></view><view class="navs">
<block wx:for-items="{{orderItems}}" wx:key="name">
<view class="nav-item" catchtap="toOrder" data-type="{{item.name}}" data-typeid="{{item.typeId}}">
<image src="{{item.imageurl}}" class="nav-image" />
<text>{{item.name}}</text>
</view>
</block></view><view class="separate"></view><view class="person-list">
<view class="list-item">
<image class="item-image" src="../../images/person/personal_card.png"></image>
<text class="item-text">优惠券</text>
</view>
<view class="person-line"></view>
<view class="list-item">
<image class="item-image" src="../../images/person/personal_favorite.png"></image>
<text class="item-text">我的收藏</text>
</view>
<view class="person-line"></view>
<view class="list-item">
<image class="item-image" src="../../images/person/personal_site.png"></image>
<text class="item-text">收货地址</text>
</view>
<view class="person-line"></view>
<view class="list-item">
<image class="item-image" src="../../images/person/personal_sale_record.png"></image>
<text class="item-text">售后记录</text>
</view>
<view class="person-line"></view>
<view class="list-item">
<image class="item-image" src="../../images/person/personal_evaluated.png"></image>
<text class="item-text">我的评价</text>
</view>
<view class="person-line"></view>
<view class="list-item">
<image class="item-image" src="../../images/person/personal_customer.png"></image>
<text class="item-text">在线客服</text>
</view></view><view class="separate"></view>mine.wxss
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
background: #f0145a;
width: 100%;
height: 300rpx;
}
.userinfo-btn{
margin-top: 50rpx;
background: none !important;
color: #fff !important;
font-size: 40rpx;
}
.account-bg {
width: 100%;
height: 150rpx;
}
.userinfo-avatar {
width: 108rpx;
height: 108rpx;
margin: 40rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #fff;
}
/* 订单 */
.order {
display: flex;
flex-direction: row;
align-items: center;
width: 100%;
height: 90rpx;
}
.myorder-text {
font-size: 34rpx;
color: gray;
margin: 20rpx;
width: 40%;
}
.myorderlook-text {
font-size: 32rpx;
color: gray;
position: relative;
right: 20rpx;
width: 60%;
text-align: right;
}
.next-image {
width: 20rpx;
height: 25rpx;
position: relative;
right: 10rpx;
}
.navs {
display: flex;
}
.nav-item {
width: 25%;
display: flex;
align-items: center;
flex-direction: column;
padding: 20rpx;
}
.nav-item .nav-image {
width: 55rpx;
height: 55rpx;
margin: 5rpx;
}
.nav-item text {
margin-top: 20rpx;
font-size: 28rpx;
color: gray;
}
/* 列表 */
.person-list {
display: flex;
flex-direction: column;
align-items: left;
}
.list-item {
display: flex;
flex-direction: row;
align-items: center;
height: 80rpx;
}
.item-image {
width: 40rpx;
height: 40rpx;
margin: 20rpx;
}
.item-text {
color: gray;
font-size: 30rpx;
margin-left: 20rpx;
}
.person-line {
width: 80%;
height: 2rpx;
background: lightgray;
margin-left: 90rpx;
}mine.js
var app = getApp()
Page({
data: {
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo'),
orderItems: [
{
typeId: 0,
name: '待付款',
url: 'bill',
imageurl: '../../images/person/personal_pay.png',
},
{
typeId: 1,
name: '待收货',
url: 'bill',
imageurl: '../../images/person/personal_receipt.png',
},
{
typeId: 2,
name: '待评价',
url: 'bill',
imageurl: '../../images/person/personal_comment.png'
},
{
typeId: 3,
name: '退换/售后',
url: 'bill',
imageurl: '../../images/person/personal_service.png'
}
],
},
//事件处理函数
toOrder: function () {
wx.navigateTo({ url: '../order/order'
})
}
}mine.json
{ "navigationBarTitleText": "个人中心"}Connexes recommandations :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;
 Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
La mise en œuvre de la fonction de suppression coulissante dans les mini-programmes WeChat nécessite des exemples de code spécifiques. Avec la popularité des mini-programmes WeChat, les développeurs rencontrent souvent des problèmes de mise en œuvre de certaines fonctions courantes au cours du processus de développement. Parmi eux, la fonction de suppression coulissante est une exigence fonctionnelle courante et couramment utilisée. Cet article présentera en détail comment implémenter la fonction de suppression coulissante dans l'applet WeChat et donnera des exemples de code spécifiques. 1. Analyse des besoins Dans le mini programme WeChat, la mise en œuvre de la fonction de suppression coulissante implique les points suivants : Affichage de la liste : pour afficher une liste qui peut être glissée et supprimée, chaque élément de la liste doit inclure





