
Que signifie la zone de texte HTML ? Comment obtenir des sauts de ligne et des espaces dans les balises textarea ? Cet article parle principalement de la définition et de l'utilisation de la zone de texte HTML, ainsi que d'une explication détaillée des attributs.
Définition et utilisation de la zone de texte HTML :
La balise
La zone de texte peut contenir une quantité illimitée de texte et la police par défaut du texte est une police à largeur fixe (généralement Courier).
Vous pouvez spécifier la taille de la zone de texte via les attributs cols et rows, mais une meilleure façon consiste à utiliser les attributs CSS height et width.
Remarque : utilisez "%OD%OA" (retour chariot/saut de ligne) pour séparer les lignes de texte dans la zone de saisie de texte.
Conseil : Vous pouvez définir le mode de retour à la ligne dans la zone de saisie de texte via l'attribut wrap de la balise
Exemple de balise HTML
en php chinois Sur Internet, vous pouvez trouver tous les tutoriels de création de sites Web dont vous avez besoin.
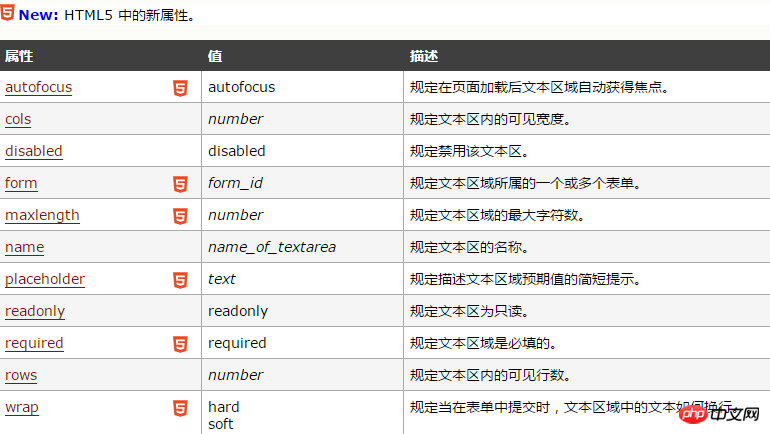
html Attributs de textarea :

Balises dans HTML Textarea attributs et utilisation :
1.cols, colonne verticale. Sans définir la feuille de style, elle représente le nombre d'octets pouvant tenir dans une ligne. Par exemple, cols=60 signifie qu'une ligne peut contenir jusqu'à 60 octets, soit 30 caractères chinois. Une autre chose à noter est que la largeur de la zone de texte est ajustée via ceci. Entrez la valeur de cols, puis définissez la taille de la police du texte d'entrée (si elle n'est pas définie, la valeur par défaut sera utilisée), puis la largeur de. la zone de texte sera déterminée.
2.rows, colonnes horizontales. Indique le nombre de lignes pouvant être affichées. Par exemple, rows=10 signifie que 10 lignes peuvent être affichées. S'il y a plus de 10 lignes, vous devez faire glisser la barre de défilement pour parcourir.
3.name, le nom de la zone de texte, c'est indispensable car il doit être utilisé lors du stockage du texte.
4.warp, lorsque warp="off" signifie que la zone de texte ne sera pas automatiquement renvoyée à la ligne. Bien sûr, si elle n'est pas écrite, elle sera automatiquement renvoyée à la ligne par défaut. Ce paramètre est généralement utilisé moins fréquemment.
5.style, c'est un paramètre très pratique qui peut être utilisé pour définir la couleur d'arrière-plan de la zone de texte, la couleur et la forme de la barre de défilement, la couleur de la bordure, la taille et la couleur de la police d'entrée, etc.
6.class, généralement utilisé pour appeler des paramètres en CSS externe.
Récupérez les caractères de nouvelle ligne et les espaces dans la balise textarea :
Question : Récupérez le format (sauts de ligne, espaces) dans la balise textarea et stockez-le dans la base de données . Capable de conserver le format de base lors de l'affichage.
Solution :
Dans IE9 et supérieur, FF et Chrome, passez à n. Dans IE7-8, passez à rn. Les espaces sont tous s
, donc vous. devez utiliser replace. Remplacez n et rn dans différents navigateurs par dans le code html et remplacez l'espace s par html
Remarque : si vous utilisez val() de jQuery pour obtenir la valeur de zone de texte, la valeur obtenue Il ne contient pas le caractère de retour chariot (r). Mais si la valeur est transmise au serveur via XHR, le caractère retour chariot (r) sera conservé (ou il sera ajouté par le navigateur, mais le retour chariot (r) ne sera pas inclus dans les données d'origine).
Cet exemple remplace à la fois r et rn. L'effet réel n'est pas affecté. Vous devez juste faire attention à la différence.
Le code est le suivant :
html:
<textarea name="" id="text" cols="30" rows="3"></textarea> <input type="button" id="btn" value="测试测试" /> <div id="show"></div>
js:
document.getElementById("btn").onclick = function() {
var strContent = document.getElementById("text").value;
alert("处理前的strContent为\r\n"+strContent);
strContent = strContent.replace(/\r\n/g, '<br/>'); //IE9、FF、chrome
strContent = strContent.replace(/\n/g, '<br/>'); //IE7-8
strContent = strContent.replace(/\s/g, ' '); //空格处理
alert("转换之后的html代码为\r\n"+strContent);
document.getElementById("show").innerHTML = strContent;
};[Recommandations associées]
À quoi sert l'attribut lang en HTML ? À quoi sert l’attribut lang en HTML ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Tutoriel de saisie de symboles pleine largeur
Tutoriel de saisie de symboles pleine largeur
 Outils de téléchargement et d'installation Linux courants
Outils de téléchargement et d'installation Linux courants
 Comment résoudre l'erreur 0xc000409
Comment résoudre l'erreur 0xc000409
 Qu'est-ce qu'un lecteur optique
Qu'est-ce qu'un lecteur optique
 Comment utiliser l'expression de point d'interrogation en langage C
Comment utiliser l'expression de point d'interrogation en langage C
 Utilisation de la commande source sous Linux
Utilisation de la commande source sous Linux
 Quels sont les systèmes d'exploitation mobiles ?
Quels sont les systèmes d'exploitation mobiles ?
 Activer le numéro qq
Activer le numéro qq
 Quelle devise est MULTI ?
Quelle devise est MULTI ?