
Cet article vous apporte une explication détaillée de l'utilisation d'iconfont dans le mini programme WeChat (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
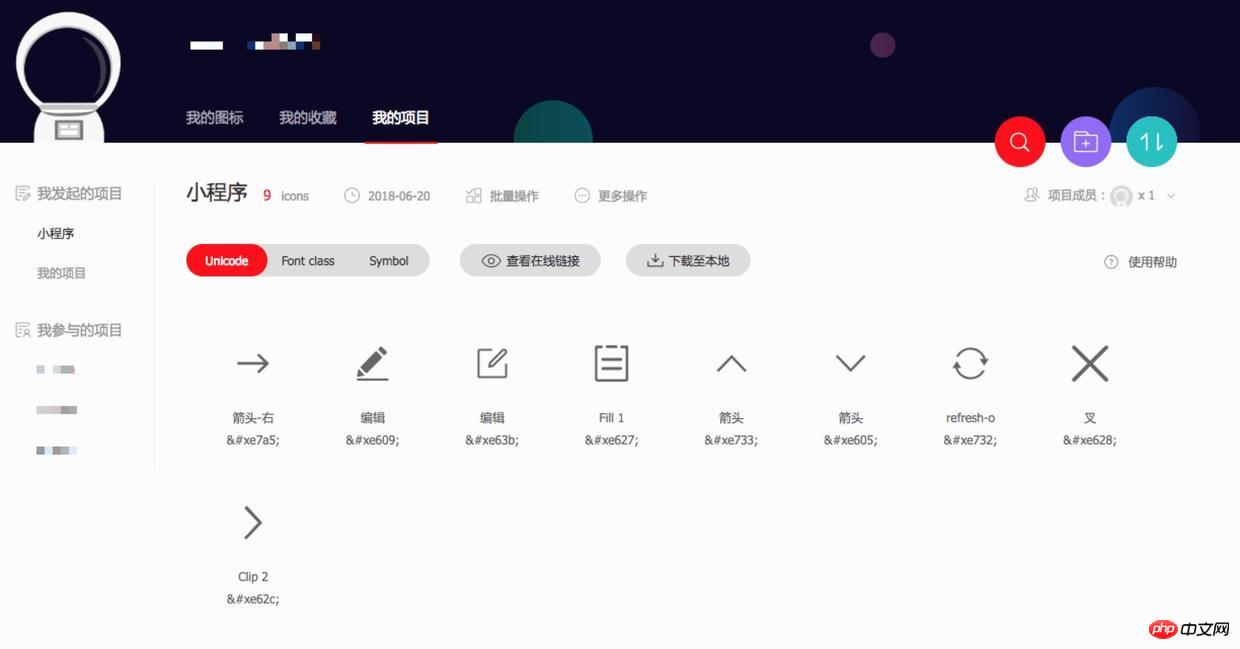
Les enfants qui ont développé des mini-programmes rencontreront certainement ce problème. Lorsque nous utilisons la méthode officiellement recommandée d'iconfont pour insérer des polices dans le mini-programme, nous obtenons toujours une imprimante (drôle). Alors, comment utiliser correctement iconfont dans un mini programme ?Utilisez GitHub ou d'autres comptes pour vous connecter à iconfont, ajoutez les polices dont nous avons besoin au panier, puis ajoutez les au nouveau milieu du projet.

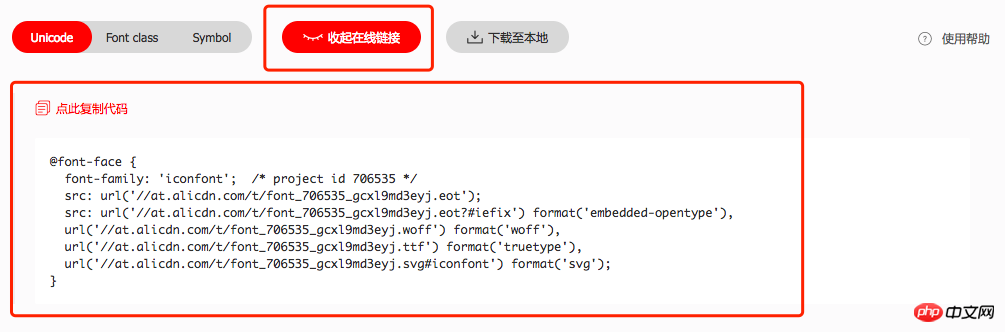
Cliquez pour afficher le lien en ligne pour générer le code. 
Cliquez pour télécharger en local et ajoutez le code dans le style iconfont.css dans la police téléchargée. fichier Collez-le dans le mini programme app.wxss.
Copiez le lien en ligne que nous avons généré ci-dessus et collez-le dans le mini programme app.wxss. Le code final est tel qu'indiqué ci-dessous.
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
/* padding: 200rpx 0; */
box-sizing: border-box;
}
/*********在线字体代码start*********/
@font-face {
font-family: 'iconfont';
/* project id 706535 */
src: url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.eot');
src: url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.eot?#iefix') format('embedded-opentype'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.woff') format('woff'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.ttf') format('truetype'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.svg#iconfont') format('svg');
}
/*********在线字体代码end*********/
/*********字体文件中的代码start*********/
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon_back::before {
content: "\e62c";
}
.icon_close::before {
content: "\e628";
}
.icon_refresh::before {
content: "\e732";
}
.icon_jiantou_bottom::before {
content: "\e605"
}
.icon_jiantou_top::before {
content: "\e733"
}
.icon_bill::before {
content: "\e627";
}
.icon_edit::before {
content: "\e63b";
}
.icon_edit_pen::before {
content: "\e609";
}
.icon_right_jiantou::before {
content: "\e7a5"
}
/*********字体文件中的代码end*********/Si nous pensons que le nom de l'icône n'est pas beau, nous pouvons personnaliser le nom de classe de chaque icône.
/*** icon_back是自定义的类名 ***/
. icon_back::before {
content: "\e7a5"
}Enfin nous citons en wxml.
/*** 注意类名要对应 ***/ <text></text>

Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!