 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment utiliser CSS et D3 pour obtenir des effets d'animation superposés en noir et blanc
Comment utiliser CSS et D3 pour obtenir des effets d'animation superposés en noir et blanc
Comment utiliser CSS et D3 pour obtenir des effets d'animation superposés en noir et blanc
Le contenu de cet article explique comment utiliser CSS et D3 pour obtenir l'effet d'animation superposé en noir et blanc. L'article présente la compréhension de cela en js, qui a une certaine valeur de référence. référez-vous-y, j'espère que cela vous sera utile.
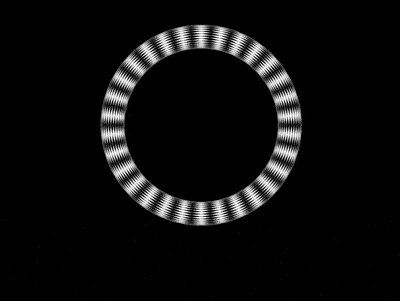
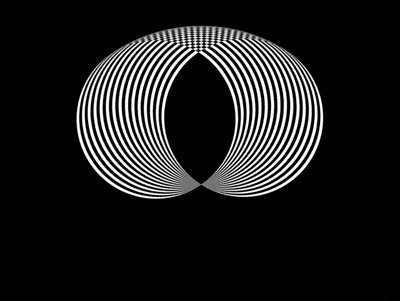
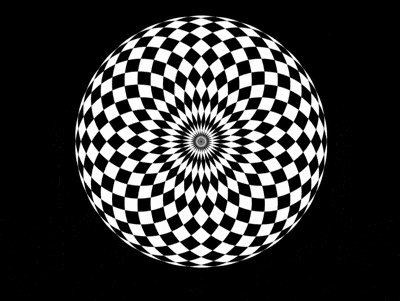
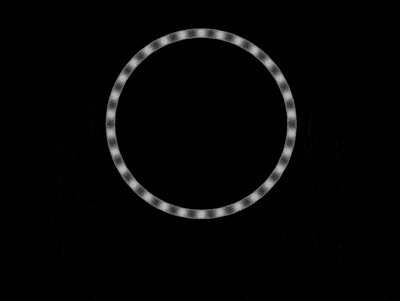
Aperçu de l'effet

Interprétation du code
Définissez dom, le conteneur contient 3 sous-éléments, chaque sous-élément représente un cercle :
<div> <span></span> <span></span> <span></span> </div>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}Définir la taille du conteneur :
.circles {
width: 60vmin;
height: 60vmin;
}Dessiner un cercle dans le conteneur :
.circles {
position: relative;
}
.circles span {
position: absolute;
box-sizing: border-box;
width: 50%;
height: 50%;
background-color: white;
border-radius: 50%;
left: 25%;
}Définir les variables, Dessinez plusieurs cercles, chacun tournant autour du milieu inférieur du premier cercle pour former un cercle plus grand :
.circles {
--particles: 3;
}
.circles span {
transform-origin: bottom center;
--deg: calc(360deg / var(--particles) * (var(--n) - 1));
transform: rotate(var(--deg));
}
.circles span:nth-child(1) {
--n: 1;
}
.circles span:nth-child(2) {
--n: 2;
}
.circles span:nth-child(3) {
--n: 3;
}Ajoutez des effets d'animation aux éléments enfants :
.circles span {
animation: rotating 5s ease-in-out infinite;
}
@keyframes rotating {
0% {
transform: rotate(0);
}
50% {
transform: rotate(var(--deg)) translateY(0);
}
100% {
transform: rotate(var(--deg)) translateY(100%) scale(2);
}
}Définissez le mode de mélange des couleurs de sous-éléments afin que les parties superposées entre les sous-éléments soient affichées en noir :
.circles span {
mix-blend-mode: difference;
}Ajoutez des effets d'animation au conteneur pour compenser l'agrandissement des sous-éléments et rendre l'animation fluide :
.circles {
animation: zoom 5s linear infinite;
}
@keyframes zoom {
to {
transform: scale(0.5) translateY(-50%);
}
}Ensuite, utilisez d3 pour traiter par lots les éléments dom et les variables CSS.
Présentez la bibliothèque d3 :
<script></script>
Utilisez d3 pour attribuer une valeur à la variable représentant le nombre de cercles :
const COUNT_OF_PARTICLES = 30;
d3.select('.circles')
.style('--particles', COUNT_OF_PARTICLES)Utilisez d3 pour générer des éléments dom :
d3.select('.circles')
.style('--particles', COUNT_OF_PARTICLES)
.selectAll('span')
.data(d3.range(COUNT_OF_PARTICLES))
.enter()
.append('span');Utilisez d3 pour attribuer une valeur à la variable représentant l'indice du sous-élément :
d3.select('.circles')
.style('--particles', COUNT_OF_PARTICLES)
.selectAll('span')
.data(d3.range(COUNT_OF_PARTICLES))
.enter()
.append('span')
.style('--n', (d) => d + 1);Supprimez les éléments dom pertinents dans le fichier html et les variables css pertinentes dans le fichier css.
Enfin, ajustez le nombre de cercles à 30 :
const COUNT_OF_PARTICLES = 30;
Vous avez terminé !
Recommandations associées :
Comment utiliser du CSS pur pour implémenter un effet d'animation sans éléments DOM
Comment utiliser CSS pour obtenir l'effet de chargeur de camionCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
H5Referstohtml5, apivotaltechnologyInwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp OrtsMultimeDiaHithoutPlugins, améliorant la réception detièmeaCrOsDevices.3) SemantelelementsImproveContentsTructureAndSeo.4) H5'sRespo
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.





