Nouveaux éléments en HTML5 : introduction aux éléments sémantiques
Le contenu de cet article concerne les nouveaux éléments de HTML5 : l'introduction d'éléments sémantiques. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
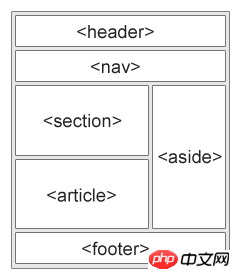
Il y a quelques années, les éléments p étaient généralement utilisés pour la mise en page des pages Web, mais la sémantique n'était pas bonne. HTML5 introduit un grand nombre de nouveaux éléments au niveau des blocs pour aider à améliorer la sémantique des pages Web, les rendant logiquement structurées, faciles à maintenir et plus conviviales pour les services d'exploration de données.
Les éléments structurels, également appelés éléments de bloc, sont des éléments utilisés pour définir la plage de contenu des blocs. Auparavant, il n'y avait qu'un seul élément block, mais HTML5 a ajouté 7 nouveaux éléments structurels sémantiques

section
définis dans la section du document (section, section). Tels que les chapitres, les en-têtes, les pieds de page ou d’autres parties du document. Selon la documentation HTML5 du W3C : Une section contient un ensemble de contenu et son titre.
définit une certaine zone du document. Tels que les chapitres, les en-têtes, les pieds de page ou d’autres zones du document. Le contenu défini par
article
doit avoir un sens en lui-même et doit être indépendant du reste du document. Sources potentielles : messages de forum, articles de blog, actualités, commentaires.
à part
Définir le contenu en dehors de la zone principale de la page (comme une barre latérale). Le contenu de la balise side doit être lié au contenu de la zone principale. La balise définit la partie du lien de navigation.
nav
définit la zone des liens de navigation de la page. Cependant, tous les liens ne doivent pas nécessairement être inclus dans l'élément de navigation.
en-tête
décrit la zone d'en-tête du document. Faites attention à la zone d'affichage d'introduction utilisée pour définir le contenu. Vous pouvez utiliser plusieurs éléments d'en-tête sur la page
pied de page Décrit la zone inférieure du document, qui doit contenir les éléments qui le contiennent. Un pied de page contient généralement l'auteur du document, les informations de droits d'auteur, les conditions d'utilisation liées, les informations de contact, etc.Vous pouvez utiliser plusieurs éléments de pied de page Recommandations associées :Présentation d'exemples d'éléments sémantiques HTML5
Une brève discussion d'exemple de tutoriel d'éléments sémantiques HTML5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 Comment utiliser les balises META de la fenêtre pour contrôler la mise à l'échelle des pages sur les appareils mobiles?
Mar 13, 2025 pm 08:00 PM
Comment utiliser les balises META de la fenêtre pour contrôler la mise à l'échelle des pages sur les appareils mobiles?
Mar 13, 2025 pm 08:00 PM
L'article discute de l'utilisation de balises Meta pour contrôler la mise à l'échelle des pages sur les appareils mobiles, en se concentrant sur des paramètres tels que la largeur et l'échelle initiale pour une réactivité et des performances optimales. COMMANDE: 159
 Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
La production de pages H5 fait référence à la création de pages Web compatibles compatibles multiplateformes à l'aide de technologies telles que HTML5, CSS3 et JavaScript. Son cœur réside dans le code d'analyse du navigateur, la structure de rendu, le style et les fonctions interactives. Les technologies courantes incluent les effets d'animation, la conception réactive et l'interaction des données. Pour éviter les erreurs, les développeurs doivent être débogués; L'optimisation des performances et les meilleures pratiques incluent l'optimisation du format d'image, la réduction des demandes et les spécifications du code, etc. pour améliorer la vitesse de chargement et la qualité du code.
 Comment utiliser l'API de visibilité de la page HTML5 pour détecter quand une page est visible?
Mar 13, 2025 pm 07:51 PM
Comment utiliser l'API de visibilité de la page HTML5 pour détecter quand une page est visible?
Mar 13, 2025 pm 07:51 PM
L'article discute de l'utilisation de l'API de visibilité de la page HTML5 pour détecter la visibilité de la page, améliorer l'expérience utilisateur et optimiser l'utilisation des ressources. Les aspects clés comprennent la pause des supports, la réduction de la charge du processeur et la gestion de l'analyse en fonction des changements de visibilité.
 Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
L'article traite de la gestion de la confidentialité de l'emplacement des utilisateurs et des autorisations à l'aide de l'API Geolocation, mettant l'accent sur les meilleures pratiques pour demander des autorisations, assurer la sécurité des données et se conformer aux lois sur la confidentialité.
 La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La page H5 doit être maintenue en continu, en raison de facteurs tels que les vulnérabilités du code, la compatibilité des navigateurs, l'optimisation des performances, les mises à jour de sécurité et les améliorations de l'expérience utilisateur. Des méthodes de maintenance efficaces comprennent l'établissement d'un système de test complet, à l'aide d'outils de contrôle de version, de surveiller régulièrement les performances de la page, de collecter les commentaires des utilisateurs et de formuler des plans de maintenance.
 Comment utiliser l'API HTML5 glisser-déposer pour les interfaces utilisateur interactives?
Mar 18, 2025 pm 02:17 PM
Comment utiliser l'API HTML5 glisser-déposer pour les interfaces utilisateur interactives?
Mar 18, 2025 pm 02:17 PM
L'article explique comment utiliser l'API HTML5 Drag and Drop pour créer des interfaces utilisateur interactives, détaillant les étapes pour rendre les éléments dragables, gérer les événements clés et améliorer l'expérience utilisateur avec des commentaires personnalisés. Il discute également des pièges communs à un
 Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) convient aux applications légères, telles que les pages de campagne de marketing, les pages d'affichage des produits et les micro-Websites de promotion d'entreprise. Ses avantages résident dans la plateformité multi-plateaux et une riche interactivité, mais ses limites résident dans des interactions et des animations complexes, un accès aux ressources locales et des capacités hors ligne.






