 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 La balise HTML del est-elle un élément de niveau bloc ? Méthodes d'application spécifiques de la balise html del
La balise HTML del est-elle un élément de niveau bloc ? Méthodes d'application spécifiques de la balise html del
La balise HTML del est-elle un élément de niveau bloc ? Méthodes d'application spécifiques de la balise html del
La balise HTML del est-elle un élément de niveau bloc ? Que savez-vous de l'utilisation spécifique de la balise html del ? Jetons un coup d'œil à cet article. Cet article présente principalement la définition, l'utilisation et le format de la balise html del
Premier de. all, HTML del La balise est-elle un élément de niveau bloc ? De toute évidence, la balise del est un élément en ligne.
Détails de classification des balises HTML des éléments en ligne, détails de la classification des balises HTML des éléments variables
applet - applet Java
bouton - bouton
del - supprimer texte
iframe - cadre en ligne
ins - texte inséré
carte - bloc d'image (carte)
objet - objet objet
script - script client
résumé :
1. Les éléments de niveau bloc tels que div h1 p ul li, etc. seront enroulés et voudront être affichés sur la même ligne
Doit flotter ou afficher : en ligne
2. Les éléments au niveau de la ligne, tels qu'un span b, plusieurs peuvent être affichés côte à côte, la largeur du paramètre par défaut ne fonctionne pas
Besoin de définir l'affichage : inline-block Ou simplement bloquer.
Définition et utilisation de la balise HTML del :
Définir le texte qui a été supprimé dans le document.
Les balises sémantiques barrées, et en HTML4 sont obsolètes, utilisez plutôt
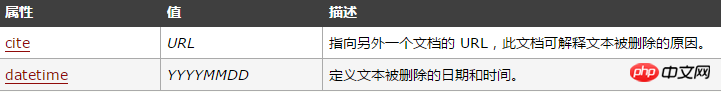
Attribut facultatif de la balise HTML del :

Attributs de base de la balise HTML del :
La balise prend en charge les attributs de base suivants :

Exemple de balise HTML :
Un texte avec une partie supprimée et une partie nouvellement insérée :
a dozen is <del>21</del> 12 pieces
Description :
cite URL définit une URL pointant vers un autre document qui explique pourquoi le texte a été supprimé.
La balise prend en charge les attributs globaux HTML et les attributs d'événement HTML
Le format d'utilisation de la balise HTML del :
Text
Exemple :
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html< del>删除线标签_PHP笔记</title> </head> <body style="font-size:20px;"> <p>PHP笔记记录了html、css、js、<del>jsp</del>、<ins>php</ins>等知识点!</p> </body> </html> </html>
Conseils et notes :
Remarque : Veuillez l'utiliser avec la balise et corrections.
Conseil : Vous pouvez également regarder comment la balise marque le texte inséré en premier.
Conseil : et sont utilisés ensemble pour décrire les mises à jour et les corrections dans le document. Les navigateurs ajoutent généralement un barré sur le texte supprimé et un soulignement sous le texte nouvellement inséré.
[Recommandations associées]
Quel est le rôle de la balise titre html ? Introduction détaillée à la balise de titre HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





