Maison
 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Tutoriel étape par étape sur la disposition classique à trois colonnes du Saint Graal
Tutoriel étape par étape sur la disposition classique à trois colonnes du Saint Graal
 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Tutoriel étape par étape sur la disposition classique à trois colonnes du Saint Graal
Tutoriel étape par étape sur la disposition classique à trois colonnes du Saint Graal
Tutoriel étape par étape sur la disposition classique à trois colonnes du Saint Graal
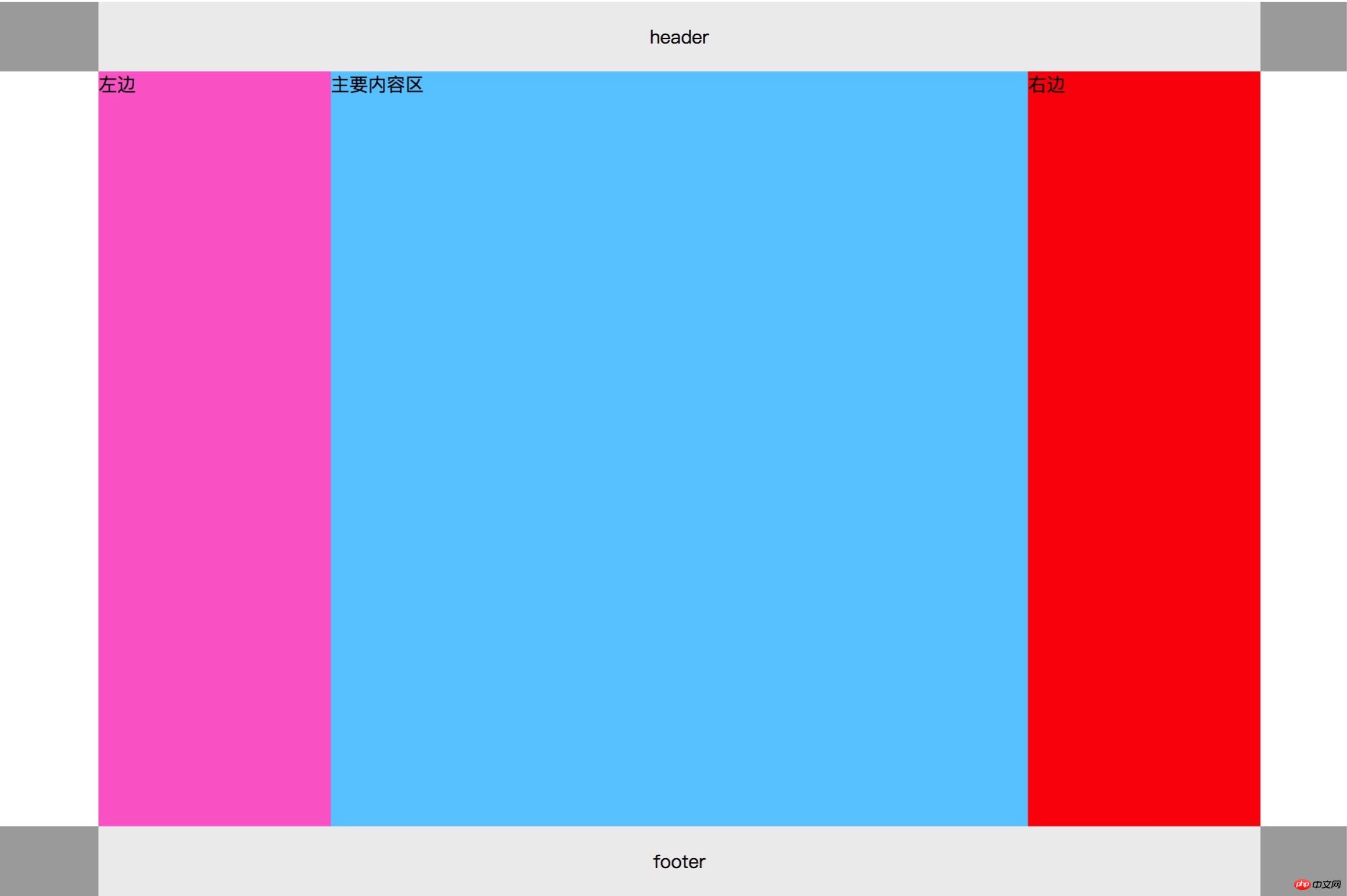
mise en page du Saint Graal
Par rapport à la « mise en page Shuangfeiji », la structure DOM de la mise en page Holy Grail est plus simple et plus élégante : 
Ce qui suit. est le Saint Graal Le code de base de la mise en page :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯</title>
<style>
.header, .footer {
width: 100%;
height: 60px;
background-color: #aaa;
}
.content {
width: 1000px;
min-height: 100%;
margin: auto;
text-align: center;
line-height: 60px;
background-color: #eee;
}
.container {
width: 600px;
margin: auto;
overflow: hidden;
padding: 0 200px;
background-color: yellow;
}
.main {
width: 100%;
min-height: 650px;
background-color: #66CCFF;
float:left;
}
.left {
width: 200px;
min-height: 650px;
background-color: #FD6FCF;
float:left;
margin-left: -100%;
position: relative;
left: -200px;
}
.right {
width: 200px;
min-height: 650px;
background-color: #FC0107;
float:left;
margin-left: -200px;
position: relative;
right: -200px;
}
</style>
</head>
<body>
<div class="header">
<div class="content">header</div>
</div>
<div class="container">
<div class="main">主要内容区</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
<div class="footer">
<div class="content">footer</div>
</div>
</body>Copier après la connexion
Ci-dessous, je vais vous expliquer le contenu du code un par un :
Étape 1 : Créer le DOM structure :
Basique Les principes sont :
1. Tête + milieu + bas. La zone du milieu est le corps principal de la page, qui est complété par une mise en page en trois colonnes ; Parmi les trois colonnes du milieu, celle du milieu est le corps principal de l'affichage, qui doit être placé devant et est prioritaire. Rendu pour améliorer l'expérience utilisateur ;
<!--1.头部:--> <div class="header"> <div class="content">header</div> </div> <!--2.中间主体:--> <div class="container"> <div class="main">主要内容区</div> <div class="left">左边</div> <div class="right">右边</div> </div> <!--3.底部:--> <div class="footer"> <div class="content">footer</div> </div>
Copier après la connexion
Étape 2 : Écrivez les styles courants en tête et en queue de page [écrits dans la balise

