
Ce que cet article vous apporte, c'est quels sont les attributs du modèle de boîte de CSS ? L'introduction des attributs pertinents du modèle de boîte CSS a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère que cela vous sera utile.
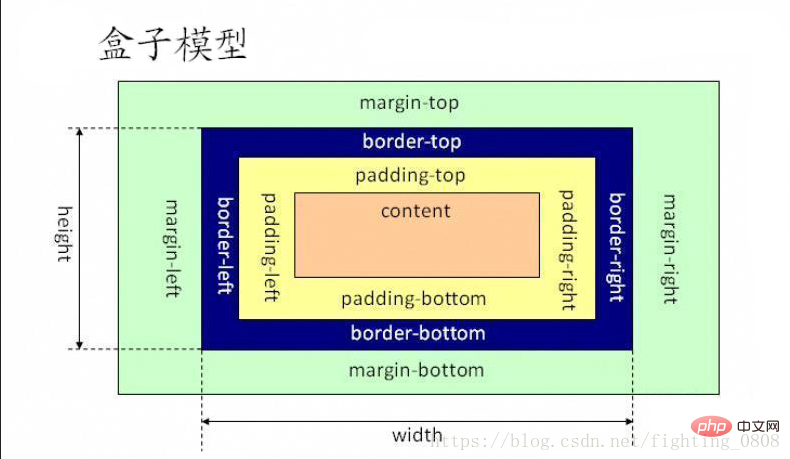
1. Schéma du modèle de boîte

2. Un modèle de boîte simple
box.html
<!doctype html><html><head>
<meta charset="utf-8">
<title>盒子模型</title>
<link href="box.css" type="text/css" rel="stylesheet"></head><body>
<p class="box1">
标准文件流不能制作精美的网页;只有脱离标准文档流(脱标),才可以制作我们想要的网页。
脱标的方法:浮动,绝对定位,固定定位;
浮动(float):可以让元素并排显示,并设置宽高;
属性值:left(左浮动);right(右浮动);
浮动的元素会贴父盒子边显示,如果显示不下,在下一行根据浮动方向(贴上一个相同浮动方向的盒子)显示在父盒子中</p>
<p class="box2">
浮动的性质:
1浮动的元素脱离标准流,不再区分块级元素和行内元素
能够让浮动的元素并排在一行显示,并设置宽和高。
2.浮动的元素没有margin塌陷,盒子的距离是margin-top和margin-bottom之和
3.浮动的元素会贴边显示,有方向之分,
4.浮动的元素不会钻盒子
5.浮动的元素会让出标准流的位置(两层)
6.字围效果 </p>
</body></html>3 Les propriétés liées à la largeur/hauteur du modèle de boîte CSS font référence à la largeur et à la hauteur du contenu <. 🎜>
box.css.box1{
border:2px solid red;
height:200px;
width: 700px;
}
.box2{
border:2px solid #123456;
height:150px;
width:670px;
}4. Bordure des attributs liés au modèle de boîte CSS (largeur, style, couleur) bordure : couleur du style px ;
border-top : couleur du style px ;
.box1{
border:2px solid red;
height:200px;
width: 700px;
border-top-width: 23px;
} valeur de l'attribut : pointillé (point)
pointillé(ligne pointillée)
solide (ligne continue)
double(double line)
.box1{
border:5px double red;
height:200px;
width: 700px;
border-top-width: 11px;
border-top-style: dashed;
}
.box2{
border:2px solid #123456;
height:150px;
width:670px;
}5. Remplissage dans les attributs liés au modèle de boîte CSS -padding Définir une seule direction : remplissage - top/padding-bottom/padding-left/padding-right
.box2{
padding-top:22px;
padding-left: 11px;
padding-right: 22px;
padding-right: 24px;
border-bottom:2px solid #123456;
height:150px;
width:670px;
}6. Attributs liés au modèle de boîte CSS margin-margin Définissez une seule direction : margin-top/margin-bottom/margin-left/margin-right
box.css
.box2{
padding-top:22px;
padding-left: 11px;
padding-right: 22px;
padding-right: 24px;
border-bottom:2px solid #123456;
height:150px;
width:670px;
margin-top: 23px;
margin-bottom: 45px;
margin-left: 45px;
margin-right: 45px;
}7. Aperçu des attributs liés au modèle de boîte CSS : styles agissant. en dehors de la frontière largeur-contour
style-contour :
à
Pointillé (point)
pointillé(ligne pointillée)
plein (ligne continue)
double (double ligne)
outline-color:
ou:
outline: px style color;
Recommandations associées:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!