 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 A quoi sert la balise HTML li ? Introduction à l'utilisation et aux attributs des balises HTML Li
A quoi sert la balise HTML li ? Introduction à l'utilisation et aux attributs des balises HTML Li
A quoi sert la balise HTML li ? Introduction à l'utilisation et aux attributs des balises HTML Li
A quoi sert la balise HTML li ? L'utilisation et les attributs de la balise HTML li sont présentés ici. Cet article vous explique la définition et l'introduction des attributs de la balise HTML li, et comment supprimer le style de point par défaut dans la liste non ordonnée de la balise html li.
Définition et utilisation de la balise HTML li :
La balise
- ) et les listes non ordonnées (
- ).
- :
- . Exemple :
<ul> <li>Coffee</li> <li>Milk</li> </ul>
Copier après la connexionLe navigateur affiche comme suit :
·Café
·Lait
Paragraphes, sauts de ligne, images, liens et autres listes et plus encore.
Une liste ordonnée est également une liste d'éléments, et les éléments de la liste sont marqués de chiffres. La liste ordonnée commence par la balise
- Chaque élément de la liste commence par une balise
- Exemple :
<ol> <li>Coffee</li> <li>Milk</li> </ol>
Copier après la connexionLe navigateur affiche comme suit :
1.Café
2.Lait
Paragraphes, sauts de ligne, Images, liens, d'autres listes, et plus encore.
Comment cliquer sur les points d'une liste non ordonnée à l'aide de la balise HTML li :
Tout d'abord, examinons les problèmes qui surviennent lorsque nous utilisons des balises de liste.
<ul> <li>1</li><li>2</li><li>3</li><li>4</li><li>5</li> </ul>
Copier après la connexionNous avons constaté qu'un petit point noir est apparu. Parce que nous utilisons des balises de liste non ordonnées. Alors comment se débarrasser de ces points ?
Voyons comment résoudre le problème. Ouvrez d’abord le bloc-notes ou un autre éditeur HTML. J'utilise editplus. Créez un nouveau fichier html
et ajoutez le code suivant au code source :
ul li{ list-style: none; }Copier après la connexionDe cette façon, vous pouvez supprimer le style par défaut. Bien sûr, vous pouvez également écrire le style directement dans la balise, mais je recommande à tout le monde d'utiliser cette méthode pour faciliter la maintenance du code ultérieurement.
Il existe une manière plus intuitive :
<html> <head> <style> ul, li{display:block; position:relative;} li{float:left; margin:auto 10px; list-style:none; height:30px; line-height:30px;} .cle{clear:both;} </style> </head> <body> <ul> <li><a href = " http://www.baidu.com ">百度</a></li> <li><a href = " http://www.sina.com.cn ">新浪</a></li> <li><a href = " http://www.163.com ">网易</a></li> <li><a href = " http://www.qq.com ">腾讯</a></li> <li><a href = " http://www.php.cn ">PHP中文网</a></li> <li><a href = " http://www.google.com.hk ">谷歌</a></li> <div class="cle"></div> </ul> </body> </html>Copier après la connexionLa différence entre HTML et XHTML
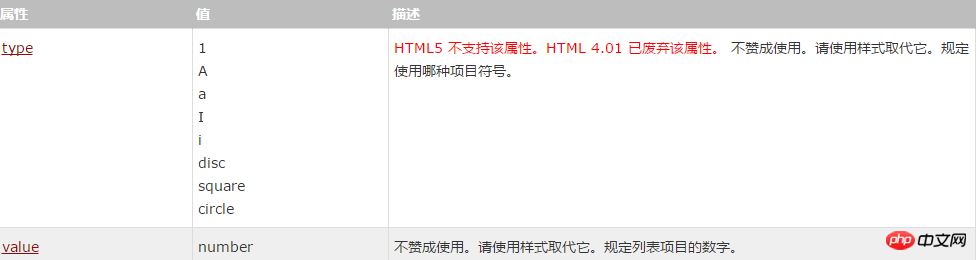
Dans HTML 4.01, les attributs "type" et "value" de l'élément li sont obsolètes.
Dans XHTML 1.0 Strict DTD, les attributs "type" et "value" de l'élément li ne sont pas pris en charge.
[Recommandations associées]
Comment définir l'attribut de bordure html5 ? Introduction à l'attribut border dans le tableau html5
- Exemple :
Exemple d'utilisation de la balise HTML
<ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul>
Attributs de la balise HTML li :
 Description détaillée de l'utilisation de la balise HTML li :
Description détaillée de l'utilisation de la balise HTML li :
Une liste non ordonnée est une liste d'éléments [1]. Les éléments de cette colonne sont marqués de points gras (petits cercles noirs typiques). ) . La liste non ordonnée commence par la balise
- Chaque élément de la liste commence par
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





