 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment utiliser du CSS pur pour obtenir l'effet d'animation de survol de l'arrière-plan lors du changement de bouton
Comment utiliser du CSS pur pour obtenir l'effet d'animation de survol de l'arrière-plan lors du changement de bouton
Comment utiliser du CSS pur pour obtenir l'effet d'animation de survol de l'arrière-plan lors du changement de bouton
Le contenu de cet article explique comment utiliser du CSS pur pour obtenir l'effet d'animation de survol de l'arrière-plan lors du changement de bouton. Il a une certaine valeur de référence. J'espère que ce sera le cas. utile pour vous.
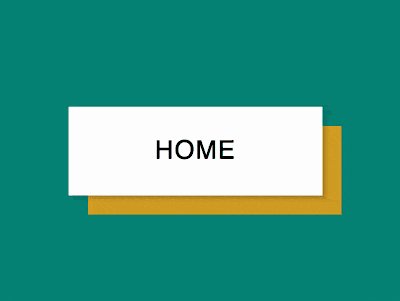
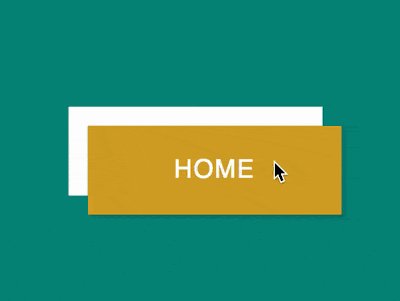
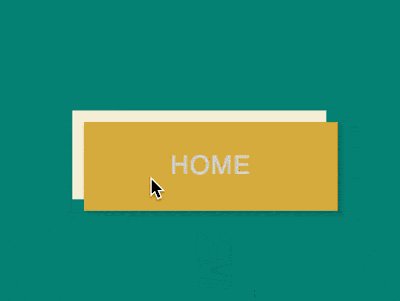
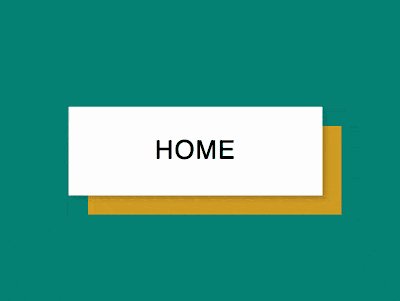
Aperçu de l'effet

Téléchargement du code source
https://github.com/comehope/front-end-daily -défis
Interprétation du code
Définissez dom, la navigation contient une liste non ordonnée, et il y a un élément de liste dans la liste :
<nav> <ul> <li>home</li> </ul> </nav>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: teal;
}Masquer le symbole du guide au devant de l'élément de liste :
nav ul {
padding: 0;
list-style-type: none;
}Définir la taille du conteneur de boutons :
:root {
font-size: 10px;
}
nav li {
width: 20rem;
height: 7rem;
}Définir le style du texte :
nav li {
font-size: 20px;
text-align: center;
line-height: 7rem;
font-family: sans-serif;
text-transform: uppercase;
letter-spacing: 1px;
}Utilisez Créer 2 blocs de couleur d'arrière-plan avec des pseudo-éléments :
nav li {
position: relative;
}
nav li::before,
nav li::after {
content: '';
position: absolute;
width: inherit;
height: inherit;
top: 0;
left: 0;
}
nav li::before {
background-color: white;
z-index: -1;
}
nav li::after {
background-color: goldenrod;
z-index: -2;
}Décalez le bloc d'arrière-plan arrière en bas à droite et laissez le bloc d'arrière-plan avant projeter des ombres pour augmenter l'aspect tridimensionnel. effet :
nav li::before {
box-shadow: 0.2rem 0.2rem 0.5rem rgba(0, 0, 0, 0.2);
}
nav li::after {
transform: translate(1.5rem, 1.5rem);
}Ajoutez ensuite l'effet de survol.
Définissez le temps d'assouplissement. L'élément principal et le pseudo-élément auront un effet d'assouplissement :
nav li {
transition: 0.3s;
}
nav li::before,
nav li::after {
transition: 0.3s;
}Au survol, les couleurs des 2 blocs de couleur d'arrière-plan sont inversées :
nav li:hover::before {
background-color: goldenrod;
}
nav li:hover::after {
background-color: white;
}En même temps, le bloc de couleur d'arrière-plan derrière se déplace vers le haut à gauche, et le bouton dans son ensemble se déplace vers le bas à droite :
nav li:hover {
transform: translate(1.5rem, 1.5rem);
}
nav li:hover::after {
transform: translate(-1.5rem, -1.5rem);
}En même temps, laissez le texte changer de couleur au survol :
nav li:hover {
color: white;
}Ajoutez quelques boutons supplémentaires :
<nav> <ul> <li>home</li> <li>products</li> <li>services</li> <li>contact</li> </ul> </nav>
Enfin, augmentez l'espacement entre les boutons :
nav li {
margin: 3rem;
}Vous c'est fini !
Recommandations associées :
Comment utiliser CSS pour implémenter une tête de canard (avec code)
Comment utiliser CSS pur pour implémenter une tête noire Angry Birds (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1206
1206
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
H5Referstohtml5, apivotaltechnologyInwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp OrtsMultimeDiaHithoutPlugins, améliorant la réception detièmeaCrOsDevices.3) SemantelelementsImproveContentsTructureAndSeo.4) H5'sRespo
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-



