
Que signifie la balise du bouton html ? Connaissez-vous trois façons de modifier la taille des balises des boutons HTML ? Cet article vous explique ce que signifie la balise bouton HTML, ainsi que trois façons de modifier la taille de la balise bouton
Définition et utilisation de la balise bouton HTML :
Que signifie la balise bouton : La balise
À l'intérieur de l'élément bouton, vous pouvez placer du contenu, tel que du texte ou des images. C'est la différence entre cet élément et les boutons créés à l'aide d'éléments d'entrée. Le contrôle
Le seul élément interdit est le mappage d'images, car ses actions sensibles à la souris et au clavier interfèrent avec le comportement des boutons du formulaire.
Spécifiez toujours l'attribut type pour les boutons. Le type par défaut dans Internet Explorer est « bouton », tandis que le type par défaut dans d'autres navigateurs (y compris la spécification du W3C) est « soumettre ».
Instance de balise HTML
Le code suivant marque un bouton :
<button type="button">Click Me!</button>
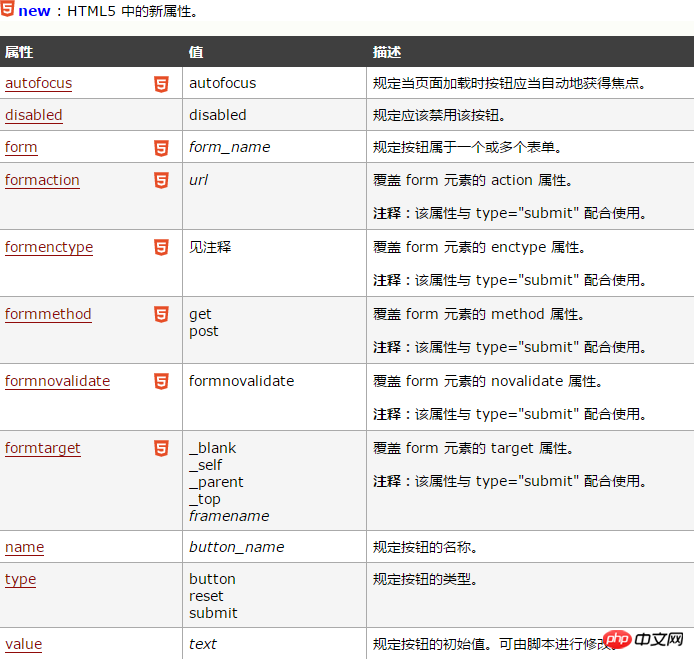
Attributs de la balise de bouton html :

Remarque : Valeurs possibles pour l'attribut formenctype :
application/x-www-form-urlencoded
multipart/ form- data
text/plain
Détails de l'utilisation de la balise bouton html :
Je crois que de nombreux débutants auront inévitablement certains attributs qui ont besoin à inclure après certaines balises. Omission, la suggestion ici est de comprendre d'abord, puis de mémoriser les combinaisons de mots de manière rigide. Voici une liste de choses auxquelles il faut prêter attention dans les étiquettes des boutons pour améliorer la mémoire de vos amis. Ne semblez pas remettre en question ce problème à nouveau.
À l'intérieur de l'élément bouton, vous pouvez placer du contenu, tel que du texte ou des images. C'est la différence entre cet élément et les boutons créés à l'aide d'éléments d'entrée. Le contrôle
Le seul élément interdit est le mappage d'images, car ses actions sensibles à la souris et au clavier interfèrent avec le comportement des boutons du formulaire.
Spécifiez toujours l'attribut type pour les boutons. Il existe trois types d'attributs de type de bouton : bouton (la valeur par défaut d'Internet Explorer pour les boutons cliquables) ; soumettre (le bouton est un bouton de soumission (sauf pour Internet Explorer, cette valeur est la valeur par défaut des autres navigateurs)) ; le bouton est un bouton de réinitialisation (effacement des données du formulaire) ; le type par défaut dans Internet Explorer est "bouton", tandis que dans d'autres navigateurs (y compris la spécification W3C), le type par défaut est "soumettre", mais s'il s'agit d'un formulaire HTML. Button, différents navigateurs soumettront des valeurs de bouton différentes. Internet Explorer soumettra le texte entre
Tous les principaux navigateurs prennent en charge la balise
Lors de l'utilisation de l'élément bouton dans un formulaire HTML, différents navigateurs soumettront des valeurs différentes. Internet Explorer soumettra le texte entre[Recommandations associées]
Quelle est la fonction de la balise centrale html ? Analyse des exemples d'application de la balise centrale htmlhtml align Que signifie l'attribut ? Introduction à la méthode de définition de l'attribut align en html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!