
Le contenu de cet article concerne le code permettant d'obtenir le style interligne et le style actuel via js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
<!DOCTYPE html>
<html>
<head>
<title>获取行间样式</title>
<script>
window.onload=function(){
op=document.getElementById("p1");
alert(op.style.width);
}
</script>
</head>
<body>
<p id="p1" style="width:100px; height:100px; background:#f00;"></p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>获取样式兼容写法</title>
<script>
function getStyle(obj,name){
if(obj.currentStyle){
return obj.currentStyle[name];
}else{
return getComputedStyle(obj)[name];
}
}
window.onload=function(){
op=document.getElementById("p1");
// alert(getStyle(op,"width"));
alert(getStyle(op,"background"));
// alert(getStyle(op,"backgroundColor"))
}
</script>
</head>
<body>
<p id="p1" style="width:100px; height:100px; background:#f00;"></p>
</body>
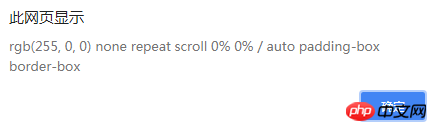
</html>Exécuter résultats : 
À partir des résultats d'exécution du code ci-dessus, nous pouvons voir que l'arrière-plan ne renvoie pas #f00 mais un style composite, une manipulation spéciale est donc requise lors de la rencontre de styles composites tels que comme arrière-plan. Vous pouvez utiliser backgroundColor ici.
Arrière-plan de style composite, bordure...
Largeur, hauteur, position de style unique
Recommandations associées :
Qu'est-ce que l'objet RegExp en js ? Introduction détaillée à l'objet RegExp en js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!