
Le contenu de cet article explique comment obtenir la transparence et l'opacité des images en CSS (code complet). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1. L'élément opacité est utilisé pour rendre l'image transparente et opaque. La valeur est de 0 à 1. Généralement, 0,4 ou 0,6 suffit.
La méthode d'écriture pour les navigateurs inférieurs à 2.ie8 est : filter:alpha(opacity=40); la valeur est de 0 à 100. Généralement, deux types sont écrits en même temps pour des raisons de compatibilité.
3. Il existe deux manières de l'utiliser La première consiste à écrire directement sur l'image pour augmenter le flou de l'image (équivalent à un masque gris) ; p, et le p imbriqué est écrit avec un masque de couleur, vous pouvez également ajouter du texte à l'intérieur. La méthode d'écriture spécifique est la suivante :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img{
width:400px;
height:300px;
opacity:0.4;
filter:alpha(opacity=40);
}
img:hover{
opacity:1;
filter:alpha(opacity=100);/*ie8以下写法*/
}
.background{
background:url('img/t01753ed63dad21cb88.jpg') no-repeat;
width:400px;
height:300px;
}
.transparent{
width:400px;
height:300px;
background-color:#f941f3;
opacity:0.4;
filter:alpha(opacity=40);
}
.transparent:hover{
opacity:0;
filter:alpha(opacity=0);
}
p{
font-size:48px;
display:block;
color:white;
text-align:center;
line-height:300px;
}
</style>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/t010c6ea3d87e5dcc351.jpg" class="lazy" / alt="Comment obtenir la transparence et l'opacité des images en CSS (code complet)" >
<div class="background">
<div class="transparent">
<p>filter:alpha</p>
</div>
</div>
</body>
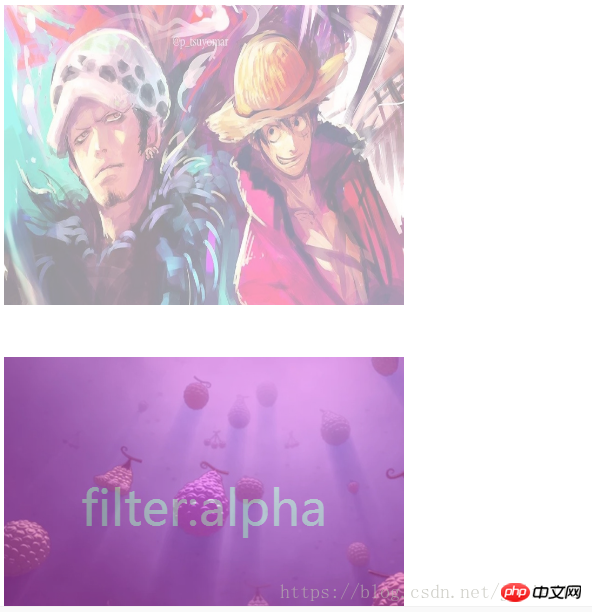
</html>Effet opérationnel :

Remarque :
1. Utiliser une pseudo-classe : survolez pour définir le mouvement de la souris. La transparence lorsqu'elle est appliquée à l'image.
2. Lors de l'écriture d'une image d'arrière-plan dans un div, la hauteur par défaut est 0. La hauteur doit être limitée pour afficher la taille réelle de l'image.
Recommandations associées :
css background transparent text opaque_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre l'erreur d'application WerFault.exe
Comment résoudre l'erreur d'application WerFault.exe
 partage de photos.db
partage de photos.db
 outils de développement php
outils de développement php
 Comment modifier le fichier hosts
Comment modifier le fichier hosts
 Mise à niveau du Samsung s5830
Mise à niveau du Samsung s5830
 utilisation du stockage local
utilisation du stockage local
 Quels sont les langages de programmation ?
Quels sont les langages de programmation ?
 L'installation de Windows 10 a échoué
L'installation de Windows 10 a échoué
 Quelle est la différence entre un pare-feu matériel et un pare-feu logiciel
Quelle est la différence entre un pare-feu matériel et un pare-feu logiciel