Implémentation du dégradé de couleurs en CSS (trois façons)
Ce que cet article vous apporte concerne l'implémentation du dégradé de couleurs en CSS (trois méthodes). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
! ! Notez que IE9 et les versions antérieures ne prennent pas en charge les dégradés. Safari doit être préfixé par -webkit-, Opera doit être préfixé par -o- et Firefox doit être préfixé par -moz- !
1. Dégradés linéaires (dégradé linéaire) - Direction bas/haut/gauche/droite/diagonale
1. Exécutez le code vers le bas
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8">
<title>渐变学习</title>
<style>
div{
width:200px;
height:200px;
}
.gradient{
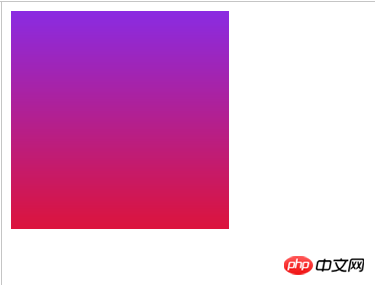
background:-webkit-linear-gradient(#8A2BE2,#DC143C);/*for safari5.1-6.0*/
background:-o-linear-gradient(#8A2BE2,#DC143C);/*Opera 11.1-12.0*/
background:-moz-linear-gradient(#8A2BE2,#DC143C);/*firefox 3.6-15*/
background:linear-gradient(#8A2BE2,#DC143C);/*标准语法,必须放在最后*/
}
</style>
</head>
<body>
<div class="gradient"></div>
</body>
</html>Effet : <🎜. >


<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8">
<title>渐变学习</title>
<style>
div{
width:200px;
height:200px;
}
.gradient{
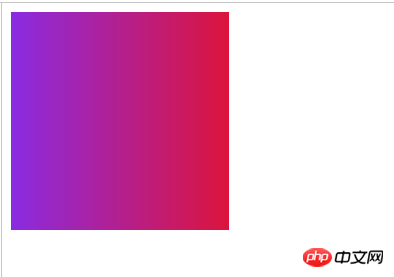
background:-webkit-linear-gradient(left,#8A2BE2,#DC143C);/*for safari5.1-6.0*/
background:-o-linear-gradient(right,#8A2BE2,#DC143C);/*Opera 11.1-12.0*/
background:-moz-linear-gradient(right,#8A2BE2,#DC143C);/*firefox 3.6-15*/
background:linear-gradient(to right,#8A2BE2,#DC143C);/*标准语法*/
}
</style>
</head>
<body>
<div class="gradient"></div>
</body>
</html>
Remarque : Dégradé de gauche à droite, la méthode d'écriture standard consiste à ajouter le mot de direction à droite entre parenthèses du dégradé vers le bas où safari5.1-6.0 ajoute gauche ; .1-12 et Firefox3.6-15 plus à droite ; selon l'ordre du navigateur dans le code ci-dessus (la syntaxe standard doit être placée à la fin !!), vous pouvez écrire le premier élément en partant de la gauche et les trois éléments suivants dans la droite.
4. De droite à gauche, modifiez le mot de direction sur le code du dégradé de gauche à droite pour obtenir le rendu :
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8">
<title>渐变学习</title>
<style>
div{
width:200px;
height:200px;
}
.gradient{
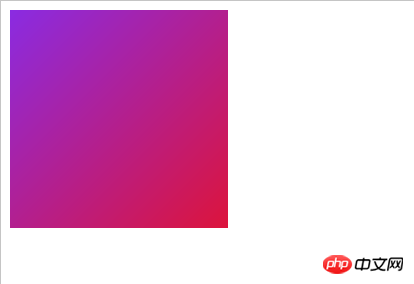
background:-webkit-linear-gradient(left top,#8A2BE2,#DC143C);/*for safari5.1-6.0*/
background:-o-linear-gradient(bottom right,#8A2BE2,#DC143C);/*Opera 11.1-12.0*/
background:-moz-linear-gradient(bottom right,#8A2BE2,#DC143C);/*firefox 3.6-15*/
background:linear-gradient(to bottom right,#8A2BE2,#DC143C);/*标准语法*/
}
</style>
</head>
<body>
<div class="gradient"></div>
</body>
</html>
Remarque : L'écriture du mot de direction suit le haut, le bas , navigateur gauche et droit Écrivez la position de départ dans le premier élément de la commande, écrivez la position d'arrivée dans les trois derniers éléments et ajoutez à, car le quatrième élément est l'élément standard, il convient de noter que l'élément d'arrivée correspondant à gauche ; en haut en haut à gauche est en bas à droite.
2. Dégradé d'angle 1. Tous les dégradés ci-dessus vers le haut, le bas, la gauche, la droite et la diagonale peuvent être écrits par dégradé d'angle. Ajoutez simplement des angles tels que 0deg, 45deg, 90deg, 180deg, etc. au premier élément du support indiquant la couleur. 2. L'angle fait référence à l'angle entre la direction du dégradé et la ligne horizontale, calculé dans le sens inverse des aiguilles d'une montre : 0° fait référence au dégradé de bas en haut et 90° fait référence au dégradé de gauche à droite. droite. 3. Pour Chrome, Safari, Firefox, etc., la formule de conversion est 90-x=y, et X est le degré standard. 3. Nœuds de couleurs multiples : c'est-à-dire qu'il suffit d'ajouter plus de couleurs entre parenthèses indiquant la couleur de la direction. La méthode d'écriture est toujours la même que ci-dessus, écrivez d'abord la direction, puis la couleur. 4. Dégradé avec transparence : utilisez rgba (0,0,0,0.2) pour représenter la couleur, où 0,2 représente la transparence. 5. Dégradé linéaire répétitif : utilisez la fonction repeating-linear-gradient(), et chaque couleur entre parenthèses spécifie le rapport de dégradé. 6. Dégradé radial1. Dégradé radial : vous pouvez spécifier le centre, la forme (cercle ou ellipse) et la taille (côté le plus proche ; côté le plus éloigné) du dégradé. coin le plus proche; coin le plus éloigné). Le centre par défaut est le centre, la forme est une ellipse (ellipse) et la taille du dégradé est le coin le plus éloigné (vers le coin le plus éloigné). Syntaxe : background:-radial-gradient (centre, forme, taille, couleur de départ,..., dernière couleur). 2. Dégradé radial de nœuds de couleurs inégalement répartis : c'est-à-dire spécifier la proportion de chaque couleur. 3. Dégradé radial répétitif : utilisez la fonction Repeating-radial-gradient(). Définissez l'échelle pour chaque couleur. Recommandations associées :Comment obtenir un dégradé de couleur d'arrière-plan avec CSS_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Questions sur les zones de slash violet dans les dispositions flexibles Lorsque vous utilisez des dispositions flexibles, vous pouvez rencontrer des phénomènes déroutants, comme dans les outils du développeur (D ...




