
Ce que cet article vous apporte est une introduction aux méthodes courantes d'obtention d'instructions d'éléments en js (avec du code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Obtenu via l'ID de l'élément : getElementById(); (pour un seul élément)
(Les instructions suivantes obtiennent souvent des tableaux, if Pour obtenir l'un des éléments, vous devez ajouter l'indice correspondant après)
Obtenez-le via le nom de classe de l'élément : getElementsByClassName();
Obtenir par le nom de balise de l'élément : getElementsByTagName();
Obtenir par le nom de l'élément : getElementsByName();
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<span id="word">
文字
</span>
<span class="words">
文字
</span>
<span class="words">
文字
</span>
<span class="words">
文字
</span>
<input type="text" name="kuang" value="123" />
<input type="text" name="kuang" value="456" />
<input type="text" name="kuang" value="789" />
<script type="text/javascript">
var elements=document.getElementById("word");
for (var i in elements) console.log(elements[i]);
elements=document.getElementsByClassName("words");
for (var i in elements) console.log(elements[i]);
elements=document.getElementsByTagName("span");
for (var i in elements) console.log(elements[i]);
elements=document.getElementsByName("kuang");
for (var i in elements) console.log(elements[i]);
element=document.getElementsByClassName("words")[0];
console.log(element);
</script>
</body>
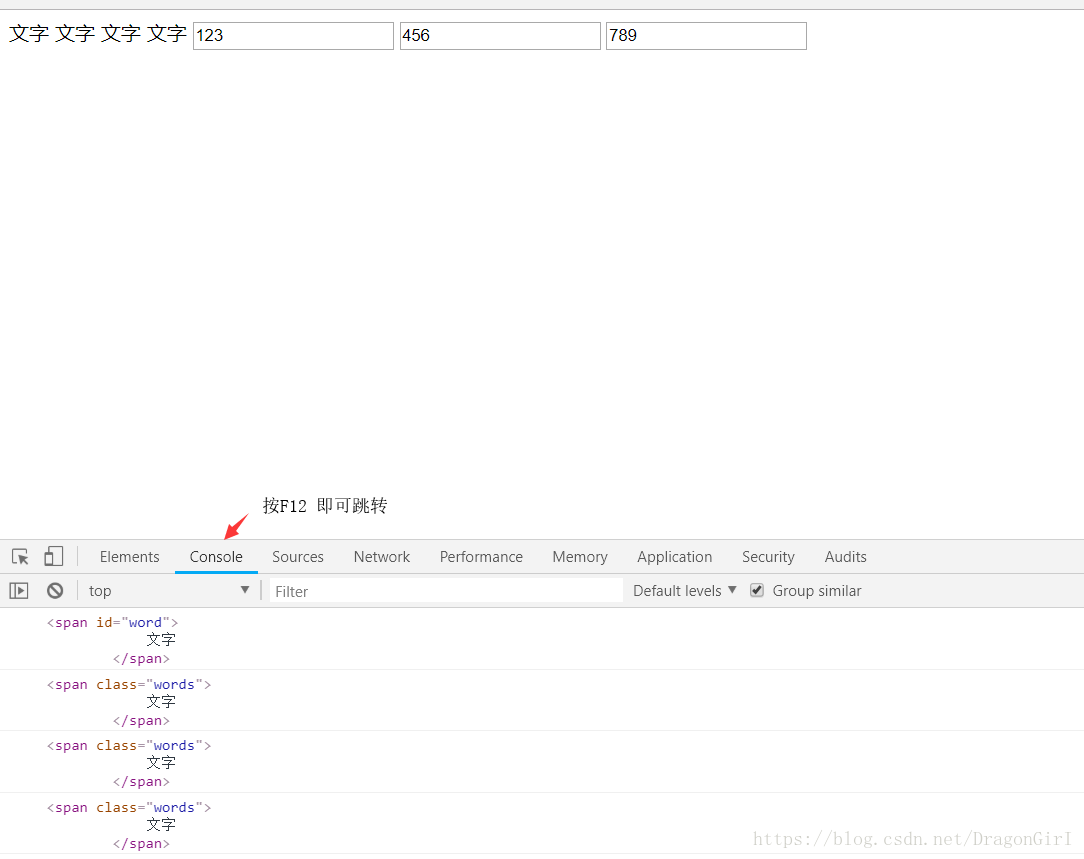
</html>La console du navigateur peut afficher les résultats :

Recommandations associées :
js obtient php (modèle intelligent ecshop) valeur de l'élément du tableau
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!