
Le contenu de cet article concerne l'exemple d'applet WeChat : le code de méthode pour obtenir l'openId de l'utilisateur, qui a une certaine valeur de référence, les amis dans le besoin peuvent s'y référer.
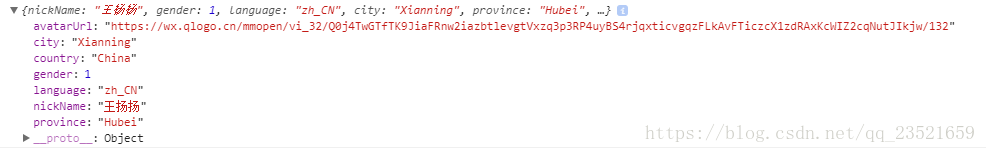
Dans l'applet, les informations utilisateur de base peuvent être obtenues via globalData.userInfo dans la variable globale directe :
var app=getApp();
console.log(app.globalData.userInfo);
Évidemment, ces Les informations de base ne sont pas d'une grande utilité, nous avons besoin de données plus approfondies :

La méthode d'accès est la suivante :
https://developers.weixin.qq .com /miniprogram/dev/api/api-login.html#wxloginobject
Obtenez d'abord un code

via wx.login, puis utilisez WeChat interface :
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
Obtenez l'openId que nous voulons.
Le code est le suivant :
wx.login({
success: function (res) {
console.log(res)
if (res.code) {
//发起网络请求
wx.request({
url: 'https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code',
data: {
appid:'wxda*******3b9',
secret:'088b866*********90bc603',
js_code: res.code,
grant_type: 'authorization_code'
},
success(v){
console.log(v)
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
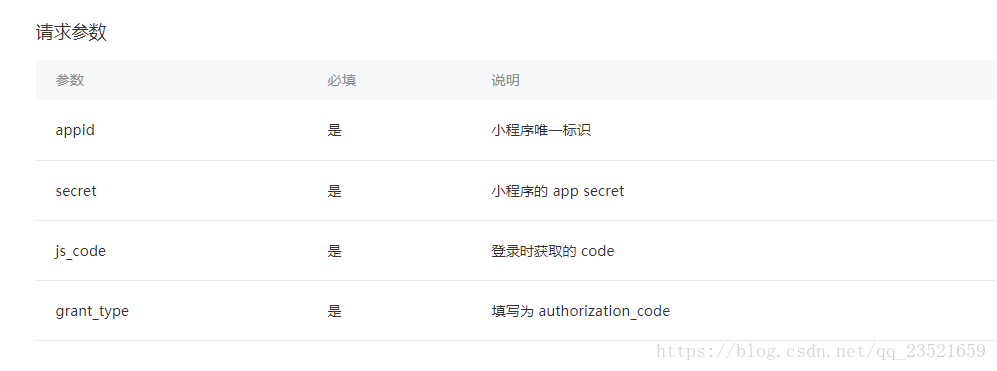
});Les quatre paramètres sont :

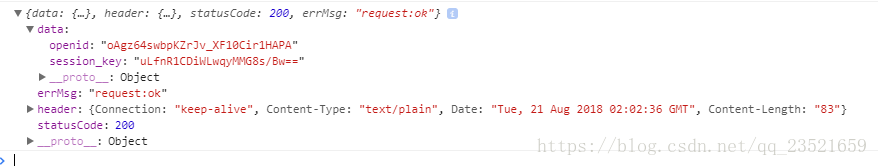
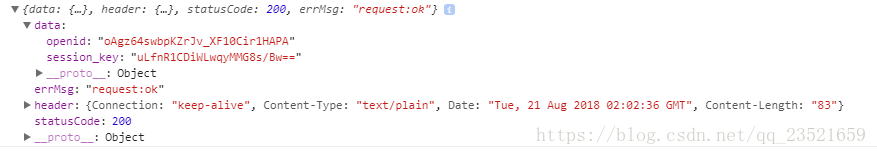
Les données obtenues sont les suivantes :

Recommandations associées :
Exemple de programme WeChat Mini : implémentation du code d'une boîte de dialogue personnalisée
WeChat Mini Exemple de programme : Code pour implémenter un contrôle de date personnalisé
Exemple d'applet WeChat : Méthode d'implémentation d'une barre de navigation personnalisée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!