Introduction à la méthode de configuration du routeur dans vue.js
Cet article vous apporte une introduction à la méthode de configuration du routeur dans vue.js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Installez le module de routage dans le projet vue
npm install vue-router --save-dev
Avant de configurer le routage, comprenons d'abord les balises
<router-link to="/body">点我跳转页面</router-link>
< en H5 🎜>Configurer le routeur
<div> <router-view></router-view> </div>
Introduire et configurer le module routeur dans le fichier main.js
//main.js
//引进路由器模块
import VueRouter from 'vue-router'
//引进跳转的 组件页面地址
import App_head from './App_head'
import body_z from './components/HelloWorld'
Vue.config.productionTip = false;
Vue.use(VueRouter);
//配置路由器
const router = new VueRouter({
routes:[
//path为 "/" 意思是:<router-view> 标签初始显示的地址
//component为上面 组件名
{path:"/",component:App_head},
{path:"/body",component:body_z}
],
mode:"history" //定义这个后,打开网页,8080后面不会跟着 /#/ 的符号
});
new Vue({
router, //记得在这里定义路由器,否则不能使用
el: '#app_body',
components: { App_body },
template: '<App_body/>'
})
Recommandations associées :
<div> //点击后,跳转到http://localhost:8080/body //点击后,<router-view>将显示 HelloWorld 组件的内容 <router-link to="/body">跳转页面</router-link> <router-view></router-view> </div>
Routage imbriqué de Vue.js (sous-routage)
Nom d'itinéraire et vues nommées pour Vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le routeur peut-il être placé à l'envers ?
Sep 22, 2023 pm 02:11 PM
Le routeur peut-il être placé à l'envers ?
Sep 22, 2023 pm 02:11 PM
Peut. Cependant, vous devez faire attention à certains problèmes : 1. Placer le routeur à l'envers peut avoir un certain impact sur la dissipation thermique, provoquant une accumulation de chaleur au bas du routeur, affectant l'effet de dissipation thermique. 2. Placer le routeur à l'envers peut affecter le fonctionnement et la gestion de l'appareil, et les voyants lumineux et les interfaces peuvent être bloqués ou peu pratiques à utiliser. peut également avoir un certain impact sur la sécurité du réseau, et le nom d'utilisateur et le mot de passe par défaut peuvent rendre ces informations plus sensibles aux regards indiscrets.
 Quels sont les avantages d'activer IPv6 sur le routeur 'Avantages de l'utilisation du dernier IPv6'
Feb 06, 2024 pm 05:34 PM
Quels sont les avantages d'activer IPv6 sur le routeur 'Avantages de l'utilisation du dernier IPv6'
Feb 06, 2024 pm 05:34 PM
Les étudiants qui connaissent les ordinateurs savent tous que si notre ordinateur veut se connecter au réseau, il doit avoir une adresse IP qui peut être configurée manuellement, comme 172.16.19.20, elle peut également être obtenue automatiquement par le serveur DHCP de l'ordinateur. carte réseau informatique, telle que 192.168.1.100, etc. Ces adresses IP sont ce que nous appelons souvent des adresses IPV4, et l'IPV6 correspondante est également un type d'adresse IP. Qu'est-ce qu'IPV6 IPV6 est une nouvelle adresse IP apparue en réponse à l'épuisement des ressources d'adresses IPV4. Son nom complet est « Internet Protocol Version 6 », et son nom chinois est la sixième génération de protocole Internet. Le nombre d'adresses IPv6 est théoriquement de 2^128
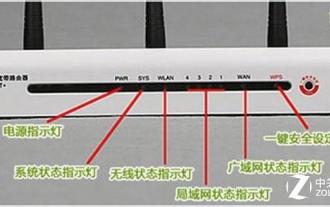
 Combien de voyants sur le routeur sont normaux ? « Explication détaillée recommandée de l'état normal des voyants du routeur »
Feb 06, 2024 pm 09:12 PM
Combien de voyants sur le routeur sont normaux ? « Explication détaillée recommandée de l'état normal des voyants du routeur »
Feb 06, 2024 pm 09:12 PM
Le premier voyant est allumé, indiquant que le routeur est sous tension. Quel port est branché, la lumière de quel port est allumée et le clignotement signifie que les données sont en cours de transmission. Les routeurs sans fil ont généralement trois voyants : SYS, LAN et WAN. Lorsque le routeur sans fil est allumé, le voyant SYS s'allume. Lorsque le routeur sans fil est connecté au modem réseau, le voyant WAN s'allume. Le voyant LAN correspond à chaque interface du routeur sans fil. Tant que le câble réseau est inséré dans l'interface correspondante, le voyant LAN correspondant s'allumera. 1. S'il continue de clignoter, cela signifie qu'il est transmis par des données et que les paramètres du routeur devraient être normaux. 2. Si vous avez toujours pu accéder à Internet, mais que vous ne parvenez pas à vous connecter récemment ; il s'agit probablement d'un problème avec la ligne externe, c'est-à-dire d'un problème avec l'opérateur (il y a généralement un problème avec la ligne, provoquant une trop forte atténuation du signal de données, bien que la ligne soit bonne)
 Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Ace est un éditeur de code intégrable écrit en JavaScript. Il correspond aux fonctionnalités et aux performances des éditeurs natifs comme Sublime, Vim et TextMate. Il peut être facilement intégré à n’importe quelle page Web et application JavaScript. Ace est maintenu en tant qu'éditeur principal de l'IDE Cloud9 et est le successeur du projet Mozilla Skywriter (Bespin).
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Pourquoi ne puis-je pas accéder à Internet même si je suis connecté au routeur ?
Nov 24, 2023 pm 05:29 PM
Pourquoi ne puis-je pas accéder à Internet même si je suis connecté au routeur ?
Nov 24, 2023 pm 05:29 PM
Raisons pour lesquelles le routeur est connecté mais ne peut pas accéder à Internet : 1. Problème de fournisseur de services Internet ; 2. Problème de configuration du routeur ; 3. Problème de réseau ; 4. Problème de signal WiFi ; 6. Problème de réseau ; problème de cache ; 8. Problèmes de pare-feu et de logiciels de sécurité ; 9. Restrictions de l'opérateur ; 10. Panne d'équipement. Introduction détaillée : 1. Problèmes de fournisseur de services Internet. Il s'agit d'une raison courante pour laquelle les fournisseurs de services Internet peuvent rencontrer des problèmes, tels qu'une interruption du réseau ou une interruption du service. 2. Problèmes de configuration du routeur, etc.
 Quel est l'impact de la désactivation de DHCP sur le routeur ?
Dec 01, 2023 pm 04:01 PM
Quel est l'impact de la désactivation de DHCP sur le routeur ?
Dec 01, 2023 pm 04:01 PM
L'impact de la désactivation de DHCP sur le routeur : 1. Le client ne peut pas obtenir automatiquement une adresse IP ; 2. L'adresse IP doit être configurée manuellement 3. Cela peut entraîner des problèmes de connexion réseau ; 4. Cela affecte la communication des périphériques réseau ; ; 5. Conflits d'adresses IP ; 6. Impossible de procéder à l'allocation d'adresse dynamique ; 7. L'isolation du réseau ne peut pas être effectuée. 9. Le contrôle d'accès ne peut pas être effectué ; Il est recommandé, avant de désactiver le service DHCP, de déterminer attentivement s'il doit réellement être désactivé ou de conserver le service DHCP pour garantir que le client puisse obtenir automatiquement l'adresse IP correcte.
 Lequel est le plus rapide, la passerelle ou le routeur ?
Jun 19, 2023 pm 03:06 PM
Lequel est le plus rapide, la passerelle ou le routeur ?
Jun 19, 2023 pm 03:06 PM
La différence entre la passerelle WiFi et le routeur WiFi se reflète principalement dans trois aspects : la fonction, le nombre de terminaux prenant en charge l'accès à Internet et la couverture du signal WiFi. La passerelle WiFi est une combinaison de modem optique et de routeur. Elle a plus de fonctions, mais elle prend en charge moins d'appareils Internet et la couverture du signal WiFi n'est pas aussi bonne que celle du routeur WiFi.






