 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment utiliser le code CSS pour créer une barre de navigation de site Web ? (exemple)
Comment utiliser le code CSS pour créer une barre de navigation de site Web ? (exemple)
Comment utiliser le code CSS pour créer une barre de navigation de site Web ? (exemple)
Cet article vous présente principalement les connaissances pertinentes sur la façon d'utiliser CSS pour créer une barre de navigation. J'espère qu'il sera utile aux amis dans le besoin. Pour tout site Web, l'existence d'une barre de navigation est cruciale, donc si vous utilisez simplement du HTML pour créer un menu de navigation ennuyeux, l'effet sera certainement médiocre. À l’heure actuelle, l’importance des attributs CSS se reflète.
Ce qui suit est un exemple spécifique de code de navigation CSS :
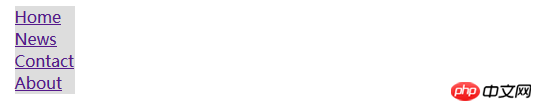
Barre de navigation verticale
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css垂直导航代码示例</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
a
{
display:block;
width:60px;
background-color:#dddddd;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>L'effet ci-dessus est tel qu'indiqué ci-dessous :

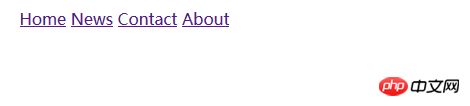
2. La barre de navigation horizontale
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css水平导航栏代码示例</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
li
{
display:inline;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>L'effet est comme suit :

Les connaissances importantes impliquées ici :
display : Son attribut précise le type de boîte que l'élément doit générer. Cet attribut permet de définir le type de zone d'affichage générée par l'élément lors de la création de la mise en page. Pour les types de documents tels que HTML, une utilisation imprudente de display peut être dangereuse, car elle peut violer la hiérarchie d'affichage déjà définie en HTML. Pour XML, puisque XML n'a pas ce type de hiérarchie intégré, tout affichage est absolument nécessaire.
display:inline; - Par défaut, l'élément
Ce qui précède est une introduction pertinente à la question de l'utilisation de la navigation CSS dans les pages Web, qui a une certaine valeur de référence. J'espère que cela aide tout le monde.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
L'article discute de l'utilisation de CSS pour les effets de texte comme les ombres et les gradients, les optimiser pour les performances et l'amélioration de l'expérience utilisateur. Il répertorie également les ressources pour les débutants (159 caractères)
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et





