
Le contenu de cet article explique comment supprimer les lignes (codes) cochées dans le tableau avec JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Étape 1 : Récupérer les données sélectionnées dans la table actuelle
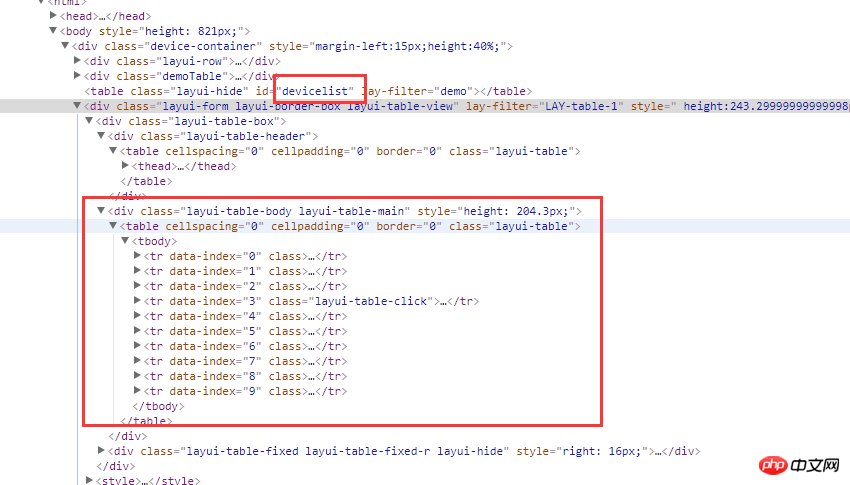
//devicelist为表格的id属性
var checkStatus = table.checkStatus('devicelist')
,devicecheck_data = checkStatus.data;
var id_str="";
for(var i=0;i<devicecheck_data .length;i++){
id_str=id_str+devicecheck_data.id;
}Étape 2 : Écrire une méthode à passer dans la table id et l'id de la ligne actuelle (identifiant unique) pour suppression Opération
function remove_table_tr(table_id,remove_id){
var that_table=$("#"+table_id).next();
var that_checkid=remove_id.split(",");
$(that_table).find(".layui-table-body .layui-table tr").each(function(){
var that_tr=$(this);
var that_did=$(that_tr).find("td[data-field='did']").text();
if(that_checkid.indexOf(that_did)!=-1){
//将当前行进行删除操作
$(that_tr).remove();
}
})
}
Recommandations associées :
Comment sélectionner TR dans le formulaire et cocher automatiquement CHECKBOX
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!