 interface Web
interface Web
 js tutoriel
js tutoriel
 Implémentation du code du téléchargement d'une couche contextuelle d'image à l'aide d'un éditeur de texte enrichi
Implémentation du code du téléchargement d'une couche contextuelle d'image à l'aide d'un éditeur de texte enrichi
Implémentation du code du téléchargement d'une couche contextuelle d'image à l'aide d'un éditeur de texte enrichi
Ce que cet article vous apporte concerne l'implémentation du code pour le téléchargement de couches contextuelles d'images à l'aide d'un éditeur de texte enrichi. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
J'ai posé une question il y a deux jours, principalement parce que je suis paresseux et que je voulais trouver une image toute faite que j'ai téléchargée auparavant.
J'ai constaté qu'il n'existe pas de projet similaire dans l'ensemble de la communauté. Je l'ai exploré aujourd'hui et j'ai obtenu les résultats suivants

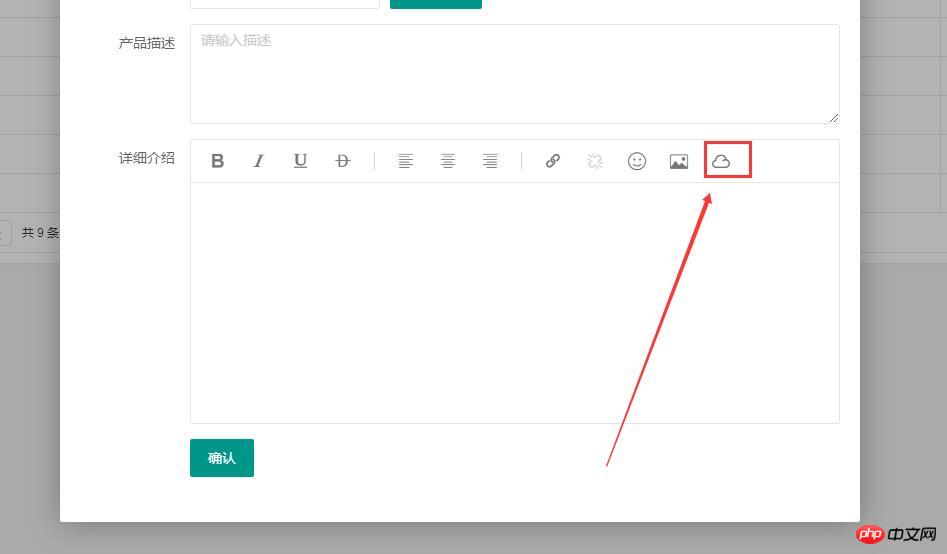
Personnalisez la barre d'outils dans l'éditeur et ajoutez Créé un. menu disque cloud.
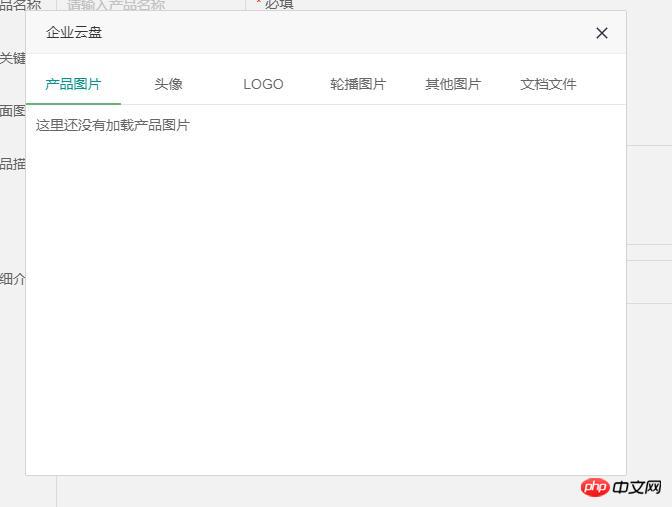
Cliquez sur le disque cloud et une fenêtre pop-up similaire à une émoticône apparaîtra comme suit
 C'est ce que j'ai toujours voulu créer une fenêtre pop-up similaire à UEditor.
C'est ce que j'ai toujours voulu créer une fenêtre pop-up similaire à UEditor.
Après modification, les images et fichiers précédemment téléchargés par les utilisateurs peuvent être rappelés dans l'éditeur. Il n'est pas nécessaire de modifier l'image téléchargée par l'éditeur.
Code principal
1. Barre d'outils de l'éditeur personnalisé
//全局配置
that.config = {
//默认工具bar
tool: [
'strong', 'italic', 'underline', 'del'
,'|'
,'left', 'center', 'right'
,'|'
,'link', 'unlink', 'face', 'image', 'yunpan' //新增部分
]
,hideTool: []
,height: 240 //默认高
};2. Événement de clic ajouté
//全部工具
,tools = {
html: '<i class="layui-icon layedit-tool-html" title="HTML源代码" lay-command="html" layedit-event="html""></i><span class="layedit-tool-mid"></span>'
,strong: '<i class="layui-icon layedit-tool-b" title="加粗" lay-command="Bold" layedit-event="b""></i>'
,italic: '<i class="layui-icon layedit-tool-i" title="斜体" lay-command="italic" layedit-event="i""></i>'
,underline: '<i class="layui-icon layedit-tool-u" title="下划线" lay-command="underline" layedit-event="u""></i>'
,del: '<i class="layui-icon layedit-tool-d" title="删除线" lay-command="strikeThrough" layedit-event="d""></i>'
,'|': '<span class="layedit-tool-mid"></span>'
,left: '<i class="layui-icon layedit-tool-left" title="左对齐" lay-command="justifyLeft" layedit-event="left""></i>'
,center: '<i class="layui-icon layedit-tool-center" title="居中对齐" lay-command="justifyCenter" layedit-event="center""></i>'
,right: '<i class="layui-icon layedit-tool-right" title="右对齐" lay-command="justifyRight" layedit-event="right""></i>'
,link: '<i class="layui-icon layedit-tool-link" title="插入链接" layedit-event="link""></i>'
,unlink: '<i class="layui-icon layedit-tool-unlink layui-disabled" title="清除链接" lay-command="unlink" layedit-event="unlink""></i>'
,face: '<i class="layui-icon layedit-tool-face" title="表情" layedit-event="face""></i>'
,yunpan: '<i class="layui-icon layedit-tool-image iconfont sw-yunpan-icon" title="云盘" layedit-event="yunpan"></i>' //新增的部分
,image: '<i class="layui-icon layedit-tool-image" title="图片" layedit-event="image"><input type="file" name="file"></i>'
,code: '<i class="layui-icon layedit-tool-code" title="插入代码" layedit-event="code"></i>'
,help: '<i class="layui-icon layedit-tool-help" title="帮助" layedit-event="help"></i>'
} 3. Panneau de disque cloud
//云盘面板
,yunpan=function(options, callback){
//云盘
var body = this, index = layer.open({
type: 1
,id: 'LAY_layedit_yunpan'
,area: '600px'
,shade: 0.05
,shadeClose: true
,moveType: 1
,title: '企业云盘'
,skin: 'layui-layer-msg'
,content:['<div class="layui-tab layui-tab-brief" lay-filter="docDemoTabBrief">'
,'<ul class="layui-tab-title">'
,'<li class="layui-this">产品图片</li>'
,'<li>头像</li>'
,'<li>LOGO</li>'
,'<li>轮播图片</li>'
,'<li>其他图片</li>'
,'<li>文档文件</li>'
,'</ul>'
,'<div class="layui-tab-content" style="height: 340px;">'
,'<div class="layui-tab-item layui-show">这里还没有加载产品图片</div>'
,'<div class="layui-tab-item">内容2</div>'
,'<div class="layui-tab-item">内容3</div>'
,'<div class="layui-tab-item">内容4</div>'
,'<div class="layui-tab-item">内容5</div>'
,'<div class="layui-tab-item">内容6</div>'
,'</div>'
,'</div> '].join('')
});
}D'autres détails sont difficiles à afficher car ils impliquent des données de projet.
Recommandations associées :
Éditeur de texte enrichi Problèmes liés à la suppression d'images
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Créez un éditeur de texte enrichi en utilisant PHP et CKEditor
May 11, 2023 pm 04:06 PM
Créez un éditeur de texte enrichi en utilisant PHP et CKEditor
May 11, 2023 pm 04:06 PM
Avec l'utilisation généralisée des applications Web, la création d'éditeurs de texte enrichi est devenue de plus en plus courante. CKEditor est largement reconnu comme l'un des meilleurs éditeurs de texte enrichi en raison de sa bonne personnalisation et de sa facilité d'utilisation. Cet article explique comment créer un éditeur de texte enrichi à l'aide de PHP et CKEditor. Introduction à CKEditor CKEditor est un éditeur de texte riche multiplateforme open source implémenté via JavaScript. Il fournit une barre d'outils intuitive et facile à comprendre, comprenant le style de police, le formatage, les graphiques, etc.
 Comment utiliser Java pour écrire un module d'édition de texte enrichi pour un système CMS
Aug 04, 2023 pm 06:57 PM
Comment utiliser Java pour écrire un module d'édition de texte enrichi pour un système CMS
Aug 04, 2023 pm 06:57 PM
Comment utiliser Java pour écrire un module d'édition de texte enrichi pour un système CMS. Dans le développement de sites Web modernes, le système de gestion de contenu (CMS) joue un rôle crucial. Le module d'édition de texte enrichi est un élément indispensable qui permet aux administrateurs de sites Web de modifier et de publier facilement du contenu. Cet article explique comment utiliser Java pour écrire un module d'édition de texte enrichi pour un système CMS et fournit des exemples de code. 1. Choisissez le bon éditeur de texte enrichi pour commencer
 Compétences en matière d'éditeur de texte enrichi dans le développement de centres commerciaux (29 mots)
Jun 30, 2023 pm 09:03 PM
Compétences en matière d'éditeur de texte enrichi dans le développement de centres commerciaux (29 mots)
Jun 30, 2023 pm 09:03 PM
Conseils d'implémentation de la fonction d'éditeur de texte enrichi dans PHP Developer City Avec le développement rapide d'Internet, de plus en plus de centres commerciaux utilisent des éditeurs en ligne pour fournir des fonctions d'édition de texte enrichi, permettant aux utilisateurs de concevoir leurs propres pages de détails de produits grâce à des opérations simples. Lors du développement de sites Web PHP, la manière d'implémenter les fonctions d'un éditeur de texte enrichi constitue un problème technique clé. Cet article présentera quelques techniques d'implémentation des fonctions de l'éditeur de texte enrichi pour aider les développeurs PHP à mieux accomplir cette tâche. 1. Choisissez un éditeur de texte enrichi approprié Lors du choix d'un éditeur de texte enrichi, nous
 Comment utiliser PHP pour développer un éditeur de texte enrichi dans un CMS
Jun 21, 2023 am 11:20 AM
Comment utiliser PHP pour développer un éditeur de texte enrichi dans un CMS
Jun 21, 2023 am 11:20 AM
Avec le développement d'Internet, de plus en plus de sites Web commencent à utiliser des CMS (système de gestion de contenu) pour gérer leur contenu. L'éditeur de texte enrichi fait partie intégrante de ces CMS, ce qui permet aux utilisateurs d'éditer, de formater et de publier facilement du contenu. Dans cet article, nous présenterons comment utiliser PHP pour développer un éditeur de texte enrichi dans un CMS. 1. Qu'est-ce qu'un éditeur de texte enrichi ? Un éditeur de texte enrichi est un éditeur de texte capable de restituer plusieurs formats, permettant aux utilisateurs d'utiliser différents styles pour les opérations de composition sans avoir à apprendre le HTML ou le C.
 Comment implémenter un éditeur de texte enrichi dans Uniapp
Jul 04, 2023 pm 12:17 PM
Comment implémenter un éditeur de texte enrichi dans Uniapp
Jul 04, 2023 pm 12:17 PM
Comment implémenter un éditeur de texte enrichi dans uniapp Dans de nombreuses applications, nous rencontrons souvent des situations où les utilisateurs doivent saisir du contenu en texte enrichi, comme l'édition d'articles, la publication de mises à jour, etc. Pour répondre à cette exigence, nous pouvons utiliser un éditeur de texte enrichi. Dans Uniapp, nous pouvons utiliser certains composants d'éditeur de texte enrichi open source, tels que Wangeditor, Quill, etc. Ci-dessous, j'utiliserai wangeditor comme exemple pour présenter comment implémenter l'édition de texte enrichi dans uniapp.
 Contrôles courants de l'éditeur de texte enrichi dans le cadre de développement Web en langage Go
Jun 04, 2023 am 09:10 AM
Contrôles courants de l'éditeur de texte enrichi dans le cadre de développement Web en langage Go
Jun 04, 2023 am 09:10 AM
Avec la popularité des applications Web, les éditeurs de texte enrichi sont devenus un outil indispensable au développement Web. Lorsque nous utilisons le langage Go pour le développement Web, nous devons également choisir un contrôle d'éditeur de texte enrichi approprié pour enrichir nos sites Web et nos applications. Dans cet article, nous aborderons les contrôles courants de l’éditeur de texte enrichi dans le développement Web en langage Go. FroalaEditorFroalaEditor est un contrôle d'éditeur de texte enrichi populaire largement utilisé dans le développement Web. il a de la modernité
 Comment utiliser le plug-in de l'éditeur de texte enrichi pour implémenter la fonction d'édition de texte enrichi dans Uniapp
Oct 20, 2023 am 10:31 AM
Comment utiliser le plug-in de l'éditeur de texte enrichi pour implémenter la fonction d'édition de texte enrichi dans Uniapp
Oct 20, 2023 am 10:31 AM
Présentation de l'utilisation du plug-in de l'éditeur de texte enrichi pour implémenter des fonctions d'édition de texte enrichi dans uniapp. Dans les applications modernes, l'éditeur de texte enrichi est une fonctionnalité indispensable car il permet aux utilisateurs de créer du contenu textuel riche et diversifié dans l'application, notamment styles de police, taille de police, couleur, insertion d'images, etc. En tant que cadre de développement multiplateforme, uniapp fournit également un moyen d'utiliser des plug-ins d'éditeur de texte enrichi pour réaliser cette fonction. Cet article explique comment utiliser le plug-in de l'éditeur de texte enrichi dans Uniapp et donne des exemples de code spécifiques. importation par étapes
 Comment utiliser le framework Layui pour développer une fonction d'édition de page Web prenant en charge l'éditeur de texte enrichi
Oct 24, 2023 am 08:16 AM
Comment utiliser le framework Layui pour développer une fonction d'édition de page Web prenant en charge l'éditeur de texte enrichi
Oct 24, 2023 am 08:16 AM
Titre : Utilisation du framework Layui pour développer des fonctions d'édition de pages Web prenant en charge les éditeurs de texte enrichi Introduction : Dans le développement Web, les fonctions d'édition de pages Web sont un module courant et important. Afin d'améliorer l'expérience utilisateur, la prise en charge des éditeurs de texte enrichi est essentielle. Cet article explique comment utiliser le composant éditeur de texte enrichi dans le framework Layui pour le développement et fournit des exemples de code spécifiques. 1. Introduction au framework Layui Layui est un framework d'interface utilisateur frontal basé sur la technologie HTML5 et CSS3. Il s'engage à fournir des composants simples, faciles à utiliser et riches.





