 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment centrer le contenu de l'en-tête dans un tableau HTML ? Une introduction détaillée à l'attribut align de la balise d'en-tête de tableau
Comment centrer le contenu de l'en-tête dans un tableau HTML ? Une introduction détaillée à l'attribut align de la balise d'en-tête de tableau
Comment centrer le contenu de l'en-tête dans un tableau HTML ? Une introduction détaillée à l'attribut align de la balise d'en-tête de tableau
Cet article vous parle principalement de l'exemple d'analyse de centrage du ème en-tête dans le tableau HTML. Il présente également l'alignement de la ème balise d'en-tête en HTML et la valeur d'attribut spécifique de l'attribut align. regardons le texte
Tout d'abord, nous devons savoir quelle est la ème balise d'en-tête dans le tableau HTML :
Il existe deux types dans le tableau HTML nous utilisons des cellules :
L'une est la cellule d'en-tête , qui contient les informations d'en-tête, la
créée par la ème balise et l'autre est les Cellules standard , qui contiennent des données,
créées par les balises td. Une chose qui est facile à distinguer est : le contenu à l'intérieur de la
ème balise Il est généralement rendu. comme contenu de texte en gras centré, tandis que le contenu à l'intérieur de la balise td est généralement un contenu de texte aligné à gauche.
D'accord, nous comprenons maintenant quelques bases de la balise hr dans notre tableau HTML. Commençons maintenant le premier contenu de l'article,
C'est comment insérer la balise hr. le tableau HTML L'en-tête du ème tableau est centré .
Regardons un exemple d'en-tête de tableau HTML centré
<table border="2">
<tr>
<th>网站名称</th>
<th align="right">网址</th>
</tr>
<tr>
<td>php中文网</td>
<td>网址是:http://www.php.cn</td>
</tr>
<tr>
<td>百度百科</td>
<td>网址是:https://baike.baidu.com</td>
</tr>
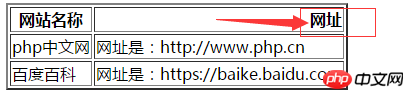
</table>C'est une façon relativement simple d'écrire un tableau. L'en-tête se trouve dans la première colonne du tableau. Un attribut align est ajouté à th, et la valeur de l'attribut align est correcte. Quiconque comprend l'anglais sait que cela signifie à droite. Cela signifie que le texte du contenu contenu dans la balise th est aligné à droite, donc l'effet d'affichage est. comme suit Image :

()
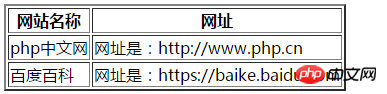
Aujourd'hui, nous parlons de la façon de centrer le ième en-tête du tableau. capable de le deviner. C'est vrai, il est défini à l'aide de l'attribut align. Tout comme dans le cas ci-dessus, nous modifions la valeur de l'attribut align dans la balise d'en-tête en center. 🎜>

 ()
()
a présenté comment centrer la ème balise dans le tableau. Maintenant, nous devrions déjà connaître une certaine utilisation de l'attribut align. de la ème balise, mais je veux quand même. Allons-y et présentons-les car l'attribut align est important dans les tableaux. Jetons un coup d'oeil à l'introduction de l'attribut align
Introduction à l'attribut align de la ème balise dans le tableau HTML :L'attribut align de la ème La balise dans le tableau HTML est définie comme spécifiquement pour aligner le contenu dans la cellule de balise. La valeur de l'attribut align peut réaliser plusieurs méthodes d'alignement relatif (en fait, elle est utile non seulement pour les balises th, mais également pour les balises td. et tr dans les tableaux, même utile pour la plupart des balises dans les pages Web, mais maintenant h5 ne prend pas en charge l'attribut align, mais en temps normal, l'éditeur pense qu'il est plus pratique d'utiliser l'attribut align pour l'alignement)
Le attribut align dans laème balise Il a cinq valeurs d'attribut, à savoir :
- valeur d'attribut gauche : définit l'alignement à gauche du texte
- valeur de l'attribut right : elle définit l'alignement à droite du texte (je l'ai testé pour vous, et vous pouvez en effet aligner le texte à droite)
- valeur de l'attribut center : elle définit le centre alignement du contenu de cet article (je vous l'ai également montré) C'est simple, vous deviendrez compétent avec plus de pratique)
- valeur de l'attribut justift : Il aligne les lignes du table dans le tableau aux deux extrémités, comme la mise en page des journaux et des journaux (pas beaucoup utilisé, je ne donnerai pas d'exemple ici, sachez-le simplement)
- valeur de l'attribut char : Son le contenu de la cellule est aligné avec le caractère spécifié. Par défaut, il s'agit d'un caractère décimal. Style Apparence
- D'accord, vous pouvez tout voir. Il est évident que c'est écrit. de gauche à droite. À ce stade, cet article est terminé. Vous êtes invités à poser des questions et à communiquer ci-dessous.
[Recommandations associées de l'éditeur]
Que signifie la balise html strong ? Introduction à l'utilisation spécifique de la balise strong en htmlIntroduction au style de la balise table html5 (un exemple de centrage css de table html5 est joint)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





