 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment appeler des fichiers image à partir d'un disque cloud à l'aide d'un éditeur de texte enrichi (analyse de code)
Comment appeler des fichiers image à partir d'un disque cloud à l'aide d'un éditeur de texte enrichi (analyse de code)
Comment appeler des fichiers image à partir d'un disque cloud à l'aide d'un éditeur de texte enrichi (analyse de code)
Le contenu de cet article concerne la façon dont l'éditeur de texte enrichi appelle les fichiers image du disque cloud (analyse du code). Il a une certaine valeur de référence. J'espère que cela vous sera utile. .
Récemment, je développe un système multi-utilisateurs car un éditeur est nécessaire lors de la publication d'articles. UEditor est recommandé par de nombreux internautes. Il est puissant. Après l'avoir téléchargé, j'ai découvert que le code de cet éditeur atteignait plus de 20 000 lignes. Je ne supporte pas cette surcharge.
À cet égard, j'ai découvert que layui a un éditeur intégré, qui semble avoir été caché. Je me demande s'il n'est pas officiellement recommandé ?
Adresse du document : http://www.layui.com/doc/modules/layedit.html
LayEdit suit toujours le style de conception minimaliste, qu'il s'agisse de l'interface utilisateur ou de l'utilisation de l'interface, c'est l'un de mes éditeurs préférés, le code ne fait que quelques centaines de lignes.
Lorsque j'ai besoin de télécharger des images dans l'éditeur et d'appeler directement les images précédemment téléchargées, je dois écrire une méthode pour obtenir les images distantes. Je dois le faire des milliers de fois, il suffit de cliquer dessus directement et de payer quelqu'un. pour m'aider
Je n'ai reçu aucune commande, et je n'ai obtenu aucune information utile.
Alors je me suis dit : les émoticônes de l’éditeur ne sont-elles pas que des images ? J'ai donc trouvé le fichier js de l'éditeur et vu le code js pour les émoticônes. Ce n'était que quelques dizaines de lignes de code
C'était mon premier vrai contact avec LayEdit. Les émoticônes utilisaient layui.layer et tips layer, et ce que j'ai fait. le support était nécessaire. La couche de couche de page.ouverte de l'onglet, cela peut être considéré comme approfondissant la compréhension des couches
Donc, après avoir construit la couche de paiement de page, je devrais pouvoir utiliser la requête ajax,
j'ai donc posté un message
http://www.php.cn/js-tutorial-409066.html
En conséquence, j'ai rencontré un autre problème. La page de données demandée n'a pas pu être chargée. C'est encore un peu délicat pour les novices, cela est dû au problème d'ordre DOM.
Plus tard, j'ai pu charger des images et les assembler
function myphoto(tabid) {
var html = "";
html += '<ul class="swla-yunpan-ul">';
//图片资源
$.get("/api",
{
limit:10,
},
function(data){
var list=data.data
layui.each(list,function(index, item) {
// 用了format加载数据
html +='<li title="{0}"><img src="/static/imghw/default1.png" data-src="{1}" class="lazy" alt="{2}"></li>'.format(item.title,item.src,item.alt);
});
html += '</ul>';
document.getElementById("yun-"+tabid).innerHTML=html;
//监听li点击事件
$("#yun").on("click",'li',function(e){
//获取点击的图片
var ehtml=e.currentTarget.innerHTML
参考下面 监听点击图片事件部分
//关闭云盘
layer.close(index);
})
});
$(document).off('click', yunpan.hide).on('click', yunpan.hide);
}et je n'ai pas pu insérer les images dans l'éditeur, alors j'ai posté un autre article
http : //www.php.cn/js-tutorial-409068.html
En conséquence, personne n'y a prêté attention, alors j'ai recommencé à explorer la partie émoticône et j'ai découvert que l'émoticône a un code comme suit
//表情
,face: function(range){
face.call(this, function(img){
insertInline.call(iframeWin, 'img', {
src: img.src
,alt: img.alt
}, range);
});
}我想我应该从这个地方入手了
我把捕获到的li事件进行修改类似方法,yunpan:function(range){
yunpan.call(this, function(img){
insertInline.call(iframeWin, 'img', {
src: img.src
,alt: img.alt
}, range);
});
}测试成功Une partie du code de suivi des événements d'image de clic est la suivante
//监听li点击事件
$("#yun").on("click",'li',function(e){
//获取点击的图片
var img=e.target.src
var alt=e.target.alt
callback && callback({
src: img
,alt: alt
});
//关闭云盘
layer.close(index);
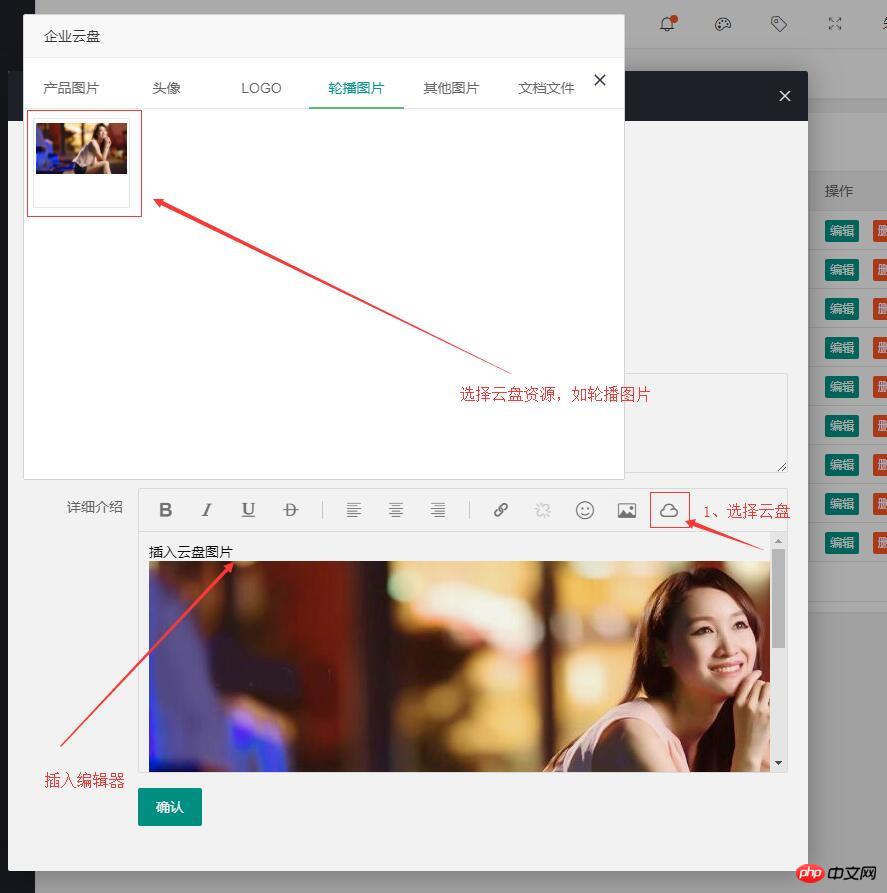
})Le rendu final est le suivant :

Cliquez sur le disque cloud de l'éditeur, affichez le calque de page et passez d'un onglet à l'autre, puis sélectionnez l'image, fermez le disque cloud et insérez-la dans l'éditeur.
Recommandations associées :
Éditeur de texte enrichi Ueditor dans ThinkPHP,
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Créez un éditeur de texte enrichi en utilisant PHP et CKEditor
May 11, 2023 pm 04:06 PM
Créez un éditeur de texte enrichi en utilisant PHP et CKEditor
May 11, 2023 pm 04:06 PM
Avec l'utilisation généralisée des applications Web, la création d'éditeurs de texte enrichi est devenue de plus en plus courante. CKEditor est largement reconnu comme l'un des meilleurs éditeurs de texte enrichi en raison de sa bonne personnalisation et de sa facilité d'utilisation. Cet article explique comment créer un éditeur de texte enrichi à l'aide de PHP et CKEditor. Introduction à CKEditor CKEditor est un éditeur de texte riche multiplateforme open source implémenté via JavaScript. Il fournit une barre d'outils intuitive et facile à comprendre, comprenant le style de police, le formatage, les graphiques, etc.
 Comment utiliser Java pour écrire un module d'édition de texte enrichi pour un système CMS
Aug 04, 2023 pm 06:57 PM
Comment utiliser Java pour écrire un module d'édition de texte enrichi pour un système CMS
Aug 04, 2023 pm 06:57 PM
Comment utiliser Java pour écrire un module d'édition de texte enrichi pour un système CMS. Dans le développement de sites Web modernes, le système de gestion de contenu (CMS) joue un rôle crucial. Le module d'édition de texte enrichi est un élément indispensable qui permet aux administrateurs de sites Web de modifier et de publier facilement du contenu. Cet article explique comment utiliser Java pour écrire un module d'édition de texte enrichi pour un système CMS et fournit des exemples de code. 1. Choisissez le bon éditeur de texte enrichi pour commencer
 Compétences en matière d'éditeur de texte enrichi dans le développement de centres commerciaux (29 mots)
Jun 30, 2023 pm 09:03 PM
Compétences en matière d'éditeur de texte enrichi dans le développement de centres commerciaux (29 mots)
Jun 30, 2023 pm 09:03 PM
Conseils d'implémentation de la fonction d'éditeur de texte enrichi dans PHP Developer City Avec le développement rapide d'Internet, de plus en plus de centres commerciaux utilisent des éditeurs en ligne pour fournir des fonctions d'édition de texte enrichi, permettant aux utilisateurs de concevoir leurs propres pages de détails de produits grâce à des opérations simples. Lors du développement de sites Web PHP, la manière d'implémenter les fonctions d'un éditeur de texte enrichi constitue un problème technique clé. Cet article présentera quelques techniques d'implémentation des fonctions de l'éditeur de texte enrichi pour aider les développeurs PHP à mieux accomplir cette tâche. 1. Choisissez un éditeur de texte enrichi approprié Lors du choix d'un éditeur de texte enrichi, nous
 Comment utiliser PHP pour développer un éditeur de texte enrichi dans un CMS
Jun 21, 2023 am 11:20 AM
Comment utiliser PHP pour développer un éditeur de texte enrichi dans un CMS
Jun 21, 2023 am 11:20 AM
Avec le développement d'Internet, de plus en plus de sites Web commencent à utiliser des CMS (système de gestion de contenu) pour gérer leur contenu. L'éditeur de texte enrichi fait partie intégrante de ces CMS, ce qui permet aux utilisateurs d'éditer, de formater et de publier facilement du contenu. Dans cet article, nous présenterons comment utiliser PHP pour développer un éditeur de texte enrichi dans un CMS. 1. Qu'est-ce qu'un éditeur de texte enrichi ? Un éditeur de texte enrichi est un éditeur de texte capable de restituer plusieurs formats, permettant aux utilisateurs d'utiliser différents styles pour les opérations de composition sans avoir à apprendre le HTML ou le C.
 Comment implémenter un éditeur de texte enrichi dans Uniapp
Jul 04, 2023 pm 12:17 PM
Comment implémenter un éditeur de texte enrichi dans Uniapp
Jul 04, 2023 pm 12:17 PM
Comment implémenter un éditeur de texte enrichi dans uniapp Dans de nombreuses applications, nous rencontrons souvent des situations où les utilisateurs doivent saisir du contenu en texte enrichi, comme l'édition d'articles, la publication de mises à jour, etc. Pour répondre à cette exigence, nous pouvons utiliser un éditeur de texte enrichi. Dans Uniapp, nous pouvons utiliser certains composants d'éditeur de texte enrichi open source, tels que Wangeditor, Quill, etc. Ci-dessous, j'utiliserai wangeditor comme exemple pour présenter comment implémenter l'édition de texte enrichi dans uniapp.
 Contrôles courants de l'éditeur de texte enrichi dans le cadre de développement Web en langage Go
Jun 04, 2023 am 09:10 AM
Contrôles courants de l'éditeur de texte enrichi dans le cadre de développement Web en langage Go
Jun 04, 2023 am 09:10 AM
Avec la popularité des applications Web, les éditeurs de texte enrichi sont devenus un outil indispensable au développement Web. Lorsque nous utilisons le langage Go pour le développement Web, nous devons également choisir un contrôle d'éditeur de texte enrichi approprié pour enrichir nos sites Web et nos applications. Dans cet article, nous aborderons les contrôles courants de l’éditeur de texte enrichi dans le développement Web en langage Go. FroalaEditorFroalaEditor est un contrôle d'éditeur de texte enrichi populaire largement utilisé dans le développement Web. il a de la modernité
 Comment utiliser le plug-in de l'éditeur de texte enrichi pour implémenter la fonction d'édition de texte enrichi dans Uniapp
Oct 20, 2023 am 10:31 AM
Comment utiliser le plug-in de l'éditeur de texte enrichi pour implémenter la fonction d'édition de texte enrichi dans Uniapp
Oct 20, 2023 am 10:31 AM
Présentation de l'utilisation du plug-in de l'éditeur de texte enrichi pour implémenter des fonctions d'édition de texte enrichi dans uniapp. Dans les applications modernes, l'éditeur de texte enrichi est une fonctionnalité indispensable car il permet aux utilisateurs de créer du contenu textuel riche et diversifié dans l'application, notamment styles de police, taille de police, couleur, insertion d'images, etc. En tant que cadre de développement multiplateforme, uniapp fournit également un moyen d'utiliser des plug-ins d'éditeur de texte enrichi pour réaliser cette fonction. Cet article explique comment utiliser le plug-in de l'éditeur de texte enrichi dans Uniapp et donne des exemples de code spécifiques. importation par étapes
 Comment utiliser le framework Layui pour développer une fonction d'édition de page Web prenant en charge l'éditeur de texte enrichi
Oct 24, 2023 am 08:16 AM
Comment utiliser le framework Layui pour développer une fonction d'édition de page Web prenant en charge l'éditeur de texte enrichi
Oct 24, 2023 am 08:16 AM
Titre : Utilisation du framework Layui pour développer des fonctions d'édition de pages Web prenant en charge les éditeurs de texte enrichi Introduction : Dans le développement Web, les fonctions d'édition de pages Web sont un module courant et important. Afin d'améliorer l'expérience utilisateur, la prise en charge des éditeurs de texte enrichi est essentielle. Cet article explique comment utiliser le composant éditeur de texte enrichi dans le framework Layui pour le développement et fournit des exemples de code spécifiques. 1. Introduction au framework Layui Layui est un framework d'interface utilisateur frontal basé sur la technologie HTML5 et CSS3. Il s'engage à fournir des composants simples, faciles à utiliser et riches.





