
Cet article vous propose une page sur la façon d'utiliser CSS pour surveiller l'état de la connexion réseau. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.

https://github.com/comehope/front-end-daily -challenges
Définissez dom, le conteneur contient 2 éléments, représentant respectivement la moitié supérieure et inférieure du sablier :
<div> <span></span> <span></span> </div>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: gainsboro;
}Définissez la taille du conteneur et définissez la disposition globale des éléments enfants :
.loader {
width: 4.3em;
height: 9.8em;
font-size: 10px;
position: relative;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
}Dessinez 2 carrés :
.top,
.bottom {
width: 3.5em;
height: 3.5em;
border-style: solid;
border-color: saddlebrown;
}Avec bordures, coins arrondis et rotation et transformez les deux carrés en forme de sablier :
.top,
.bottom {
border-width: 0.2em 0.2em 0.6em 0.6em;
border-radius: 50% 100% 50% 30%;
}
.top {
transform: rotate(-45deg);
}
.bottom {
transform: rotate(135deg);
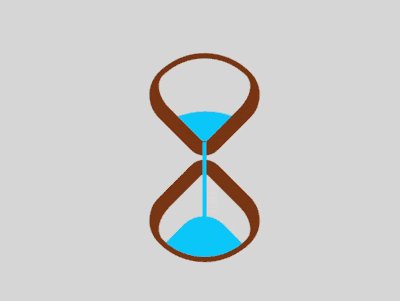
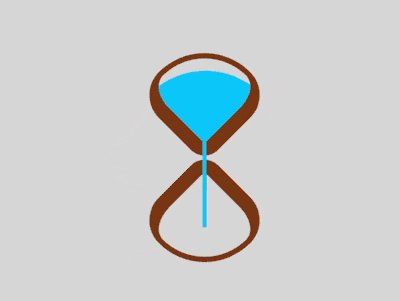
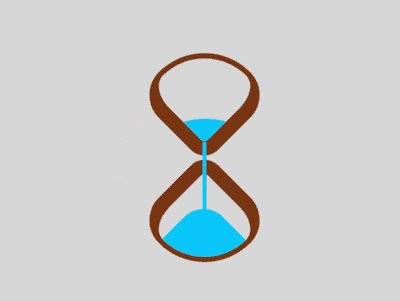
}Dessinez le sable avec des pseudo-éléments Le haut du sable supérieur est un grand arc, et le haut du sable inférieur est un petit arc :
.top::before,
.bottom::before {
content: '';
position: absolute;
width: inherit;
height: inherit;
background-color: deepskyblue;
}
.top::before {
border-radius: 0 100% 0 0;
}
.bottom::before {
border-radius: 0 0 0 35%;
}Définissez les propriétés d'animation du sable :
.top::before,
.bottom::before {
animation: 2s linear infinite;
}Ajoutez l'effet d'animation du sable tombant de la moitié supérieure du sablier :
.top::before {
animation-name: drop-sand;
}
@keyframes drop-sand {
to {
transform: translate(-2.5em, 2.5em);
}
}Ajoutez le effet d'animation du sable tombant de la moitié inférieure du sablier Effet d'animation empilé :
.bottom::before {
transform: translate(2.5em, -2.5em);
animation-name: fill-sand;
}
@keyframes fill-sand {
to {
transform: translate(0, 0);
}
}Masquer les parties supérieure et inférieure du sablier à l'extérieur du conteneur À ce moment, l'effet superposé des deux animations ci-dessus. c'est que le sable s'échappe de la moitié supérieure et s'écoule lentement dans la moitié inférieure Accumulation partielle :
.top,
.bottom {
overflow: hidden;
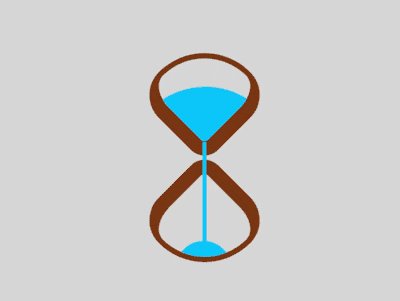
}Utilisez le pseudo-élément du récipient extérieur pour créer une bande étroite pour simuler l'écoulement du sable :
.loader::after {
content: '';
position: absolute;
width: 0.2em;
height: 4.8em;
background-color: deepskyblue;
top: 1em;
}Ajoutez l'effet d'animation du flux de sable :
.loader::after {
animation: flow 2s linear infinite;
}
@keyframes flow {
10%, 100% {
transform: translateY(3.2em);
}
}Enfin, ajoutez l'animation inversée du sablier :
.loader {
animation: rotating 2s linear infinite;
}
@keyframes rotating {
0%, 90% {
transform: rotate(0);
}
100% {
transform: rotate(0.5turn);
}
}Vous avez terminé !
Recommandations associées :
Comment utiliser CSS et D3 pour implémenter un ensemble de lanternes (avec code)
Comment utiliser CSS pur pour implémenter une lanterne rouge Angry Birds (avec code)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!