 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment utiliser la balise de base HTML ? Comment utiliser la balise de base (avec exemples)
Comment utiliser la balise de base HTML ? Comment utiliser la balise de base (avec exemples)
Comment utiliser la balise de base HTML ? Comment utiliser la balise de base (avec exemples)
Cet article présente principalement des exemples d'utilisation de la balise HTML base. En fait, l'utilisation de base est assez puissante. Les internautes disent que la balise base est moins utilisée et que je ne les comprends pas. Aujourd'hui, je vais vous présenter cette étiquette. Laissez-vous l'utiliser et voyez si cela vous fait du bien. Enfin, la balise de base HTML présente un autre avantage. Ensuite, lisons l'article ensemble
Au début de cet article, nous présentons l'utilisation du HTML :
1. Utilisation de la balise
<header>
<!-- <base> 标签为页面上的所有链接规定默认地址或默认目标。 -->
<base href = "${pageContext.request.contextPath}/" />
<base target = "_blank" />
</header>L'avantage de cette utilisation est que si tous les liens de la page utilisent des chemins relatifs, ils seront spécifiés dans la balise de base. L'adresse est utilisée comme adresse de base à la place de l'URL du document actuel, comme ceci :
<a href = "index.jsp" />
Le chemin relatif utilisé par la balise est ici équivalent à ${pageContext.request. .contextPath}/index .jsp; et ce lien sera ouvert avec la cible définie dans la balise de base.
Il est à noter que si vous souhaitez utiliser l'attribut href de la balise de base, alors le chemin doit se terminer par /, sinon le chemin n'aura aucun effet.
2. Comment utiliser la balise de base dans la balise a :
Comme il peut y avoir plusieurs balises a sur une page, il y a plusieurs cibles dans l'ordre Get. par redondance. Par conséquent, la balise de base peut être utilisée pour spécifier comment tous les liens de saut ouverts de a.
Comment utiliser la balise de base html :
Ajoutez
La balise de base prend effet sur toutes les balises a, mais lorsque la balise de base et une balise ont toutes deux des cibles, la cible de la balise a prendra effet.
Cela dit, regardons l'exemple :
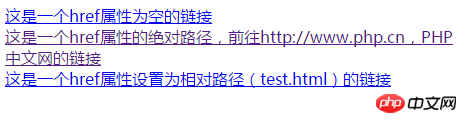
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>base-href实验1:不设置base标签</title> </head> <body> <a href="#">这是一个href属性为空的链接</a> <br> <a href="http://www.php.cn">这是一个href属性的绝对路径,前往http://www.php.cn,PHP中文网的链接</a> <br> <a href="test.html">这是一个href属性设置为相对路径(test.html)的链接</a> </body> </html>
s'affiche dans le navigateur comme suit :

La balise HTML
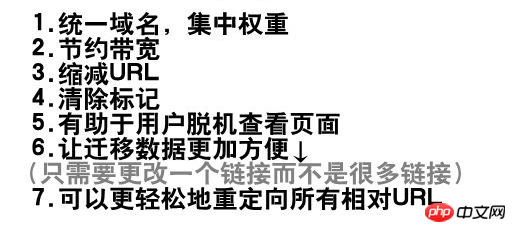
Les avantages du HTML

D'accord, tout dépend de l'utilisation de la balise base , si vous Si vous avez des questions, vous pouvez les poser ci-dessous.
【Recommandation de l'éditeur】
Que signifie la balise head en HTML ? Un article vous apprend à utiliser correctement la balise head
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





