
Cet article présente principalement l'attribut src de la balise img en HTML et certaines de leurs définitions. Instructions d'utilisation de l'attribut HTML img src et quelques exemples. Jetons-y un coup d'oeil ensuite.
Tout d'abord, jetons un coup d'œil à la définition de la balise img :
Les images sont également l'élément HTML le plus courant dans les pages Web, et elles constituent un élément très important. partie. Dans les pages Web HTML, les images sont définies par des balises  .
.  est une balise HTML vide ou une seule balise. Elle ne contient que des attributs et aucune balise de fermeture.
est une balise HTML vide ou une seule balise. Elle ne contient que des attributs et aucune balise de fermeture.
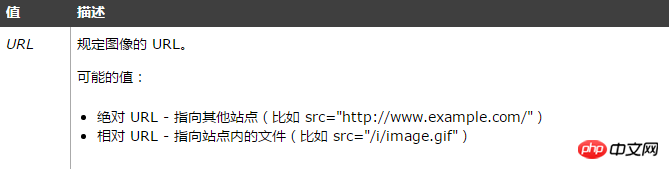
Définition de l'attribut src de la balise img :
 Sa valeur est l'URL du fichier image, qui est le chemin absolu ou relatif vers le fichier qui référence l'image.
Sa valeur est l'URL du fichier image, qui est le chemin absolu ou relatif vers le fichier qui référence l'image.
Astuce : Pour organiser le stockage des documents, les créateurs stockent souvent les fichiers image dans un dossier séparé et nomment généralement ces répertoires comme « photos » ou « images ». Dans le didacticiel en ligne W3School, nos ingénieurs stockent la plupart des images couramment utilisées dans un dossier nommé "i". "i" est l'abréviation de "images". L'avantage est que cela peut simplifier au maximum le chemin. .
L'attribut src est l'adresse de l'image importée. Sans lui, la balise 
Le format de l'attribut src de la balise HTML img :
<img src="/static/imghw/default1.png" data-src="图片地址" class="lazy" alt="图片描述">
Description : Adresse de l'image : L'emplacement où l'image est stockée : A ; description de la signification de l'image, si Si l'image ne peut pas être affichée, cette description sera affichée.
Instructions pour utiliser l'attribut src de la balise HTML img :
Donnez directement à l'attribut src l'adresse d'une ressource côté serveur, et le contrôle img le fera automatiquement obtenir et analyser la ressource.
Les images et le texte HTML sont dans le même répertoire : par exemple index.html et img.jpg
Écriture : 
Image Pas dans le même répertoire que HTML : Il existe deux situations :
1 L'image img.jpg est dans le dossier images, et les dossiers index.html et images sont dans le même répertoire
.Comment écrire:
2. L'image img.jpg est dans le dossier images, index.html est dans le dossier du contrôleur et les dossiers images et contrôleur sont dans le même dossier
dans le répertoire s'écrit : 
Si la source vient depuis Internet, le chemin absolu doit être utilisé
Écrit : 
S'il y a s'il n'y a pas d'image, le navigateur affichera le texte en alt à la place.
<img src="/static/imghw/default1.png" data-src="lib/img/imgDef.png" class="lazy" alt="暂无图片" />
Comment utiliser le chemin de l'image de l'attribut src dans img :
1.fichier html et fichier *.jpg ( f disk) dans des répertoires différents :
<img src="/static/imghw/default1.png" data-src="file:///f:/*jpg" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="Quelle est l'utilisation de l'attribut src de la balise HTML img ? Analyse des modes d'utilisation spécifiques (exemples joints)" >
Les fichiers 2.html et les images *.jpg sont dans le même répertoire :
<img src="/static/imghw/default1.png" data-src=".jpg" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="Quelle est l'utilisation de l'attribut src de la balise HTML img ? Analyse des modes d'utilisation spécifiques (exemples joints)" >;
Les fichiers 3.html et les images *.jpg sont dans un répertoire différent :
a. L'image *.jpg est dans le dossier image, *html est dans le même répertoire que l'image :
<img src="/static/imghw/default1.png" data-src="image/*jpg/" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="Quelle est l'utilisation de l'attribut src de la balise HTML img ? Analyse des modes d'utilisation spécifiques (exemples joints)" >
b. dossier, *html est dans le dossier connage, image et connage sont dans le même répertoire :
<img src="/static/imghw/default1.png" data-src="../image/*jpg/" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="Quelle est l'utilisation de l'attribut src de la balise HTML img ? Analyse des modes d'utilisation spécifiques (exemples joints)" >
4 Si l'image vient d'Internet, alors écrivez le chemin absolu :
<img src="/static/imghw/default1.png" data-src="http://image.php.cn/pcindexhot" class="lazy" / style="max-width:90%" style="max-width:90%"/ alt="Quelle est l'utilisation de l'attribut src de la balise HTML img ? Analyse des modes d'utilisation spécifiques (exemples joints)" >
Attributs de l'attribut src de la balise HTML img :

[Recommandation de l'éditeur]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que nodejs
qu'est-ce que nodejs
 js arrondi
js arrondi
 Comment ouvrir un compte avec votre devise
Comment ouvrir un compte avec votre devise
 Introduction aux types de zones de texte HTML
Introduction aux types de zones de texte HTML
 Introduction à la signification d'une syntaxe invalide
Introduction à la signification d'une syntaxe invalide
 Comment définir le style des points CAO
Comment définir le style des points CAO
 Qu'est-ce que l'indice Baidu
Qu'est-ce que l'indice Baidu
 Quels sont les outils d'analyse des données ?
Quels sont les outils d'analyse des données ?
 Que signifient les composants électroniques ?
Que signifient les composants électroniques ?