
Cet article vous explique principalement les trois utilisations importantes de la balise HTML ul , ainsi que l'explication de la balise HTML ul, y compris la balise li et l'attribut type sur la balise ul. , ok, regardons l'article ensemble
Tout d'abord, expliquons la signification de la balise HTML ul :
La balise ul définit un tableau Parmi eux, la liste non ordonnée et la liste non ordonnée du tableau se trouvent toutes dans la balise
Expliquons maintenant la fonction de la balise ul :
La syntaxe spécifique utilisée est la suivante :
<ul>这里都是内容</ul>
1 Parlons de l'utilisation de souvent combiné avec des balises d'élément de liste
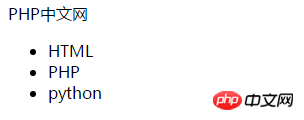
<html> <body> PHP中文网 <ul> <li>HTML</li> <li>PHP</li> <li>python</li> </ul> </body> </html>
, l'effet est le suivant :

2. L'attribut type de la balise
Pratirons-le :
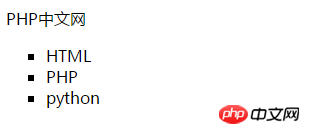
le disque ne sera pas expérimenté, c'est le même qu'avant, il est représenté par des petits points. Jetons un coup d'œil à la valeur de l'attribut carré<html> <body> PHP中文网 <ul type="square"> <li>HTML</li> <li>PHP</li> <li>python</li> </ul> </body> </html>

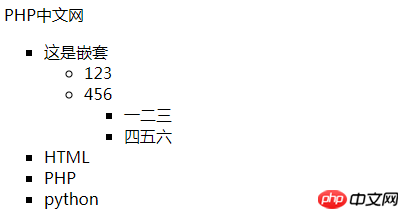
3. Parlons maintenant des listes imbriquées :
Les listes imbriquées sont toutes imbriquées dans la balise<html>
<body>
PHP中文网
<ul type="square">
<li>这是嵌套
<ul>
<li>123</li>
<li>456</li>
<ul>
<li>一二三</li>
<li>四五六</li>
</ul>
</li>
</ul>
</li>
<li>HTML</li>
<li>PHP</li>
<li>python</li>
</ul>
</body>
</html>
www.php.cn) Notre article se termine ici. Si vous avez des questions, vous pouvez les poser ci-dessous. .
Comment écrire un chemin relatif pour la balise de base en HTML ? (Introduction à l'utilisation incluse)
Quel est le rôle de la balise méta HTML ? Introduction à l'utilisation des balises méta HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!