
Cet article présente principalement l'utilisation et des exemples de l'attribut action de la balise form en HTML, ainsi que la définition et la syntaxe de l'attribut action de la balise form. Enfin, Xu explique également le rôle de l'attribut action de. la balise de formulaire. Voyons maintenant ensemble
Introduisons d'abord la signification de l'attribut action de la balise form en HTML :
L'attribut action spécifie où aller lors de la soumission du formulaire. Envoyer les données du formulaire. (C'est un attribut obligatoire)
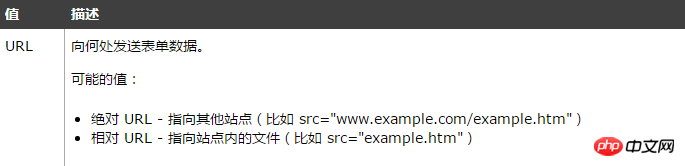
Introduction aux valeurs d'attribut : (Regardez l'image)

Familier avec la signification et la syntaxe du attribut d'action, regardons maintenant un exemple :
Le formulaire suivant comporte deux champs de saisie et un bouton de soumission. Lorsque le formulaire est soumis, les données du formulaire seront soumises à la page nommée. "form_action.asp":
<form action="form_action.asp" method="get"> <p>这里输名字: <input type="text" name="fname" /></p> <p>接着输名字: <input type="text" name="lname" /></p> <input type="submit" value="Submit" /> </form>
Rendu : (Regardez à nouveau l'image)

L'attribut action (Action) et confirmation bouton du formulaire
Lorsque l'utilisateur clique sur le bouton de confirmation, le contenu du formulaire est transféré vers un autre fichier. L'attribut action du formulaire définit le nom du fichier de destination. Le fichier défini par l'attribut action effectue généralement un traitement associé sur les données d'entrée reçues.
<form name="input" action="html_form_action.asp" method="get"> 用户名: <input type="text" name="user" /> <input type="submit" value="点这里提交" /> </form>
Le navigateur s'affiche comme indiqué ci-dessous

Si vous tapez quelques lettres dans la zone de texte ci-dessus et cliquez sur le bouton de confirmation, puis entrez Le les données seront envoyées à la page "html_form_action.asp". Cette page affichera les résultats saisis.
Explication de l'attribut action de la balise form :
1. action="" et action="#", sans l'attribut action, ont le même effet, les deux sont soumis au page actuelle (c'est-à-dire document.location.href)
2.action="currentPage.xxx": Si currentPage.xxx représente la page actuelle, soumettez-la à la page actuelle et les collègues accéderont à la page actuelle. page actuelle. Bien sûr, vous ne pourrez pas voir l'URL Change ; si currentPage.xxx est une page non actuelle, elle est soumise à la page non actuelle et passe également à la page non actuelle
3. Lorsque le formulaire est soumis à lui-même, action="" et action="currentPage.xxx" Différence :
Habituellement, pour éviter les problèmes, nous définissons généralement l'attribut d'action du formulaire sur action=. ""/action="#", ou ne l'écrivez pas du tout, mais cela posera un problème, c'est-à-dire définir l'action sur When action="", la page réellement soumise lorsque le formulaire est soumis est action=" currentPage.xxx?arguments=values&….", c'est-à-dire que si la page actuelle a des paramètres, les paramètres seront également soumis et la priorité des paramètres sera supérieure à celle des paramètres soumis par le contrôle
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!