 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Quels sont les attributs de la balise d'entrée HTML ? Introduction à l'attribut name de la balise d'entrée
Quels sont les attributs de la balise d'entrée HTML ? Introduction à l'attribut name de la balise d'entrée
Quels sont les attributs de la balise d'entrée HTML ? Introduction à l'attribut name de la balise d'entrée
Cet article présente principalement l'attribut name de la balise d'entrée HTML, y compris des exemples et trois utilisations de l'attribut name de la balise d'entrée, ainsi que les différences entre l'attribut name et l'identifiant dans la balise d'entrée. Bon, lisons l'article ensemble
Tout d'abord, faisons connaissance avec l'attribut name de la balise d'entrée HTML :
L'attribut name spécifie le nom du élément d'entrée. L'attribut
name est utilisé pour identifier les données du formulaire après leur soumission au serveur, ou pour référencer les données du formulaire via JavaScript sur le client.
attribut name Seuls les éléments du formulaire avec l'attribut name défini peuvent transmettre leurs valeurs lors de la soumission du formulaire. L'attribut name spécifie le nom de l'élément d'entrée.
name : Le nom du contrôle. Le fait qu'un contrôle définisse son attribut name n'affectera pas la fonctionnalité de cette page Web. Cependant, lorsque nous devons transférer les données associées à ce contrôle vers la base de données, nous devons définir l'attribut name. Équivalent au nom d'une personne, vous pouvez avoir le même nom
Voyons maintenant un exemple de l'attribut name de la balise d'entrée :
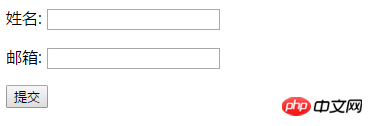
Avec deux texte champs et un formulaire HTML de bouton de soumission :
<form action="form_action.asp" method="get"> <p>姓名: <input type="text" name="fullname" /></p> <p>邮箱: <input type="text" name="email" /></p> <input type="submit" value="提交" /> </form>
Comprenez-vous l'image ci-dessus ? Voyons maintenant le rendu :

Parlons des trois utilisations de l'attribut name de la balise input :
1 : en tant qu'identifiant côté serveur des éléments HTML pouvant interagir avec le serveur, tels que l'entrée, la sélection, la zone de texte et le bouton. Nous pouvons obtenir la valeur soumise par l'élément via Request.Params en fonction de son nom côté serveur.
2 : Attributs de certains éléments spécifiques, tels que l'attribut, la méta et le param. Par exemple, définissez les paramètres pour Object ou
3 : Établir le point d'ancrage dans la page. Nous savons que link utilisez plutôt Name, tel que :, nous obtenons une ancre de page.
Nous parlons maintenant de la différence entre l'attribut name et l'attribut id de la balise d'entrée HTML :
id doit répondre aux exigences de l'identification, telles que respectant la casse, il est préférable de ne pas l'inclure Underscore (en raison d'une incompatibilité avec CSS). Il n’y a pratiquement aucune exigence concernant le nom et vous pouvez même utiliser des chiffres. L'ID est comme le numéro d'identification d'une personne, et le nom est comme si son nom est évidemment unique et le nom peut être répété. La balise
spécifie un champ de saisie dans lequel l'utilisateur peut saisir des données.
Selon les différents attributs de type, les champs de saisie ont plusieurs formes. Les champs de saisie peuvent être des champs de texte, des cases à cocher, des champs de mot de passe, des boutons radio, des boutons, etc.
id : comme identifiant unique du tag.
name : L'identifiant côté serveur d'un élément HTML qui peut interagir avec le serveur.
【Recommandation de l'éditeur】
Quel est le rôle de la balise méta HTML ? Introduction à l'utilisation des balises méta HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





