
Le contenu de cet article concerne l'analyse du code de l'optimisation des performances de fermeture dans js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
J'ai déjà construit un projet backend vue + tp5.1. L'un d'eux était la solution de chargement des ressources, car il s'agissait d'un projet backend, je ne l'ai pas pris à cœur avant. en voyant quelques solutions d'optimisation des ressources, je pense que c'est nécessaire de le faire.
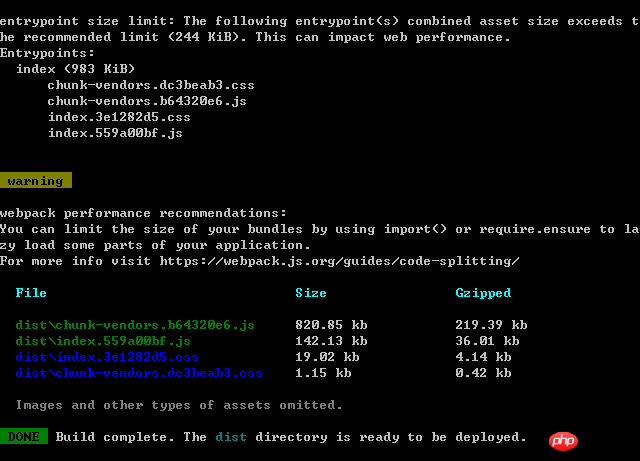
通过:npm run build 后

Vous pouvez voir que la plus grande taille de fichier est de 820 Ko, même après la compression Gzippée, elle est de 219 Ko . Au fur et à mesure que le projet continue de croître, cette valeur continuera d'augmenter
Seules les modifications de configuration de vue-cli@3.0 sont effectuées ici<.>
nbsp;html> <meta> <meta> <meta> <link>favicon.ico"> <title>test</title> <p></p> <!-- built files will be auto injected -->
nbsp;html> <meta> <meta> <meta> <link>favicon.ico"> <title>test</title> <link> <p></p> <!-- built files will be auto injected --> <script></script> <script></script> <script></script> <script></script>
module.exports = {
baseUrl: process.env.NODE_ENV === "production" ? "./" : "/",
outputDir: process.env.outputDir,
pages: {
index: {
// page 的入口
entry: "src/main.js",
// 模板来源
template: "public/index-prod.html", // 这里用来区分加载那个 html
// 在 dist/index.html 的输出
filename: "index.html",
// 当使用 title 选项时,
// template 中的 title 标签需要是 <title></title>
// title: "时光机后台管理系统",
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ["chunk-vendors", "chunk-common", "index"]
}
},
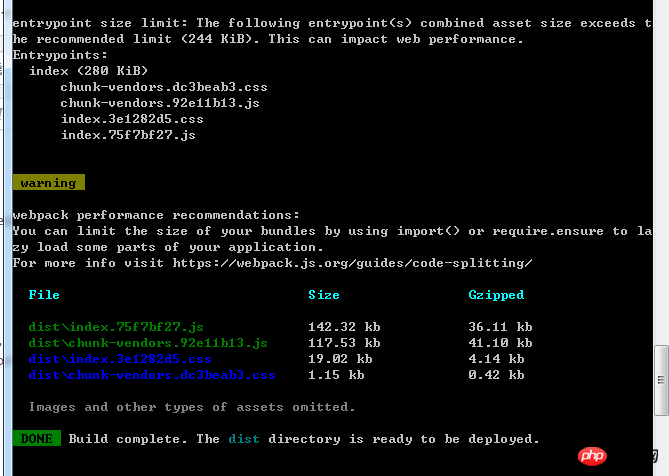
configureWebpack: {
externals: {
vue: "Vue",
vuex: "Vuex",
"vue-router": "VueRouter",
"element-ui": "ELEMENT"
}
}
};
Comment vue optimise-t-elle le temps de chargement du premier écran
Comment Vue utilise-t-elle le CDN pour optimiser le premier chargement de l'écran
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!