 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Combien de fois la balise h1 peut-elle apparaître dans un HTML ? Quelle est la différence entre la balise h1 et la balise titre ?
Combien de fois la balise h1 peut-elle apparaître dans un HTML ? Quelle est la différence entre la balise h1 et la balise titre ?
Combien de fois la balise h1 peut-elle apparaître dans un HTML ? Quelle est la différence entre la balise h1 et la balise titre ?
Cet article présente principalement quelques explications sur les balises HTML h1. Il existe des différences entre les balises html h1 et les balises de titre html. Il existe également des différences entre les balises h1 et les balises de titre dans les pages Web et l'optimisation du référencement. Les balises h1 peuvent apparaître plusieurs fois sur une page Web.
Tout d'abord, regardons combien de fois la balise h1 en HTML peut apparaître sur une page :
La balise h1 est très importante. identique à la balise mot-clé , qui met l'accent sur un certain mot sur la page Web.
Lorsque vous utilisez des balises h1, veuillez noter : une page Web ne peut utiliser qu'une seule balise h1, utiliser des balises h1 pour vos mots-clés principaux sur la page d'accueil et utiliser des balises h1 pour les titres des articles sur la page de contenu. Une fois que la balise h1 est utilisée de manière abusive, par exemple en apparaissant plusieurs fois sur une page, Baidu n'inclura pas votre site Web. Pour résumer quatre points sur les balises HTML h1 :
H1 ne doit pas être utilisé dans LOGO.
Il peut y avoir au plus un H1 sur une page, n'en utilisez pas plusieurs.
H1 est utilisé là où le contenu principal de la page est le seul. Par exemple : une page de liste d'articles, une page de contenu d'article ou de produit.
H1 n'est pas égal au titre. Le titre peut contenir H1. La balise H1 est uniquement destinée aux utilisateurs, mais les moteurs de recherche attachent également une grande importance au titre H1. moteurs à voir.
Parlons maintenant de la différence entre la balise h1 et la balise title :
< ; hx>Je suis le titre de l'article
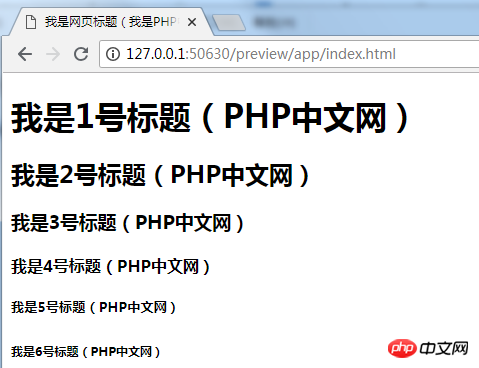
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>我是网页标题(我是PHP中文网)</title> </head> <body > <h1>我是1号标题(PHP中文网)<h1/> <h2>我是2号标题(PHP中文网)<h2/> <h3>我是3号标题(PHP中文网)<h3/> <h4>我是4号标题(PHP中文网)<h4/> <h5>我是5号标题(PHP中文网)<h5/> <h6>我是6号标题(PHP中文网)<h6/> </body> </html>
 L'un est plus petit que l'autre et le titre à la fin est plus petit que le texte normal.
L'un est plus petit que l'autre et le titre à la fin est plus petit que le texte normal.
D'accord, ce qui précède représente l'intégralité du contenu de cet article. Si vous avez des questions, vous pouvez les poser ci-dessous
[Recommandation de l'éditeur]
Comment ajouter. HTML Envelopper le texte dans la balise pre ? Exemples d'utilisation de la balise pré htmlQue signifie la balise HTML ul ? Explication détaillée du rôle de la balise HTML ulCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





