
Le contenu de cet article concerne l'analyse de cas : test de performances front-end HTML5 (images et texte), qui a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
La publication de pages H5 est flexible, légère et multiplateforme, et propose de nombreux scénarios d'application en entreprise. Mais en même temps, par rapport à l'application, les performances du H5 sont toujours inférieures. Par exemple, un écran blanc apparaît souvent à l'ouverture de la page et les scénarios interactifs tels que les listes déroulantes ne sont pas aussi fluides que les pages natives. Compte tenu de ces problèmes tels que l'écran blanc et le décalage lent, sous quels aspects devrions-nous effectuer l'analyse des tests et la comparaison des données ? Ensuite, l'auteur partagera une expérience pratique des tests frontaux H5 et fournira un peu d'inspiration. J'espère que tout le monde pourra en parler et explorer des sujets plus précieux ensemble.
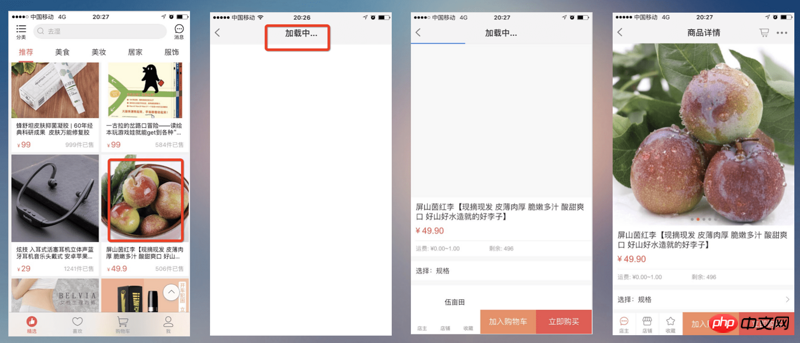
Comme le montre la figure ci-dessous, il existe plusieurs captures d'écran du processus d'ouverture des pages H5 sur plateformes sélectionnées.

Les figures 1 à 4 peuvent être simplement classées. La figure 1 est ce dont l'application est responsable, principalement l'initialisation du contexte Webview ; are C'est le processus de chargement d'une page H5. Parmi eux, le temps nécessaire à cette étape de l'App est principalement celui du code natif. Nous n'en discuterons pas ici. Nous nous concentrerons sur les étapes suivantes. La quatrième image est le premier écran que les utilisateurs voient intuitivement, que nous appelons généralement premier écran.

1) Charger la demande de réseau
Ce processus se déroule principalement après que Webview ait obtenu l'URL de la page H5, Appelez la méthode loadUrl pour commencer à demander le premier fichier de ressources sur le réseau. Cette étape comprend principalement le temps consacré à la résolution DNS, à l'établissement des liens réseau et à la transmission des données.
2) Analyse HTML
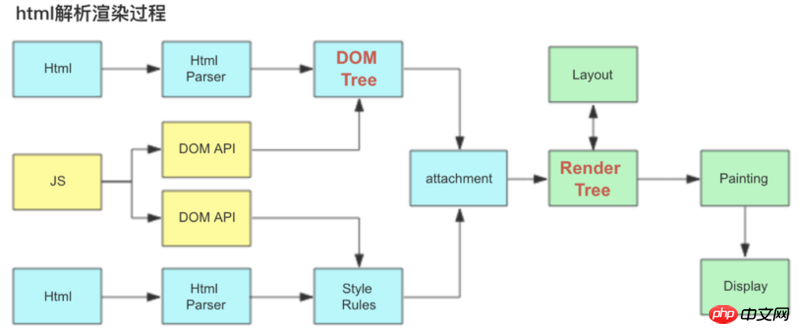
Une fois que Webview a obtenu le code HTML et l'a renvoyé, il doit analyser les balises et le contenu du code HTML de haut en bas, identifier le lien externe ressources et calculer le cadre de la page. La mise en page est dessinée et rendue. Dans ce processus, l'arbre DOM responsable de la structure de la page et l'arbre de rendu responsable de l'affichage de la mise en page seront construits, comme le montre la figure suivante :

3) Chargement des ressources du lien externe
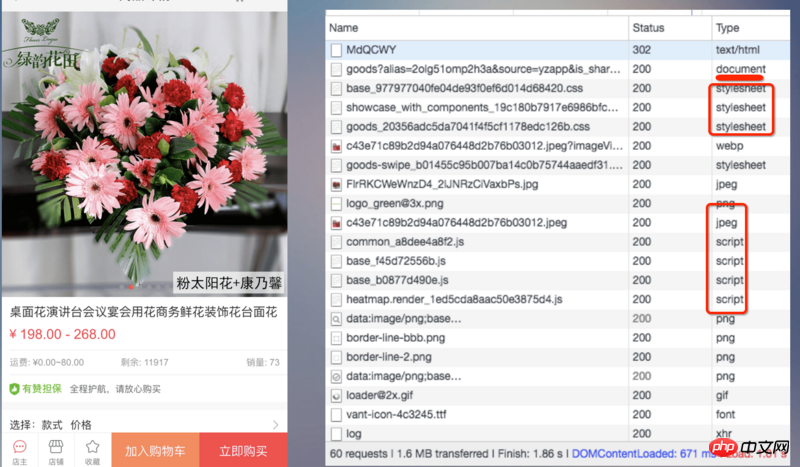
Cette partie charge principalement les css, les images et les js du lien externe depuis Internet, puis les recharge dans le html. Ensuite, le calcul de la mise en page et le rendu de la page sont à nouveau effectués. À ce stade, ce que vous voyez est la page avec son contenu complet. Comme le montre la figure ci-dessous, la page doit attendre que les images et les CSS soient chargées avant de pouvoir être affichée. js est également une ressource de lien externe, mais d'une manière générale, tant qu'elle est chargée en bas du html, cela ne bloquera pas le rendu et l'affichage de la page.

Nous avons déjà compris le processus de chargement des pages H5. , alors si nous rencontrons un écran blanc, nous nous demanderons naturellement : comment pouvons-nous savoir à quelle étape se trouve actuellement la page, combien de temps prend chaque étape et combien de temps il faut pour charger le premier écran global ?
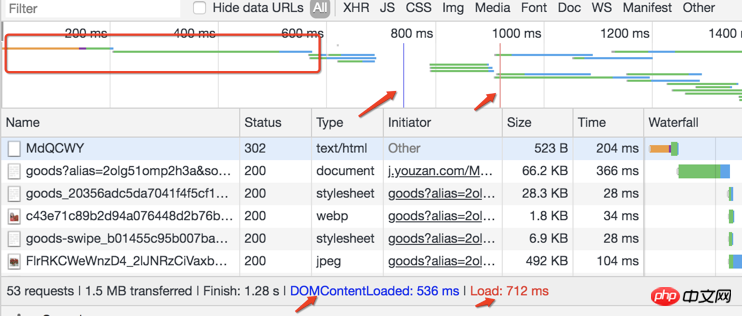
Tout d’abord, examinons la simulation de pages H5 via PC Chrome. L'outil Performance fourni par Chrome Devtool peut enregistrer tous les événements depuis la première requête jusqu'à la fin du chargement de la page. De cette façon, vous pouvez voir en détail ce qui est fait à chaque étape et le temps spécifique pris.

Deux des indicateurs de perte de temps les plus critiques au premier écran : domContentLoaded (la page du premier écran est visible) et OnLoad (premier chargement d'écran terminé) prend du temps En plus de la méthode présentée dans le diagramme, vous pouvez également obtenir l'horodatage et le calculer en imprimant la variable globale window.performance.timing dans la console.
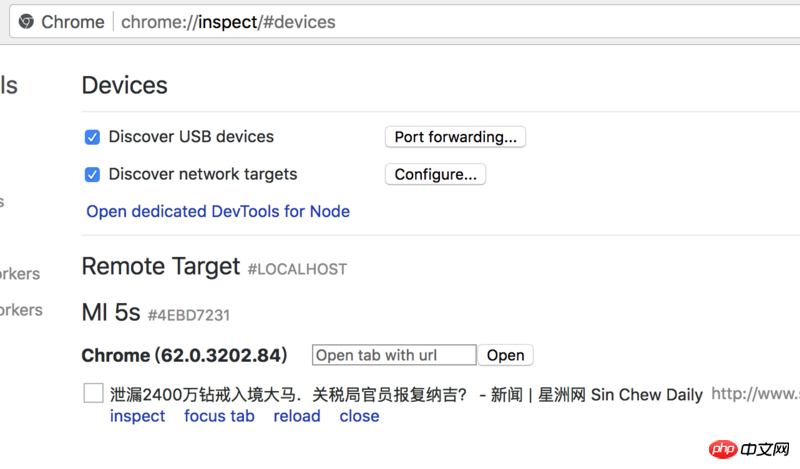
Mais ce dont nous avons réellement besoin, ce sont des données réelles provenant d'appareils mobiles, afin de pouvoir véritablement refléter les performances des pages et l'expérience utilisateur. Si vous souhaitez obtenir la consommation de temps réel de l'appareil H5, une méthode consiste à la signaler avec le code js ; l'autre concerne les appareils Android, vous pouvez utiliser le débogage à distance pour déboguer à distance la page de l'appareil réel. Vous devez uniquement vous assurer que le commutateur de débogage de la vue Web est activé et connecté au PC USB et que le débogage USB est activé, vous pouvez accéder à chrome://inspect dans PC Chrome pour obtenir l'objet de débogage. Référez-vous ensuite à la méthode de simulation de H5 sur PC Chrome pour récupérer les données.

Pour les pages traditionnelles, l'analyse réelle a révélé que la plupart du temps est consacré aux requêtes du réseau mobile, donc le moyen le plus direct et le plus efficace est de modifier directement la page, c'est-à-dire de modifier d'abord le chargement du HTML, puis de charger le CSS et autres données Dans ce cas, chargez d'abord toutes les données d'interface css, js et background dont dépend le premier écran en parallèle sur le back-end (comme nodejs), assemblez un html terminé qui sera finalement présenté, puis renvoyez-le à l'avant pour obtenir un effet secondes.
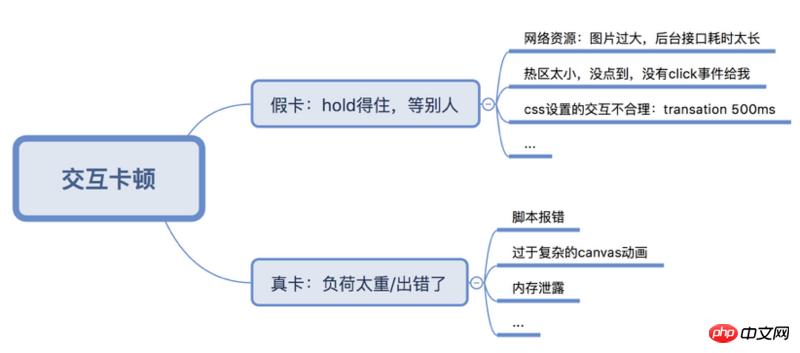
Parfois, les utilisateurs rencontreront des ralentissements lors de l'interaction avec la page, tels que faire glisser des listes de haut en bas, basculer de gauche à droite ou faire défiler les pages. Diffusion et ainsi de suite. Ce processus n'est rien d'autre que l'exécution de js, la demande de ressources, le calcul d'une nouvelle mise en page et le rendu. Grâce à l'analyse des performances, nous découvrirons que les retards lents ne sont pas tous causés par de « mauvaises performances de l'équipement de transfert », comme beaucoup le pensent. Il s'agit parfois de faux retards.

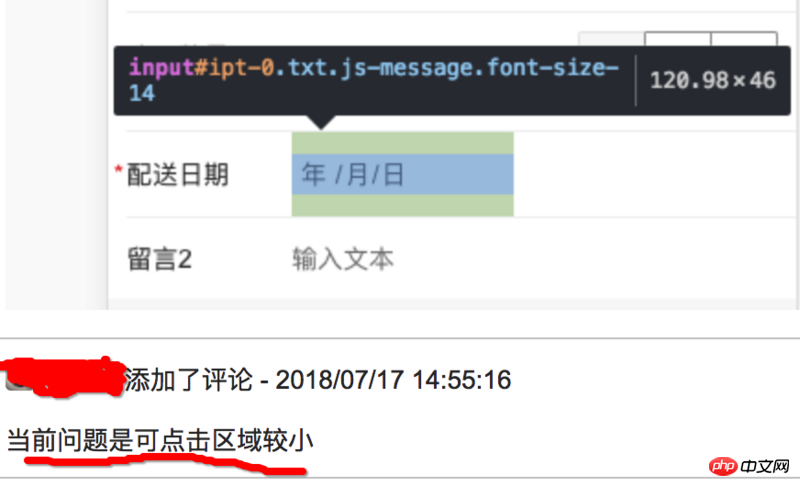
Par exemple, le problème suivant est que la zone chaude est trop petite :

En cas de décalage réel, les erreurs de script représentent souvent une grande proportion. La manifestation intuitive est que la page est bloquée et non ralentie. D'autres problèmes, comme les problèmes de mémoire, se manifestent généralement par le blocage croissant de la page, car plus elle est utilisée longtemps, plus la consommation de ressources est importante. Par exemple, si la page utilise des animations de canevas plus complexes, des éléments iframe plus gourmands en performances ou des médias diffusés en direct, des fuites de mémoire sont susceptibles de se produire dans ce cas.
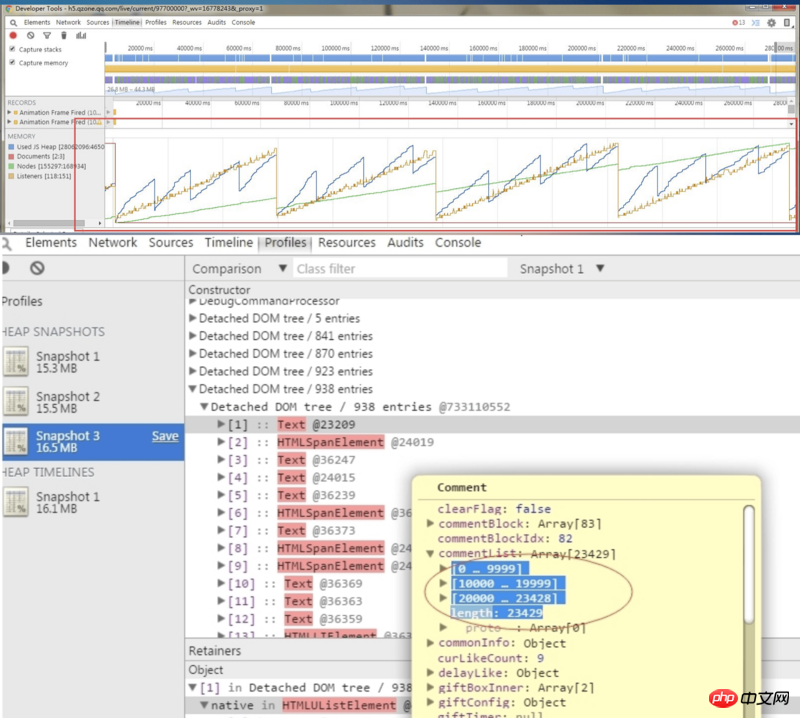
Ce qui suit est une fuite de mémoire causée par le nœud dom. La liste commentList inutilisée n'est pas publiée. Elle s'accumule de plus en plus et commence à se figer lorsque la longueur atteint des dizaines de milliers.

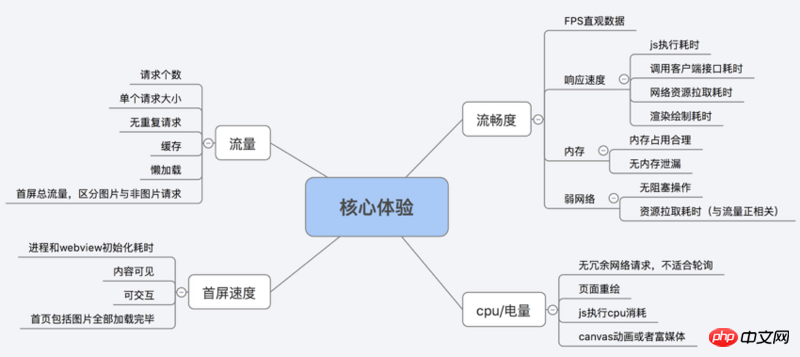
Bien sûr, front-end les performances ne se reflètent pas seulement sur l'écran blanc, des problèmes de retard peuvent également être causés par une surchauffe du téléphone, etc. En partant de l'expérience utilisateur de base, nous pensons que la norme de référence la plus importante pour les performances frontales du H5 est d'offrir aux utilisateurs la meilleure expérience de la manière la plus légère possible. En partant de cette direction, nous avons accumulé une certaine expérience en matière de tests. Parmi eux, les éléments indispensables les plus importants sont la vitesse du premier écran (qui améliore non seulement l'expérience utilisateur, mais améliore également le taux de conversion commerciale), suivie par la fluidité, le trafic et le processeur, etc., sont également des considérations importantes dans certains scénarios.

Recommandations associées :
Informations sèches | Optimisation des performances frontales du Mobile H5_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 Comment configurer un VPS sécurisé
Comment configurer un VPS sécurisé
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 utilisation de la commande head
utilisation de la commande head
 Comment apprendre le langage go à partir de 0 bases
Comment apprendre le langage go à partir de 0 bases
 Comment utiliser l'union en langage C
Comment utiliser l'union en langage C