
Le contenu de cet article concerne le composant de texte riche de l'applet WeChat : l'application de l'analyseur de texte enrichi. Il a une certaine valeur de référence. J'espère que cela vous sera utile.
Le programme WeChat Mini commence à prendre en charge l'analyse de texte enrichi après le composant de texte enrichi, mais il doit être comparé au format de données JOSN d'un ensemble de paramètres personnalisés. règles, et l'API renvoie le texte enrichi nécessite une conversion de données sur le front-end.
Ceci est principalement utilisé dans les endroits où l'API doit générer directement du texte enrichi. Par exemple, le backend affiche le champ de titre, mais le texte avec des indications d'accentuation dans le champ de titre doit être marqué en rouge.
Dans ce cas, si le backend ne renvoie pas de texte enrichi, il sera plus difficile pour le frontend de le traiter dans le mini-programme. Vous devez définir une règle, puis écrire les styles et les épisser. ensemble sur le frontend. Si le backend vous renvoie directement du texte enrichi, vous pouvez l'utiliser pour l'analyser directement.
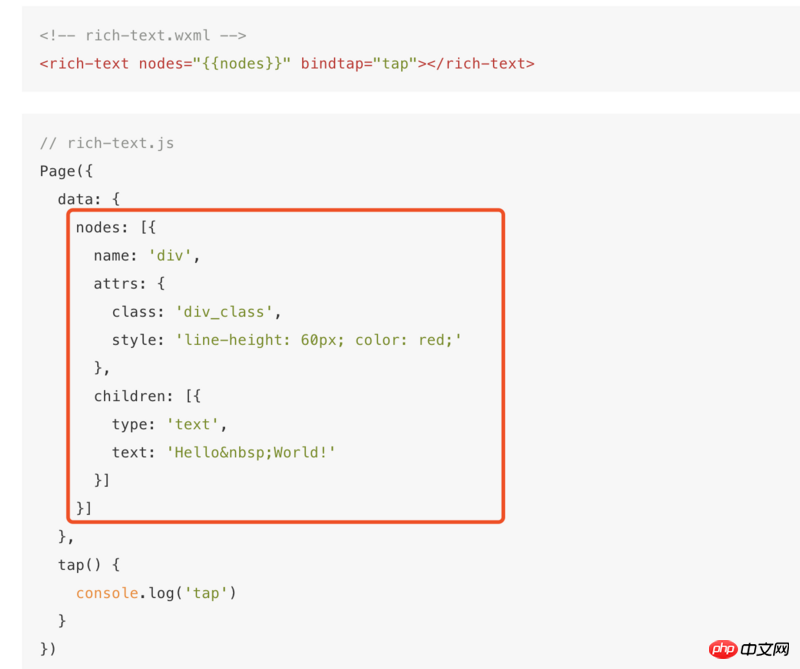
Comme l'exemple donné sur le site officiel :

Comment convertir le HTML au format de données pris en charge par le composant applet WeChat ?
html2json est un outil qui analyse le HTML dans le format json correspondant. Cependant, le JSON converti par la bibliothèque html2json n'est pas conforme aux exigences de l'applet WeChat et ne prend pas en charge le style d'analyse, des extensions et des ajustements ont donc été effectués. basé sur cette bibliothèque.
Utilisation :
import html2json from 'wxapp-rich-text';
// 或者下载该仓库
import html2json from './your/path/index.js';
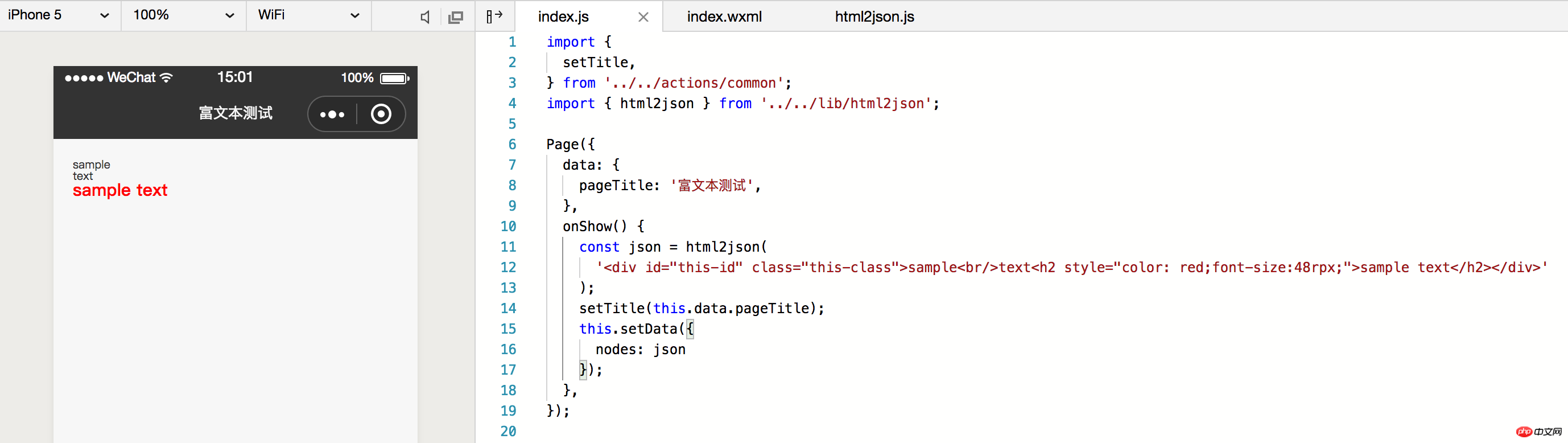
const html =
'<p>sample<br>text</p><h2>sample text</h2>';
const json = html2json(html);
this.setData({
nodes: json,
});Voir Github pour le code source : https://github.com/treadpit/w...
Actuellement, seuls quelques exemples simples ont été testé, comme indiqué ci-dessous :

Recommandations associées :
Le texte enrichi de l'applet WeChat prend en charge l'analyse HTML et markdown wxParse Alpha0.1
Explication détaillée du didacticiel en texte enrichi du mini programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!