 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment utiliser une balise HTML ? Résumé de l'utilisation des balises html a
Comment utiliser une balise HTML ? Résumé de l'utilisation des balises html a
Comment utiliser une balise HTML ? Résumé de l'utilisation des balises html a
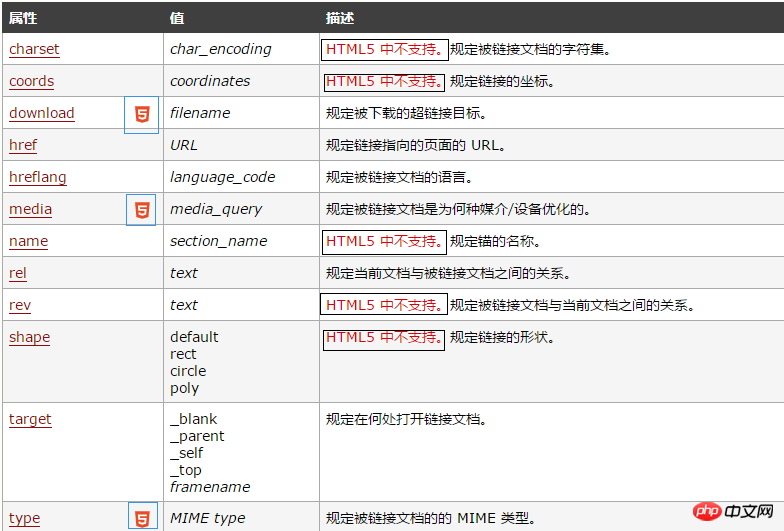
Cet article vous présente principalement la balise HTML , comment utiliser la balise a, l'attribut href requis, et donne également une introduction sur HTML Tout d'abord, comprenons l'utilisation d'une balise : html une balise C'est un lien hypertexte qui définit une page Web et est utilisé comme lien hypertexte d'une page à une autre html L'attribut le plus important de la balise a est l'attribut href, et c'est aussi un attribut nécessaire de la balise a, car le Attribut href Ce qui est défini est la cible du lien. (Pour plus d'introduction, veuillez visiter "Site Web PHP chinois") L'apparence du lien défini par la balise a est la même dans tous les navigateurs, avec un total de trois couleurs L'un est un lien non visité, sa couleur d'étiquette est bleue et soulignée L'un est un lien visité, son étiquette La couleur est violette et soulignée ; Le dernier est un lien actif, et la couleur de son étiquette est rouge et soulignée. Cela dit, essayons un exemple L'image de l'effet est : Voici les liens visités, ils sont donc violets. Parlons maintenant de l'attribut href dans la balise a, un attribut nécessaire dans la balise a : Comme vous pouvez le savoir grâce au code ci-dessus, l'attribut href de la balise Est utilisée pour préciser l'URL cible du lien. La valeur de l'attribut href peut être l'URL relative ou absolue de tout document valide. Nous plaçons des hyperliens ici, spécifions une URL, puis cliquons sur la page pour saisir l'URL. C'est aussi la raison pour laquelle j'aime personnellement la balise a. est que lorsque je travaille, j'ai besoin d'insérer une publicité dans les personnages. À ce stade, cela semble très simple d'utiliser la balise . Il existe désormais également des fichiers de feuilles de style en cascade ou l'ajout de fichiers javascript, ce qui rend la balise Parlons-en plus tard. Jetons maintenant un œil à la forme de lien texte de l'attribut href de la balise a : Ceci est lié à l'URL du document réseau. vous entrerez dans le cours de formation sur les sites Web chinois PHP. Ce rendu est similaire au rendu précédent, alors jetez-y un œil. (Pour plus d'introduction aux attributs, veuillez cliquer sur : Dictionnaire de programmation HTML) Après avoir introduit les attributs nécessaires dans la balise a, examinons quels autres attributs possède la balise a et ce qu'ils do. : Introduction de l'attribut html à une balise : La case noire dans l'image ci-dessus est supprimée dans Les attributs HTML5 sont toujours utiles dans HTML4.01. Il y a également de nouveaux attributs en HTML5 dans la boîte bleue. Nous les présenterons un par un plus tard. D'accord, ce qui précède est le contenu de cet article. Bien sûr, il y a plus à dire sur l'utilisation de la balise HTML, que je continuerai à vous présenter dans les prochains articles. Si vous avez des questions, vous pouvez les poser ci-dessous [Recommandation de l'éditeur] Comment utiliser la balise frame HTML ? Exemples d'utilisation spécifiques de la balise frame
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
</head>
<body>
<a href="http://www.php.cn">这里是PHP中文网</a>
</body>
</html>

<a href="http://www.php.cn/course.html">这里是PHP中文网的教育课程</a>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





