
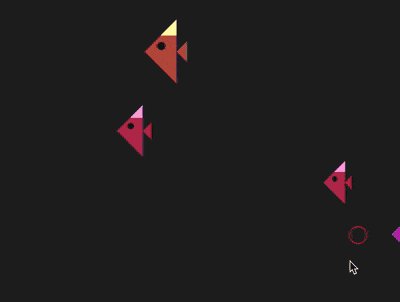
Le contenu de cet article explique comment utiliser CSS et D3 pour réaliser une animation interactive de petits poissons nageant (avec du code). J'espère que ce sera le cas. t'aider.

https://github.com/comehope/front- fin-daily-challenges
Définissez dom, les sous-éléments contenus dans le contenant représentent respectivement le corps, les yeux, la nageoire dorsale et la queue du poisson :
<div> <span></span> <span></span> <span></span> <span></span> </div>
Paramètres Le style de page est en plein écran sans barres de défilement :
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: #222;
overflow: hidden;
}Définissez la taille du récipient du poisson, --r est une unité de taille de base et toutes les tailles suivantes sont calculées en fonction de celle-ci. :
.fish {
position: absolute;
--r: 15vw;
width: calc(var(--r) + var(--r) / 3);
height: calc(var(--r) * 2);
left: 50%;
top: 100px;
}Dessinez le corps du poisson et déclarez la couleur du poisson à la classe parent, car cette couleur sera utilisée ci-dessous :
.fish {
color: hsl(0, 50%, 50%);
}
.fish .body {
position: absolute;
border: var(--r) solid transparent;
border-right-color: currentColor;
border-left-style: none;
}Dessinez les yeux du poisson :
.fish .eye {
position: absolute;
--r1: calc(var(--r) / 4);
width: var(--r1);
height: var(--r1);
background-color: #111;
border-radius: 50%;
top: 35%;
left: 30%;
}Dessinez la nageoire dorsale du poisson :
.fish .fin {
position: absolute;
--r2: calc(var(--r) / 2);
border-bottom: var(--r2) solid;
border-left: var(--r2) solid transparent;
filter: brightness(2.5);
left: calc(var(--r) - var(--r2));
}Dessinez la queue du poisson :
.fish .tail {
position: absolute;
--r3: calc(var(--r) / 3);
border: var(--r3) solid transparent;
border-right-color: currentColor;
border-left-style: none;
right: 0;
top: calc(var(--r) - var(--r3));
}Ajoutez l'effet d'animation du poisson pour nager, au lieu de l'exécuter en boucle, il ne sera exécuté qu'une seule fois :
.fish {
right: calc(var(--r) * -1);
animation: run 3s linear forwards;
}
@keyframes run {
to {
right: 100%;
}
}Ajoutez l'effet d'animation de balancement lorsque le poisson nage :
.fish {
animation:
run 3s linear forwards,
shake 0.3s linear infinite;
}
@keyframes shake {
50% {
transform: rotateY(-30deg);
}
100% {
transform: rotateY(30deg);
}
}Ensuite, définissez quelques variables pour créer des poissons d'apparence différente :
Poisson La variable de taille --size, plus la valeur est grande, plus la taille est grande :
.fish {
--size: 5;
--r: calc(var(--size) * 1vw);
}La variable de couleur du poisson --color, indiquant l'angle du cercle de teinte :
.fish {
--color: 0;
color: hsl(var(--color), 50%, 50%);
}Le poisson de droite La durée de nage latérale vers la gauche Plus la durée est courte, plus la nage est rapide :
.fish {
--duration: 3;
animation:
run calc(var(--duration) * 1s) linear forwards,
shake 0.3s linear infinite;
}La hauteur à laquelle le poisson apparaît. Plus les données sont grandes, plus elles sont proches du bas de la page :
.fish {
--top: 100;
top: calc(var(--top) * 1px);
}Utilisez ensuite d3 pour traiter par lots les éléments dom et les variables css.
Présentez la bibliothèque d3 :
<script></script>
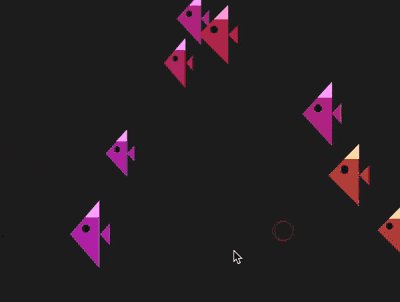
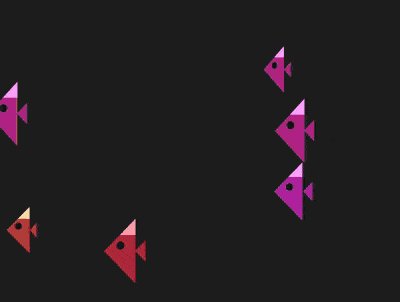
Supprimez l'élément .fish dans le html et le code de déclaration de variable dans le fichier css. Créez une fonction qui génère un poisson. Les valeurs des variables CSS sont générées aléatoirement. La plage de valeurs de --size est de 5 à 8, la plage de valeurs de --color est de -60 à 15, la plage de valeurs de --duration est de 3 à 6 et la plage de valeurs de --top est de 3 à 6. plage de valeurs de
function buildFish() {
let fish = d3.select('body')
.append('p')
.attr('class', 'fish')
.style('--size', d3.randomUniform(5, 8)())
.style('--color', d3.randomUniform(-60, 15)())
.style('--duration', d3.randomUniform(3, 6)())
.style('--top', d3.randomUniform(100, 300)());
fish.append('span').attr('class', 'body');
fish.append('span').attr('class', 'eye');
fish.append('span').attr('class', 'fin');
fish.append('span').attr('class', 'tail');
}function buildFish(e) {
//略....
.style('--top', e.clientY);
}
window.addEventListener('click', buildFish);.fish {
top: calc(var(--top) * 1px - var(--r));
}function buildFish(e) {
//略....
.style('--top', e ? e.clientY : d3.randomUniform(100, 300)());
}
d3.range(3).forEach(buildFish);Vous avez terminé ! Recommandations associées :
Comment utiliser du CSS pur pour obtenir l'effet de texte consistant à déchirer du papier d'aluminium (avec code)
Comment utiliser du CSS pur pour y parvenir Effet d'animation d'un sablier
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!