 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Analyse des causes et des problèmes causés par le flottement plat en CSS
Analyse des causes et des problèmes causés par le flottement plat en CSS
Analyse des causes et des problèmes causés par le flottement plat en CSS
Le contenu de cet article porte sur l'analyse des causes du flottement plat en CSS et des problèmes qu'il entraîne. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Les causes et les effets secondaires de float float
Quatre paramètres dans float
gauche, droite, aucun, hériter
Les raisons de float float
Après avoir utilisé float, l'élément se détachera du flux de documents standard. (Le flux de documents standard consiste à organiser et afficher différents types d'éléments, tels que les éléments de bloc et les éléments de ligne en fonction de leurs caractéristiques respectives. Bien que les attributs soient différents, ils sont tous disposés dans l'ordre de haut en bas et de gauche à droite)
Les effets secondaires de float
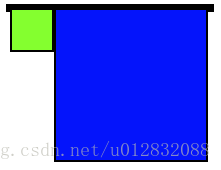
Deux éléments au niveau du bloc seront couverts par des éléments flottants

<style type="text/css">
.box{
border: 4px solid #000000;
width: 200px;
height: 200px;
display: inline-block;
}
.itemSmall_1{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
/* float: left; */
}
.itemSmall_2{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
float: left;
}
.itemBig{
background-color: blue;
width: 150px;
height: 150px;
border: 2px solid #000000;
}
</style><body>
<div class="box">
<div class="itemSmall_1">
</div>
<div class="itemBig">
</div>
</div>
<div class="box">
<div class="itemSmall_2">
</div>
<div class="itemBig">
</div>
</div>
</body>*Un élément block et un élément inline. Les éléments en ligne tels que le texte flotteront autour de l'élément flottant, laissant de l'espace pour l'élément flottant. 
<style type="text/css">
.box{
border: 4px solid #000000;
width: 200px;
height: 200px;
display: inline-block;
vertical-align: top;
}
.itemSmall_1{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
/* float: left; */
}
.itemSmall_2{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
float: left;
}
.itemBig{
background-color: blue;
width: 150px;
height: 150px;
border: 2px solid #000000;
}
</style>
<body>
<div class="box">
<div class="itemSmall_1">
</div>
<div class="itemBig">
</div>
</div>
<div class="box">
<div class="itemSmall_2">
</div>
行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素 </div>
</body>*Deux éléments au niveau du bloc flottent et l'élément parent s'effondre
<style type="text/css">
.box{
border: 4px solid #000000;
float: left;
}
.itemSmall_2{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
float: left;
}
.itemBig2{
background-color: blue;
width: 150px;
height: 150px;
border: 2px solid #000000;
float: left;
}
</style>
<body>
<div class="box">
<div class="itemSmall_2">
</div>
<div class="itemBig2">
</div>
</div>
</body>Recommandations associées :
Explication détaillée des raisons pour lesquelles la classe parent CSS efface les flotteurs
Explication détaillée des flotteurs en CSS et trois méthodes d'effacement des flotteurs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Ceci est le 3ème article d'une petite série que nous avons faite sur l'accessibilité. Si vous avez manqué le deuxième article, consultez "Gestion de la mise au point des utilisateurs avec: Focus-visible". Dans
 Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Le CSS Box-Shadow et les propriétés de contour ont gagné le thème. Laissez regarder quelques exemples de la façon dont cela fonctionne dans des thèmes réels et des options que nous devons appliquer ces styles aux blocs et éléments WordPress.
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Barbars CSS personnalisés chics et cool: une vitrine
Mar 10, 2025 am 11:37 AM
Barbars CSS personnalisés chics et cool: une vitrine
Mar 10, 2025 am 11:37 AM
Dans cet article, nous plongerons dans le monde des barres de défilement. Je sais, ça ne semble pas trop glamour, mais croyez-moi, une page bien conçue va de pair
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.




