Analyse des balises couramment utilisées en html (avec code)
Le contenu de cet article concerne l'analyse des balises couramment utilisées en HTML (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1.1 Classement des tags
1.1.1 Classement par sujet :
1. Tels que data
2. Balises sans sujet : telles que
Balises de saut de ligne
pour déterminer si un tableau doit be Quant au corps, vous pouvez vous demander si la balise doit encapsuler des données. Si elle doit encapsuler des données, alors la balise doit avoir un corps. Si elle n'a pas besoin d'encapsuler des données, alors ce n'est pas nécessaire. avoir un corps .
2.1.2 Classement par ligne :
1 Si le contenu d'une balise doit occuper une ligne indépendante, on appelle cela une balise de bloc. Par exemple :
Balise de titre
2. Si une balise n'a pas besoin d'occuper une ligne distincte, nous l'appelons une balise en ligne. Par exemple : Balise de police
2.2 Balise de texte :
|
Description de la balise | Attributs communs | ||||||||||||||||||||||||
| h1~h6 | Balise de titre, Tous les titres sont en gras, 1 signifie titre de niveau 1, les mots les plus grands, le titre de niveau 6 est le plus petit td> | L'attribut se trouve à l'intérieur de la balise de début align :Définir l'alignement du titre centre : centre, droite : aligné à droite, gauche : aligné à gauche | ||||||||||||||||||||||||
| heures | Tracer une ligne horizontale | largeur : longueur de la ligne taille : épaisseur couleur : couleur | ||||||||||||||||||||||||
| b | Mise en gras de la police, qui a la même fonction que la balise forte | |||||||||||||||||||||||||
| i | Mettre la police en italique | |||||||||||||||||||||||||
| br | Saut de ligne | |||||||||||||||||||||||||
| police | Police (obsolète en HTML5) | color : couleur size : taille face : le nom de la police spécifiée | ||||||||||||||||||||||||
| p | paragraphe, chaque balise p est un paragraphe, il n'y a pas d'indentation de première ligne. Il y a des espaces entre les paragraphes | Si vous souhaitez mettre en retrait, utilisez ; l'espace demi-largeur peut également être un espace pleine largeur title:Lorsque la souris est déplacée vers le haut, une invite de texte les informations seront affichées |
2.3 块标签与内联标签:
1.div:块标签,需要独立占一行。
2.span:内联标签,不需要独立占一行。
案例文字素材
World Wide Web Consortium
万维网联盟创建于1994年代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
<div style="background-color: red">World Wide Web Consortium</div>
万维网联盟创建于1994年
<span style="background-color: aqua">World Wide Web Consortium</span>
万维网联盟创建于1994年
</body>
</html>
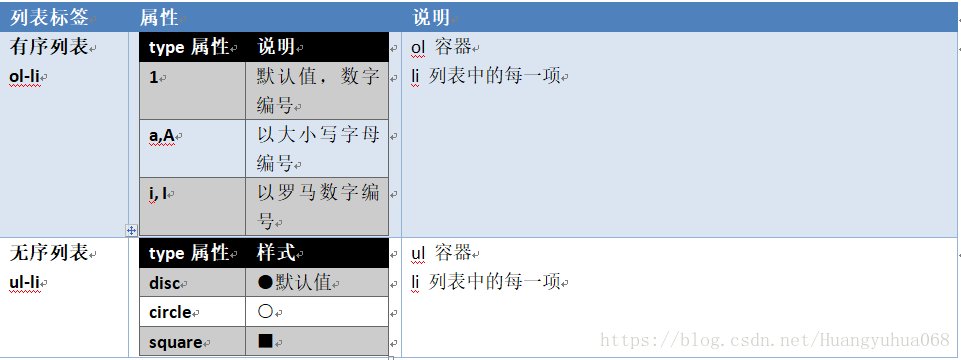
2.4 列表标签:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
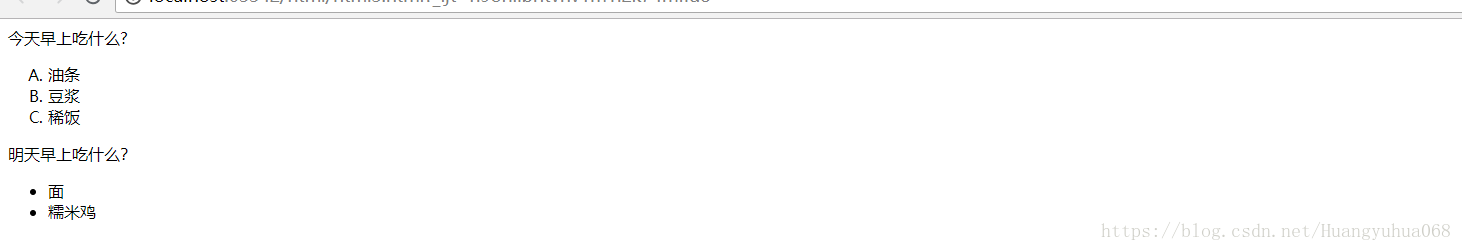
今天早上吃什么?
<ol style="color: black" type="A">
<li>
油条
</li>
<li>
豆浆
</li>
<li>
稀饭
</li>
</ol>
明天早上吃什么?
<ul style="color: black" type="disc">
<li>面</li>
<li>糯米鸡</li>
</ul>
</body>
</html>
2.5 实体字符
2.5.1 为什么需要使用到实体字符:
在HTML页面中,有些字符是有着特殊含义的字符,如果需要在网页上显示这种特殊的字符,那么就需要使用到该特殊字符对应的实体字符。比如:< 小于号 > 大于号
2.5.2 实体字符列表:
注释:实体名称对大小写敏感!

2.5.3 常用的实体字符:
| 特殊的字符 | 对应的实体字符 |
| < | < |
| > | > |
| 空格 | |
| ¥ |
¥ |
| © 版本所有 | © |
| ® | ® |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
<h1>标签是标题标签<br/>
百度(纳斯达克:BIDU),全球最大的中文搜索引擎、最大的中文网站。
1999年底,身在美国硅谷的李彦宏看到了中国互联网及中文搜索引擎服务的巨大发展潜力,
抱着技术改变世界的梦想,他毅然辞掉硅谷的高薪工作,携搜索引擎专利技术,于 2000年1月1日在中关村创建了百度公司。<br/>
青岛啤酒:¥16元一瓶。<br/>
《java从入门到放弃》:© XXX版权所有<br/>
本次活动解释权归XXX公司所有:®XXX有限公司
</body>
</html>
2.6 图像标签(img)
2.6.1 标签的作用:
在网页中显示图片。
2.6.2 常用的属性:
| 属性名 | 作用 |
| src | source图片文件地址,注:不能使用客户端本地地址,如:c:/aaa.jpg |
| width | 图片宽度,如果只指定宽和高,另一个参数会等比例缩放 |
| height | 图片高度 |
| alt | 如果图片丢失,图片显示的文字 |
| title | 如果鼠标移到图片上,显示提示文字信息 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
<img src="img/11.jpg" height="500" width="200" title="这个是一辆豪车" />
</body>
</html>相关推荐:
html标签之meta标签_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment supprimer les balises HTML à l'aide des expressions régulières Python
Jun 22, 2023 am 08:44 AM
Comment supprimer les balises HTML à l'aide des expressions régulières Python
Jun 22, 2023 am 08:44 AM
HTML (HyperTextMarkupLanguage) est un langage standard pour créer des pages Web. Il utilise des balises et des attributs pour décrire divers éléments de la page, tels que du texte, des images, des tableaux, des liens, etc. Cependant, lors du traitement de texte HTML, il est difficile d'extraire rapidement le contenu du texte pour un traitement ultérieur. À l'heure actuelle, nous pouvons utiliser des expressions régulières en Python pour supprimer les balises HTML afin d'extraire rapidement le texte brut. En Python, les tables régulières
 Comment extraire le contenu des balises HTML à l'aide d'expressions régulières en langage Go
Jul 14, 2023 pm 01:18 PM
Comment extraire le contenu des balises HTML à l'aide d'expressions régulières en langage Go
Jul 14, 2023 pm 01:18 PM
Comment utiliser des expressions régulières pour extraire le contenu des balises HTML dans le langage Go Introduction : L'expression régulière est un puissant outil de correspondance de texte, et elle est également largement utilisée dans le langage Go. Dans le scénario de traitement des balises HTML, les expressions régulières peuvent nous aider à extraire rapidement le contenu requis. Cet article expliquera comment utiliser des expressions régulières pour extraire le contenu des balises HTML en langage Go et donnera des exemples de code pertinents. 1. Introduire les packages associés Tout d'abord, nous devons importer les packages associés : regexp et fmt. Le package regexp fournit
 Comment supprimer les balises HTML d'une chaîne en PHP ?
Mar 23, 2024 pm 09:03 PM
Comment supprimer les balises HTML d'une chaîne en PHP ?
Mar 23, 2024 pm 09:03 PM
PHP est un langage de script côté serveur couramment utilisé dans le développement de sites Web et le développement d'applications back-end. Lors du développement d'un site Web ou d'une application, vous rencontrez souvent des situations dans lesquelles vous devez traiter des balises HTML dans des chaînes. Cet article explique comment utiliser PHP pour supprimer les balises HTML des chaînes et fournit des exemples de code spécifiques. Pourquoi devez-vous supprimer les balises HTML ? Les balises HTML sont souvent incluses lors du traitement des entrées utilisateur ou du texte obtenu à partir d'une base de données. Parfois, nous souhaitons supprimer ces balises HTML lors de l'affichage du texte
 Comment échapper aux balises HTML en php
Feb 24, 2021 pm 06:00 PM
Comment échapper aux balises HTML en php
Feb 24, 2021 pm 06:00 PM
En PHP, vous pouvez utiliser la fonction htmlentities() pour échapper au HTML, qui peut convertir des caractères en entités HTML. La syntaxe est "htmlentities(string,flags,character-set,double_encode)". Vous pouvez également utiliser la fonction html_entity_decode() en PHP pour déséchapper le HTML et convertir les entités HTML en caractères.
 Comment supprimer les balises HTML d'une chaîne donnée en Java ?
Aug 29, 2023 pm 06:05 PM
Comment supprimer les balises HTML d'une chaîne donnée en Java ?
Aug 29, 2023 pm 06:05 PM
String est une classe finale en Java, elle est immuable, ce qui signifie que nous ne pouvons pas changer l'objet lui-même, mais nous pouvons changer la référence de l'objet. Les balises HTML peuvent être supprimées d'une chaîne donnée à l'aide de la méthode replaceAll() de la classe String. Nous pouvons supprimer les balises HTML d'une chaîne donnée à l'aide d'expressions régulières. Après avoir supprimé les balises HTML de la chaîne, il renvoie une chaîne sous forme de texte normal. Exemple de syntaxe publicStringreplaceAll(Stringregex,Stringreplacement) publicclassRemoveHTMLTagsTest{&nbs
 Quel est un exemple d'une balise de départ dans HTML?
Apr 06, 2025 am 12:04 AM
Quel est un exemple d'une balise de départ dans HTML?
Apr 06, 2025 am 12:04 AM
Anexampleofastartingtaginhtmlis, qui abinginsaparagraph.startingtagsaressentialtinhtmlastheyinitiateelements, définit les éventualités, et la faculté de réduction des pages et de la construction de la création.
 Comment utiliser les balises HTML dans les tableaux HTML ?
Sep 08, 2023 pm 06:13 PM
Comment utiliser les balises HTML dans les tableaux HTML ?
Sep 08, 2023 pm 06:13 PM
Nous pouvons facilement ajouter des balises HTML dans le tableau. Les balises HTML doivent être placées à l'intérieur des balises <td>. Par exemple, ajoutez des balises de paragraphe <p>…</p> ou d'autres balises disponibles à l'intérieur de la balise <td>. Syntaxe Voici la syntaxe d'utilisation des balises HTML dans les tableaux HTML. <td><p>Paragrapheducontexte</p><td>Exemple 1 Un exemple d'utilisation de balises HTML dans un tableau HTML est donné ci-dessous. <!DOCTYPEhtml><html><head&g
 Méthode d'expression régulière PHP pour vérifier les balises HTML de base
Jun 24, 2023 am 08:07 AM
Méthode d'expression régulière PHP pour vérifier les balises HTML de base
Jun 24, 2023 am 08:07 AM
PHP est un langage de développement Web efficace qui prend en charge les fonctions d'expression régulière et peut vérifier rapidement la validité des données d'entrée. Dans le développement Web, HTML est un langage de balisage courant et la validation des balises HTML est une méthode très importante pour la validation des formulaires Web. Cet article présentera les méthodes de base de vérification des balises HTML et comment utiliser les expressions régulières PHP pour la vérification. 1. Structure de base des balises HTML Les balises HTML sont constituées de noms d'éléments et d'attributs entourés de crochets angulaires. Les balises courantes incluent p, a, div.






