
Lorsque nous mettons en page la page Web, je pense que les amis qui ont conçu des pages savent que l'attribut margin est un attribut de style très important en CSS. Certains novices peuvent donc se demander ce qu'est l'attribut margin ?
La marge dans le style CSS est également l'attribut de marge extérieure et d'espacement en CSS, comme son nom l'indique, elle contrôle les distances haut, bas, gauche et droite entre les blocs ou éléments div. en CSS ne peut pas être sous-estimé. Cet article présentera l'utilisation spécifique de la propriété CSS margin aux novices. J'espère que cela aide tout le monde.
Ci-dessous, nous expliquons en détail l'exemple de code d'utilisation spécifique de l'
attribut margin en CSS , c'est-à-dire attribut de marge CSS :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css中的margin属性使用示例</title>
<style>
.demo{
width: 300px;height: 100px;
background-color: #ccccff;
}
.demo1{
margin-left:50px;
margin-top: 50px;
margin-bottom: 50px;
width: 300px;height: 100px;
background-color: #b2ecef;
}
.demo2{
width: 300px;height: 100px;
background-color: #94ef9a;
}
.demo1 p{margin-left: 50px;
}
</style>
</head>
<body>
<div class="demo">
<p>没有给这个div块设置margin值</p>
</div>
<div class="demo1">
<p>给这个div块设置了margin值,并且给此段文字也设置margin值</p>
</div>
<div class="demo2">
<p>没有给这个div块设置margin值</p>
</div>
</body>
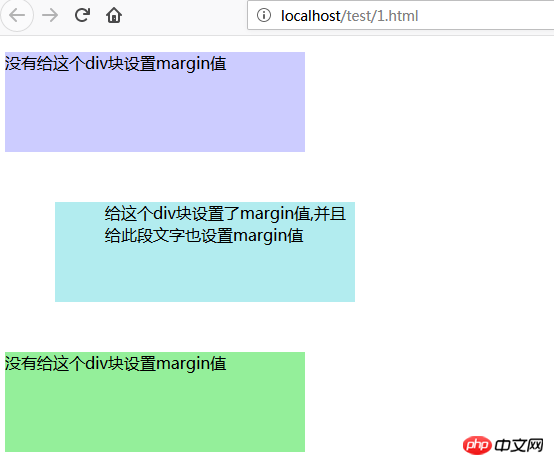
</html>Le code ci-dessus s'affiche dans le navigateur comme indiqué ci-dessous :

D'après l'image, nous pouvons constater que l'élément est défini après la valeur de la marge, l'espacement entre les blocs div a changé. Dans la démo du bloc div1, après avoir défini l'attribut de style margin-left, l'élément s'est déplacé de 50 pixels du côté gauche du navigateur. Après avoir défini margin-top, l'élément s'est également déplacé de 50 pixels du bloc div ci-dessus, puis a ajouté le bloc div. L'attribut margin-bottom style déplace la bordure supérieure du bloc div ci-dessous de 50 pixels, et le bloc div demo1 l'utilise pour générer les marges supérieure, gauche et inférieure. Dans le même temps, après avoir également ajouté l'attribut de style margin-left au deuxième paragraphe du texte, le texte s'est déplacé de 50 pixels à partir de la bordure gauche du div dans demo1 et a créé une marge extérieure.
La valeur de la marge peut être sélectionnée vers le haut, le bas, la gauche ou la droite. Bien sûr, si nous ajoutons directement margin: 50px cet attribut au div, l'effet ci-dessus peut également être obtenu. Parce que lorsque vous ajoutez une seule valeur à la marge par défaut, cela équivaut à la même valeur pour la distance sur les quatre côtés. Ou nous ajoutons margin : 50px 50px 50px 50px ; dans ce cas, cela équivaut aux subdivisions margin-top, margin-right, margin-bottom, margin-left en CSS ; la valeur par défaut est celle des marges extérieures du haut, à droite ; , en bas et à gauche sont dans le sens des aiguilles d'une montre.
Ensuite, ce qui précède est une introduction à l'utilisation spécifique de l'attribut margin dans le style css, c'est-à-dire l'attribut margin dans le CSS. valeur de référence. J'espère que cela pourra être utile à ceux qui en ont besoin.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Logiciel d'édition de pages Web
Logiciel d'édition de pages Web
 Solution à 0x84b10001
Solution à 0x84b10001
 Quelles sont les vulnérabilités courantes de Tomcat ?
Quelles sont les vulnérabilités courantes de Tomcat ?
 Comment ouvrir le fichier apk
Comment ouvrir le fichier apk
 ps ajuster les touches de raccourci du bord
ps ajuster les touches de raccourci du bord
 l'utilisation du processeur
l'utilisation du processeur
 Impossible de démarrer votre ordinateur normalement
Impossible de démarrer votre ordinateur normalement
 outils de développement Python
outils de développement Python
 exception nullpointerexception
exception nullpointerexception