 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment la propriété CSS overflow implémente-t-elle le réglage de la barre de défilement et le masquage des barres de défilement ?
Comment la propriété CSS overflow implémente-t-elle le réglage de la barre de défilement et le masquage des barres de défilement ?
Comment la propriété CSS overflow implémente-t-elle le réglage de la barre de défilement et le masquage des barres de défilement ?
Cet article explique principalement comment utiliser l'attribut overflow en CSS pour définir les barres de défilement horizontales et verticales et masquer les barres de défilement si nécessaire. Lorsque nous concevons un développement Web, nous devons parfois ajouter des styles de barre de défilement à des parties spécifiées de la page spécifiée. Évidemment, tout le monde sait que la raison pour laquelle les barres de défilement sont utilisées est parce que nous lisons trop de contenu. barres de défilement De cette manière, l'objectif de pouvoir extraire à volonté le contenu Web débordant est atteint.
Cependant, d'un point de vue esthétique visuel, les barres de défilement sont parfois mieux cachées.
Ci-dessous, nous le présenterons en détail à travers des exemples de code spécifiques.
L'exemple de code spécifique pour définir la barre de défilement avec l'attribut overflow en CSS est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css中overflow属性设置滚动条的具体用法示例</title>
<style>
.a1
{
background-color: #acffcb;
width:100px;
height:100px;
overflow:scroll;
}
.a2
{
background-color: #a7fcff;
width:100px;
height:100px;
overflow:hidden;
}
.a3
{
margin-top: 10px;
background-color: #ccccff;
width:100px;
height:100px;
overflow:scroll;
overflow-x:hidden;
}
</style>
</head>
<body>
<div class="a1">css overflow属性实现横向纵向滚动条,css overflow属性实现横向纵向滚动条</div>
<div class="a2">css overflow属性实现隐藏全部滚动条,css overflow属性实现隐藏全部滚动条</div>
<div class="a3">css overflow属性实现隐藏竖向滚动条,css overflow属性实现隐藏竖向滚动条</div>
</body>
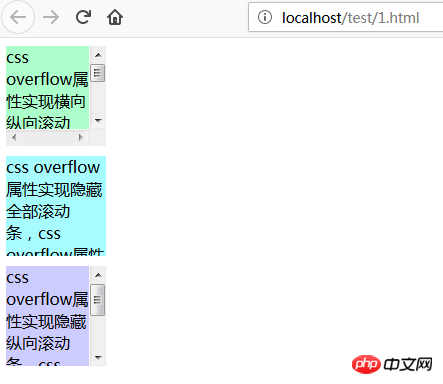
</html>L'effet du code ci-dessus lorsque accessible dans le navigateur est comme indiqué ci-dessous :

Comme nous pouvons le voir sur l'image, après avoir ajouté le défilement de débordement style à a1, un défilement vertical apparaît avec les barres de défilement verticales et horizontales, s'il y a trop de texte dans un bloc div de taille fixe et ne peut pas être entièrement affiché, vous pouvez afficher le contenu restant en tirant la barre de défilement.
L'attribut scroll dans overflow représente le réglage de la barre de défilement.
Lorsque nous ajoutons l'attribut de style caché de débordement CSS à a2, toutes les barres de défilement seront supprimées. Et il n'y a aucun moyen de visualiser le texte restant. Regardons à nouveau le style de a3. Ici, nous masquons la barre de défilement horizontale après avoir ajouté l'attribut de style overflow-x:hidden.
Grâce à la description ci-dessus, nous pouvons le savoir. Si vous souhaitez définir la barre de défilement via l'attribut overflow en CSS, maîtrisez simplement l'attribut overflow scroll ! Et si vous souhaitez masquer ou supprimer la barre de défilement horizontale ou verticale, il vous suffit de comprendre les propriétés de masqué, overflow-x et overflow-y. Overflow-x représente la barre de défilement horizontale, overflow-y représente la barre de défilement verticale et Hidden peut définir s'il faut la masquer.
Cet article a une certaine valeur de référence, j'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.





