 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment cliquer sur la balise head en HTML ? Quels éléments sont inclus dans la balise head ?
Comment cliquer sur la balise head en HTML ? Quels éléments sont inclus dans la balise head ?
Comment cliquer sur la balise head en HTML ? Quels éléments sont inclus dans la balise head ?
Cet article vous parle principalement de l'introduction de la balise head HTML, de l'introduction et des instructions d'utilisation des quatre éléments qu'elle contient, et du tutoriel pour trouver la balise head dans la page Web. Commençons cet article maintenant
Tout d’abord, résolvons le problème précédent Comment cliquer sur la balise head ?
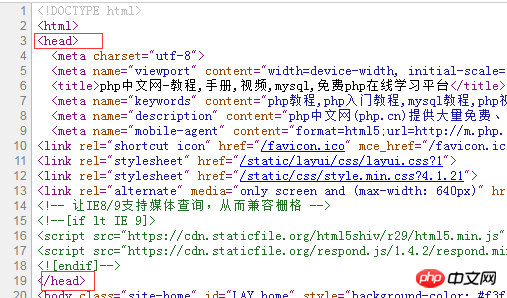
La balise head du HTML n'est pas visible dans la page Web, alors comment trouver la balise head dans la page Web ? Tout d'abord, nous faisons un clic droit sur une page Web et cliquons sur Afficher le fichier source. Ici, j'utilise le site Web PHP chinois comme exemple :


Comme le montrent les deux images ci-dessus, la balise head dans la page Web peut être trouvé.
Jetons un coup d'œil à la deuxième question, les éléments contenus dans la balise head
Aujourd'hui, nous introduisons principalement l'usage courant des quatre balises titlemetalinkbase
1.
La balise title est utilisée pour définir le titre du site Web. Lorsqu'elle est dans l'état par défaut (non défini), le titre du site Web affiché dans. le navigateur de la page Web actuelle est le fichier Le nom.
2.
la balise méta a généralement les trois utilisations suivantes :
1. Définissez l'encodage de la page Web pour indiquer la méthode d'encodage de la page Web actuelle dans le navigateur pour éviter les caractères tronqués
Utilisation :
2. Définissez des mots-clés de page Web pour fournir des services aux moteurs de recherche
Utilisation :
Remarque : nom. ="keywords" est une méthode d'écriture fixe ; l'attribut de contenu La valeur est le mot-clé à définir, séparé par des virgules
3. Définissez les informations de description du site Web pour fournir des services aux moteurs de recherche. les informations seront affichées dans le profil du site Web de l'interface de recherche.
Instructions d'utilisation :
Voici les résultats qui apparaissent lorsque vous utilisez Baidu pour rechercher le mot-clé « news »

3. La balise de lien a généralement les deux utilisations suivantes
1. Citer une feuille de style externeUtilisation : Remarque : Plusieurs fichiers CSS externes peuvent être référencés en même temps via la balise de lien2 Définir l'icône WebUtilisation. : Remarque : href pointe vers le chemin de l'image Généralement, l'icône est placée dans le répertoire racine du site Web pour faciliter. exploration des moteurs de recherche. Remarque : il n'est pas nécessaire que l'image soit un fichier ico, .jpg ou png. Les fichiers au format4.
La balise base est la balise de déclaration de la méthode d'ouverture par défaut de la page Web
Comment utiliser :Comment envelopper la balise html p ? Application de la balise html p pour ajouter une balise de saut de ligne br
Quelle est la fonction de la balise form en HTML ? Explication de l'utilisation de la balise de formulaire HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





