 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 A quoi sert l'attribut cellpacing de la balise table ? Un article pour vous faire comprendre la propriété cellpacing
A quoi sert l'attribut cellpacing de la balise table ? Un article pour vous faire comprendre la propriété cellpacing
A quoi sert l'attribut cellpacing de la balise table ? Un article pour vous faire comprendre la propriété cellpacing
Cet article présente principalement des exemples du rôle de l'attribut Cellpacing des balises de tableau HTML et utilise des exemples pour analyser les valeurs et les spécifications syntaxiques de l'attribut Cellpacing des balises de tableau HTML. Jetons ensuite un coup d'œil à cet article
Tout d'abord, jetons un coup d'œil à l'utilisation de l'attribut cellpacing de la balise table HTML table :
L'attribut cellpacing spécifie le nombre de cellules séparées par l'espace.
Remarque : Ne confondez pas cet attribut avec l'attribut cellpadding, qui spécifie l'espace entre le bord de la cellule et le contenu de la cellule.
Valeur de l'attribut Cellpacing :
pixels : Spécifie l'espace entre les cellules.
Regardons un exemple ci-dessous :
L'exemple suivant définit l'espacement des cellules du tableau à 20 pixels :
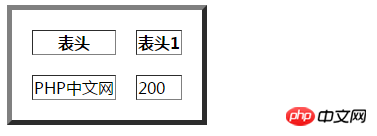
<table border="5" cellspacing="20">
<tr>
<th>表头</th>
<th>表头1</th>
</tr>
<tr>
<td>PHP中文网</td>
<td>200</td>
</tr>
</table>Je mets l'espacement des cellules défini la valeur de l'attribut à 20, voyons l'effet :

Cette image est également très claire, mais pour une meilleure observation, prenons un autre exemple :
<html>
<head>
<title>php中文网</title>
</head>
<meta charset="utf-8">
<body>
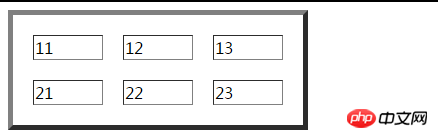
<table border="5" cellspacing="20" width="300">
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
</table>
</body>
</html>Jetons maintenant un coup d'œil à l'effet :

Cet effet est-il très évident ? L'espacement des cellules est fixé à 20 pixels et la largeur est également élargie. , c'est clair quand on le regarde de cette façon.
Résumé de l'attribut Cellpacing de la balise HTML table :
C'est ainsi que l'attribut Cellpacing de la balise Table est utilisé. Normalement, nous utilisons des tableaux pour le créer. mieux paraître, vous devez utiliser l'attribut Cellpacing. Cet attribut est bien meilleur pour remplir la boîte intérieure que pour la remplir avec d'autres éléments. Bien que le HTML5 actuel ne prenne pas en charge cet attribut, dans la vie quotidienne, ce n'est pas du HTML, je préfère toujours cela. . attribut.
D'accord, cet article se termine ici (si vous souhaitez en savoir plus, bienvenue sur le site Web PHP chinois, où vous trouverez des didacticiels en ligne gratuits pour tous les langages de programmation que vous souhaitez apprendre.), si vous avez des questions, vous pouvez les laisser ci-dessous le message.
[Recommandation de l'éditeur]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





