 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Quelle est la balise html i ? Résumé de l'utilisation des balises HTML i
Quelle est la balise html i ? Résumé de l'utilisation des balises HTML i
Quelle est la balise html i ? Résumé de l'utilisation des balises HTML i
Cet article parle principalement de l'introduction des balises HTML i, ainsi que de l'introduction de la façon d'utiliser les balises HTML i. Enfin, c'est mon résumé personnel Jetons un coup d'œil ensemble à cet article
Tout d’abord, parlons de ce qu’est la balise html i ? Jetons un coup d'œil à l'introduction de la balise i :
définit une partie différente du reste du texte et restitue cette partie du texte en italique. Les balises sont utilisées pour représenter des termes scientifiques, des expressions idiomatiques dans d'autres langues, des idées, des noms d'engins spatiaux, etc. Utilisez l'élément lorsqu'aucun autre élément avec une sémantique appropriée ne peut être utilisé. Astuce : En HTML4.01, la balise affiche le texte en italique. Cependant, cela n'est pas nécessaire en HTML5 et une feuille de style peut être utilisée pour formater le texte dans l'élément La balise affiche un effet de texte en italique. La balise est similaire à la balise de style basée sur le contenu . Il indique au navigateur d'afficher le texte contenu en polices italiques ou obliques. Si ce type d'italique n'est pas disponible pour le navigateur, vous pouvez utiliser des styles de surlignage, d'inversion ou de soulignement. Conseil : La balise doit être utilisée conjointement avec la balise de fermeture . Remarque : Puisque i est également l'abréviation d'icône, certains frameworks populaires tels que bootstrap utilisent également souvent la balise pour stocker l'icône (icon). en CSS. DansParlons ensuite de l'utilisation des balises HTML i :
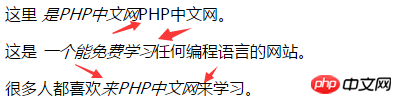
l'élément i représente un texte différent du texte normal et a une voix ou une voix différente. ton , utilisé pour classer les noms, les termes techniques, les expressions idiomatiques dans les langues étrangères, la prose traduite, les noms de navires dans les textes occidentaux, etc. Si le texte de l'élément i est dans une langue différente du texte principal, utilisez l'attribut lang pour l'indiquer. Par exemple :<p>这里 <i>是PHP中文网</i>PHP中文网。</p> <p>这是 <i>一个能免费学习</i>任何编程语言的网站。</p> <p>很多人都喜欢<i>来PHP中文网</i>来学习。</p>

<i>文本</i>
Résumé de la balise html i :
HTML La balise i peut définir le style de texte dans la version HTML4.01, mais le style CSS ajouté dans HTML5 peut annuler le format du texte dans la balise i, donc peu de gens utilisent la balise est toujours la bienvenue, ce qui est une des raisons pour lesquelles je dis html i tag. L'article se termine ici (si vous souhaitez en savoir plus, rendez-vous sur le site PHP chinois, un site proposant de nombreux cours de programmation gratuits. Si vous avez des questions, vous pouvez les poser ci-dessous). 【Recommandation de l'éditeur】La balise bouton HTML a-t-elle un lien hypertexte ? Voici un exemple de définition d'un lien hypertexte avec une balise bouton
Comment personnaliser l'arrière-plan d'une boîte de dialogue en HTML ? Un article vous apprend à personnaliser la boîte de dialogue !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





