 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment supprimer l'étiquette de la balise ol en html ? Résumé de l'utilisation de la balise
Comment supprimer l'étiquette de la balise ol en html ? Résumé de l'utilisation de la balise
Comment supprimer l'étiquette de la balise ol en html ? Résumé de l'utilisation de la balise
Cet article explique comment supprimer le numéro de série de la balise HTML ol . Il contient également une explication détaillée du code. Il présente également comment modifier le numéro de série de la balise HTML ol de liste ordonnée. , présenté ci-dessous. Il existe trois types de numéros de série, et vous pouvez également décider quel numéro de série remplir. Regardons maintenant cet article
1. Voyons d'abord comment supprimer l'étiquette de la balise ol en HTML :
Nous savons tous que la balise ol du HTML est une liste ordonnée de balises. Elle continue généralement comme 1, 2, 3 et 4. Parfois, vous ne voulez pas que cela continue ainsi et souhaitez modifier ces nombres. quelque chose d'autre. Par exemple, remplacez-le par votre propre numéro de série, tel que A, I, i, etc. Ou, si vous ne voulez plus ces symboles et souhaitez supprimer le numéro de série précédent, parlons d'abord de la façon de le faire. supprimer le numéro de série. (Si vous voulez en savoir plus, rendez-vous sur le site Web PHP chinois, Cours sur la programmation HTML)
Jetons d'abord un coup d'œil à un exemple de code complet
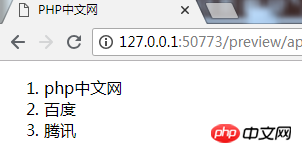
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <ol> <li>php中文网</li> <li>百度</li> <li>腾讯</li> </ol> </body> </html>
Il s'agit d'un ancien code d'étiquette de base. L'effet est montré dans la figure ci-dessous :

Nous pouvons évidemment voir que le numéro de série de cet ancien. la balise est par défaut À partir de 123, les nombres minuscules sont utilisés comme numéros de série par défaut, nous devons donc supprimer les numéros de série.
Maintenant, laissez-moi vous montrer un exemple de code qui a supprimé le numéro de série de la balise ol :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
ol{
list-style:none;
}
</style>
</head>
<body>
<ol>
<li>php中文网</li>
<li>百度</li>
<li>腾讯</li>
</ol>
</body>
</html>
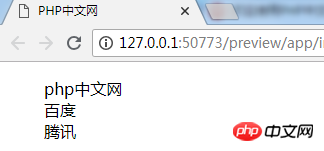
跟上面也差Pas grand chose, ici j'ai ajouté un peu plus de feuille de style en cascade css que ci-dessus, vous n'avez pas encore besoin de comprendre ce style. Nous en reparlerons plus tard. Ce que vous devez faire maintenant, c'est mémoriser le code de ce style CSS. La fonction de ce style est d'annuler les numéros de série. dans toutes les anciennes balises de la page Web actuelle. Maintenant, l'effet est le suivant :

Il n'y a évidemment aucun numéro de série dessus. . Bien que nous ayons utilisé le style CSS, ce n'est que l'instance de style la plus simple. L’utilisation de cette méthode pour supprimer les étiquettes est la méthode la plus simple et la plus couramment utilisée.
2. Voyons maintenant comment changer le numéro de série dans la balise ol :
Nous n'avons pas besoin de style CSS ici, c'est juste un attribut dans la balise HTML la plus basique.
Nous introduisons maintenant l'attribut type dans cette balise ol : l'attribut type définit le type de numéro de série dans la liste ol.
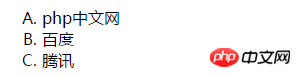
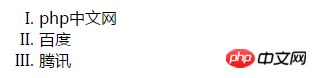
Ensuite, expérimentons avec « A », « I » et « i » :
Voici le code suivant :
<body> <ol type="A"> <li>php中文网</li> <li>百度</li> <li>腾讯</li> </ol> </body>


Un résumé personnel de l'utilisation des balises ol html :
Maintenant, nous pouvons essentiellement penser à utiliser les balises ol pour créer diverses listes, et nous pouvons changer le numéro de série à ce que nous voulons. Numéro de série, vous avez le dernier mot sur votre liste. La définition de l'ancienne liste ordonnée est qu'elle peut utiliser n'importe quel numéro de séquence qui peut être étendu indéfiniment. Si les numéros de séquence sont les mêmes, elle ne sera pas différente d'une liste non ordonnée. Il est donc préférable d'utiliser des listes ordonnées. (Si vous souhaitez en savoir plus, venez ici :Cours HTML en ligne de chinois PHP)
[Recommandation de l'éditeur]Où trouver la balise head en HTML ? Récapitulatif du rôle de la balise head
Quels sont les trois éléments de la balise méta en html5 ? Résumé de l'utilisation des balises méta
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





