 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment ajouter de la couleur à la bordure d'un formulaire HTML ? Exemple de couleur de bordure de balise de formulaire HTML
Comment ajouter de la couleur à la bordure d'un formulaire HTML ? Exemple de couleur de bordure de balise de formulaire HTML
Comment ajouter de la couleur à la bordure d'un formulaire HTML ? Exemple de couleur de bordure de balise de formulaire HTML
Cet article parle principalement de l'ajout de couleurs aux bordures des formulaires HTML. Vous pouvez changer la couleur de votre choix. Il existe des exemples et des analyses pour une visualisation facile. des formulaires HTML. Article sur la couleur
Tout d'abord, nous parlons de comment ajouter de la couleur à la bordure du formulaire ? La balise
est utilisée pour collecter des informations sur l'utilisateur. Les champs de saisie ont de nombreuses formes basées sur différentes valeurs d'attribut de type. Les champs de saisie peuvent être des champs de texte, des cases à cocher, des contrôles de texte masqué, des boutons radio, des boutons, etc.
Astuce : En HTML, la balise n'a pas de balise de fermeture ; en XHTML, la balise
Conseil : Veuillez utiliser l'élément label pour définir une étiquette pour un contrôle de formulaire.
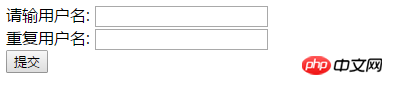
Regardons d'abord un exemple d'utilisation des bordures de formulaire HTML :
<form action="form_action.asp" method="get"> 请输用户名: <input type="text" name="fname" /></br> 重复用户名: <input type="text" name="lname" /></br> <input type="submit" value="提交" /> </form>
L'effet affiché dans le navigateur est :

Je crois que nous avons vu cet effet plusieurs fois et l'avons utilisé plusieurs fois.
Il s'agit d'une bordure qui n'a pas encore été ajoutée. Parlons maintenant de la façon d'ajouter une bordure :
Dans cet article, nous utilisons le style CSS pour définir le style. ligne de bordure, comme l'ajout de ce style :
<style>
form{
border: 3px solid red;
}
</style>L'effet à l'intérieur apparaîtra. Tapons tout le code ensemble :
<style>
form{
border: 3px solid red;
}
</style>
<form action="form_action.asp" method="get">
请输用户名: <input type="text" name="fname" /></br>
重复用户名: <input type="text" name="lname" /></br>
<input type="submit" value="提交" />
</form>
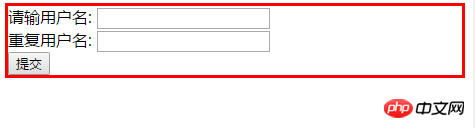
Jetons maintenant un coup d'œil à l'effet. Y a-t-il une bordure de 3 pixels :

Comme le montre l'image, une bordure rouge de trois pixels est ajoutée pour envelopper le formulaire. Ce code n'est-il pas également très simple. ? Nous pouvons l'utiliser pour ajuster la bordure. Vous pouvez ajuster la couleur de la ligne et les pixels.
Cet article sur les bordures des formulaires HTML se termine ici (si vous souhaitez en savoir plus sur la programmation, bienvenue sur le site Web PHP chinois pour apprendre. Si vous avez des questions, vous pouvez les poser ci-dessous).
[Recommandation de la rédaction]
Comment supprimer le label de la balise ol en HTML ? Résumé de l'utilisation de
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





