 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment corriger la taille de l'attribut textarea sous forme HTML ? Introduction à un exemple d'attribut Textarea
Comment corriger la taille de l'attribut textarea sous forme HTML ? Introduction à un exemple d'attribut Textarea
Comment corriger la taille de l'attribut textarea sous forme HTML ? Introduction à un exemple d'attribut Textarea
Cet article présente principalement la zone de texte de taille fixe utilisée par l'attribut textarea dans les formulaires HTML, qui peut être utilisée comme boîte de message sur une page Web. Il y a également une explication détaillée de la page de formulaire spécifique ci-dessous. jetez-y un œil ensuite. Cet article sur l'attribut textarea dans les formulaires HTML.
Tout d'abord, examinons l'utilisation des attributs de zone de texte de taille fixe dans les formulaires HTML :
La balise HTML textarea n'a besoin de spécifier que les lignes et la colonne (cols ) peut spécifier la taille de la zone de texte, mais la taille peut toujours être ajustée dans le navigateur (firefox, chrome). L'effet de l'utilisation des attributs height et width de CSS est le même que celui défini par les lignes cols. le coin inférieur droit L'icône change de taille. Cependant, un glissement excessif affectera la mise en page et rendra la page inesthétique. Vous pouvez désactiver le glisser et corriger la taille en ajoutant le style suivant :
<html> <head> </head> <form> <textarea id='memo'style="min-height:50px;min-width:70px;max-height:50px;max-width:70px;">这是PHP中文网的留言框 </textarea> </form> </html>
Ce code s'affiche dans le navigateur comme suit :

Comme indiqué dans la figure , c'est ainsi que la taille de la boîte de message est fixée, et l'icône de déplacement dans le coin inférieur droit est toujours conservée, mais elle est inutile et ne peut pas être déplacée du tout, elle est donc corrigée.
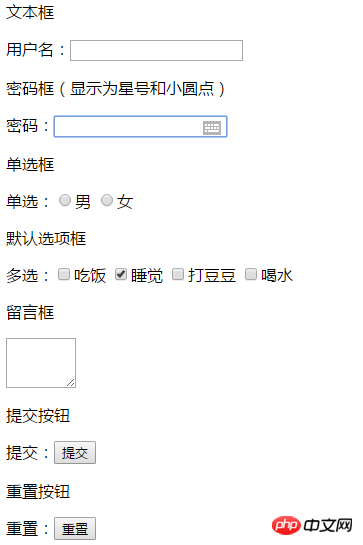
L'attribut textarea dans les formulaires HTML est à l'origine utilisé comme attribut pour les champs de texte multilignes Maintenant, je veux en parler en détail. utilisation de champs de texte. Jetons un coup d'œil au code d'une page :
<form action="url地址" method=“get/post” name="表单名称">
<p>文本框</p>
用户名:<input type="text" name="username">
<p>密码框(显示为星号和小圆点)</p>
密码:<input type="password" name="password">
<p>单选框</p>
单选:<input type="radio" name="sex" value="nan">男
<input type="radio" name="sex" value="nv">女
<p>默认选项框</p>
多选:<input type="checkbox" name="">吃饭
<input type="checkbox" name="" checked=“checked”>睡觉
<input type="checkbox" name="">打豆豆
<input type="checkbox" name="">喝水
<p>留言框</p>
<textarea id='memo' style="min-height: 50px;min-width: 70px;max-height: 50px; max-width: 70px;" ></textarea>
<p>提交按钮</p>
提交:<input type="submit" name="">
<p>重置按钮</p>
重置:<input type="reset" name="">
</form>Il s'agit de l'essentiel du code du formulaire. La boîte de message finale est ce que nous décrivons dans l'article d'aujourd'hui :

Ce qui précède concerne l'utilisation de l'attribut textarea de la zone de texte. Si vous le trouvez, n'oubliez pas de laisser un message ci-dessous
Si vous souhaitez en savoir plus. En plus, rendez-vous sur PHP Chinese Net, un site qui répond à toutes vos envies d'apprendre la programmation.
[Recommandation de la rédaction]
Comment supprimer le label de la balise ol en HTML ? Résumé de l'utilisation de
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





