 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment sélectionner la balise de sélection HTML par défaut ? Introduction à l'utilisation des balises sélectionnées
Comment sélectionner la balise de sélection HTML par défaut ? Introduction à l'utilisation des balises sélectionnées
Comment sélectionner la balise de sélection HTML par défaut ? Introduction à l'utilisation des balises sélectionnées
Cet article présente principalement la méthode de sélection par défaut de la balise select en HTML. Il contient un exemple de code complet. Essayons d'utiliser le code. Jetons maintenant un coup d'œil à cet article sur la balise select en HTML.
Tout d'abord, ce que nous voulons présenter, c'est comment la balise select en html peut-elle être sélectionnée par défaut ? L'élément
select crée des menus à sélection unique ou multiple. La balise
Astuce : L'élément select est un contrôle de formulaire qui peut être utilisé pour accepter la saisie de l'utilisateur dans un formulaire.
Les balises de sélection générale ont le code complet suivant :
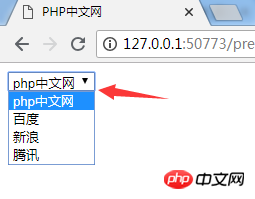
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <select> <option value ="volvo">php中文网</option> <option value ="saab">百度</option> <option value="opel">新浪</option> <option value="audi">腾讯</option> </select> </body> </html>
L'effet est évident :

Après avoir cliqué sur Ouvrir le drop- vers le bas. Ce que nous devons faire aujourd'hui, c'est comment le sélectionner par défaut. Ce dont nous parlons, c'est de l'attribut sélectionné. Entrez cet attribut dans la liste déroulante souhaitée. La valeur de l'attribut et l'attribut sont les mêmes. :
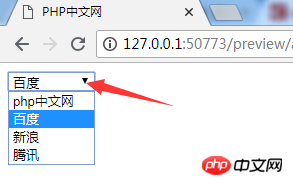
<select> <option value ="volvo">php中文网</option> <option value ="saab" selected="selected">百度</option> <option value="opel">新浪</option> <option value="audi">腾讯</option> </select>
Baidu est sélectionné et l'effet est comme indiqué sur la figure :

Chaque fois qu'il est actualisé, Baidu s'affiche dessus . C'est ainsi que l'attribut sélectionné est utilisé. Également très utile.
Cet article se termine ici (si vous souhaitez en savoir plus sur HTML, bienvenue sur le site PHP chinois pour apprendre, voici tous les cours de programmation que vous souhaitez apprendre), si vous avez des questions, vous pouvez les poser ci-dessous .
[Recommandation de la rédaction]
Comment supprimer le label de la balise ol en HTML ? Résumé de l'utilisation de
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





