 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Que signifie la balise de compteur HTML5 ? Explication détaillée de l'utilisation de l'étiquette de compteur
Que signifie la balise de compteur HTML5 ? Explication détaillée de l'utilisation de l'étiquette de compteur
Que signifie la balise de compteur HTML5 ? Explication détaillée de l'utilisation de l'étiquette de compteur
Cet article vous présente l'explication et des exemples de la balise compteur en HTML5, ainsi qu'une introduction aux attributs de la balise compteur, et enfin comment le compteur change de couleur. Ensuite, lisons cet article ensemble
Tout d’abord, il faut d’abord comprendre ce que signifie la balise compteur HTML5 ?
La balise
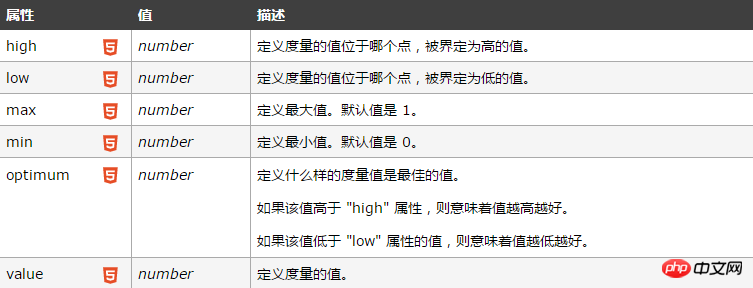
Parlons des attributs de la balise de compteur HTML5 :

Regardons un exemple de Balise de compteur :
Utilisez l'élément de compteur pour mesurer les données dans une plage donnée (jauge) :
<meter value="3" min="0" max="10">十分之三</meter> <meter value="0.6">60%</meter>
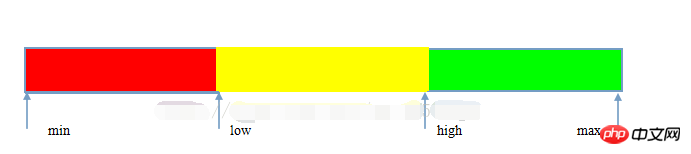
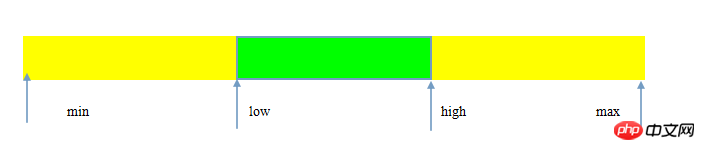
Comment le compteur change de couleur :
Dans Pour changer la couleur du compteur, cinq valeurs doivent être utilisées, à savoir : min (valeur minimale), max (valeur maximale), faible, élevée, valeur et optimale. Les quatre premières valeurs seront. divisez l'ensemble de la progression en 3 intervalles. ,
Lorsque la valeur et les valeurs optimales sont dans une plage, elle apparaîtra en vert.
Jaune : Lorsque l'optimum est entre haut et maximum, et que la valeur est entre bas et haut, il apparaîtra en jaune
Lorsque l'optimum est entre bas et haut, lorsque la valeur est entre min et bas, il apparaîtra en jaune lorsqu'il se situe entre haut et max.
Lorsque l'optimum est compris entre min et bas, la valeur apparaîtra en jaune entre bas et haut.
Rouge : lorsque l'optimum se situe entre haut et maximum et que la valeur est entre min et bas, il apparaîtra en rouge.
Lorsque l'optimum est compris entre min et bas, la valeur apparaîtra en rouge entre haut et max.
Lorsque l'optimisation est dans la zone verte et la valeur est également dans la zone verte, le tout apparaîtra en vert
Lorsque l'optimisation est dans la zone verte et la valeur est dans la zone verte zone jaune, le tout apparaîtra en jaune
Lorsque l'optimisation est dans la zone verte et la valeur est dans la zone rouge, le tout apparaîtra en rouge

Lorsque l'optimum est dans la zone verte, la valeur est verte dans la zone verte du milieu
Lorsque l'optimum est dans la zone verte, la valeur est jaune entre min et bas et entre haut et max.

Lorsque l'optimisation est dans la zone verte et que la valeur est également dans la zone verte, le tout apparaîtra en vert
Lorsque l'optimisation est dans la zone verte, lorsque la valeur est dans la zone jaune, le tout apparaîtra en jaune
Lorsque l'optimisation est dans la zone verte, lorsque la valeur est dans la zone rouge, le tout apparaîtra en rouge

Ce qui précède est l'intégralité du contenu de cet article. Si vous souhaitez en voir plus, vous êtes invités à apprendre plus de cours sur le site Web PHP chinois. Si vous avez des questions, vous pouvez les poser ci-dessous
[Recommandation de la rédaction]
Comment supprimer le label de la balise ol en html ? Résumé de l'utilisation de
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





