 interface Web
interface Web
 js tutoriel
js tutoriel
 Analyse détaillée des fonctions et des fonctions fléchées ES6 en js
Analyse détaillée des fonctions et des fonctions fléchées ES6 en js
Analyse détaillée des fonctions et des fonctions fléchées ES6 en js
Cet article vous apporte une analyse détaillée des fonctions et des fonctions fléchées ES6 en js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Introduction
Tout en JavaScript se passe dans les fonctions.
Une fonction est un bloc de code qui peut être défini une fois et exécuté à tout moment.
La fonction peut éventuellement accepter des paramètres et renvoyer une valeur.
Une fonction en JavaScript est un objet, un type particulier d'objet : l'objet fonction.
De plus, les fonctions sont appelées fonctions de première classe car elles peuvent être affectées à une valeur, elles peuvent être passées comme arguments et utilisées comme valeurs de retour.
Syntaxe
Commençons par « l’ancienne » syntaxe pré-ES6/ES2015. Il s'agit d'une déclaration de fonction :
function dosomething(foo) {
// do something
}(Maintenant, dans le monde ES6/ES2015, cela s'appelle une fonction régulière)
Des fonctions peuvent être affectées à des variables (c'est ce qu'on appelle une fonction expression) :
const dosomething = function(foo) {
// do something
}L'expression de fonction nommée est similaire, mais fonctionne mieux dans les traces d'appel de pile, ce qui est utile lorsqu'une erreur se produit - elle enregistre le nom de la fonction :
const dosomething = function dosomething(foo) {
// do something
}ES6 / ES2015 a introduit les fonctions fléchées, qui sont particulièrement adaptées à une utilisation comme paramètres ou fonctions de rappel lors de l'utilisation de fonctions en ligne :
const dosomething = foo => {
//do something
}Les fonctions fléchées sont très différentes des autres définitions de fonctions ci-dessus, que nous aborderons plus tard. expliquer.
Paramètres
Une fonction peut avoir un ou plusieurs paramètres.
const dosomething = () => {
//do something
}
const dosomethingElse = foo => {
//do something
}
const dosomethingElseAgain = (foo, bar) => {
//do something
}À partir de ES6/ES2015, les fonctions peuvent avoir des valeurs par défaut pour les paramètres :
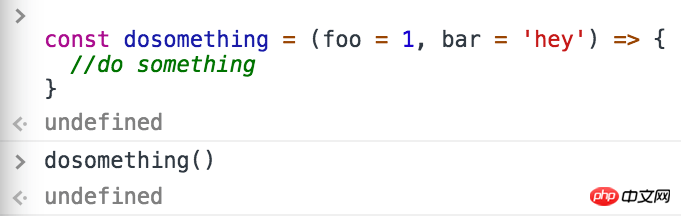
const dosomething = (foo = 1, bar = 'hey') => {
//do something
}Cela vous permet d'appeler une fonction sans remplir tous les paramètres :
dosomething(3) dosomething()
ES2018 a introduit des virgules de fin pour les paramètres. Cette fonctionnalité permet de réduire les erreurs causées par des virgules manquantes lors du déplacement des paramètres (par exemple, déplacer la dernière au milieu) :
const dosomething = (foo = 1, bar = 'hey') => {
//do something
}
dosomething(2, 'ho!')Vous pouvez envelopper. tous les paramètres d'un tableau et utilisez l'opérateur spread lors de l'appel de la fonction :
const dosomething = (foo = 1, bar = 'hey') => {
//do something
}
const args = [2, 'ho!']
dosomething(...args)Lorsque vous travaillez avec de nombreux paramètres, il peut être difficile de les mémoriser. Les objets peuvent être utilisés ici, et la déstructuration préserve les noms des paramètres :
const dosomething = ({ foo = 1, bar = 'hey' }) => {
//do something
console.log(foo) // 2
console.log(bar) // 'ho!'
}
const args = { foo: 2, bar: 'ho!' }
dosomething(args)Valeur de retour
Chaque fonction renvoie une valeur, qui est "indéfinie" par défaut.

Toute fonction se termine à la fin de sa ligne de code, ou lorsque le flux d'exécution trouve le mot-clé return.
Lorsque JavaScript rencontre ce mot-clé, il quitte l'exécution de la fonction et rend le contrôle à son appelant.
Si vous transmettez une valeur, cette valeur sera renvoyée comme résultat de la fonction :
const dosomething = () => {
return 'test'
}
const result = dosomething() // result === 'test'Vous ne pouvez renvoyer qu'une valeur.
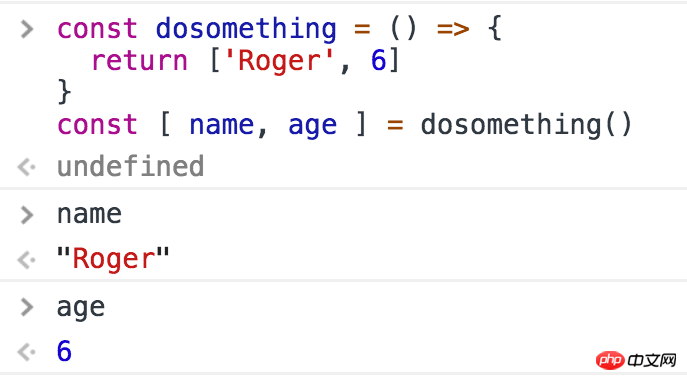
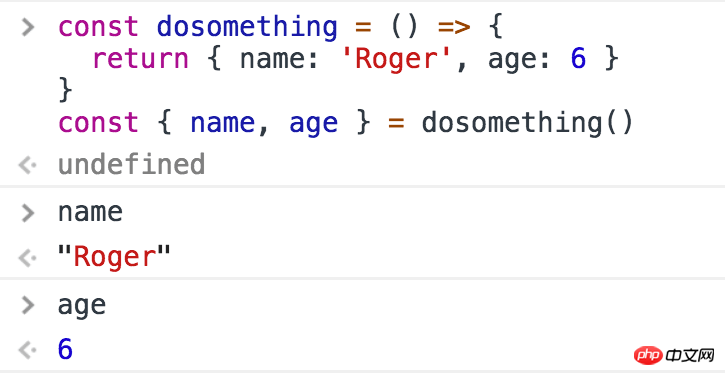
Pour _simuler_ le renvoi de plusieurs valeurs, vous pouvez renvoyer un objet littéral ou un tableau et utiliser la fonction d'affectation de déstructuration lorsqu'elle est appelée.
Utiliser un tableau :

Utiliser un objet :

Fonctions imbriquées
Vous pouvez définir des fonctions dans d'autres fonctions :
const dosomething = () => {
const dosomethingelse = () => {}
dosomethingelse()
return 'test'
}La portée d'une fonction imbriquée est une fonction externe et ne peut pas être appelée de l'extérieur.
Méthode objet
Lorsqu'elle est utilisée comme propriété d'objet, une fonction est appelée une méthode :
const car = {
brand: 'Ford',
model: 'Fiesta',
start: function() {
console.log(Started)
}
}
car.start()ceci dans une fonction flèche
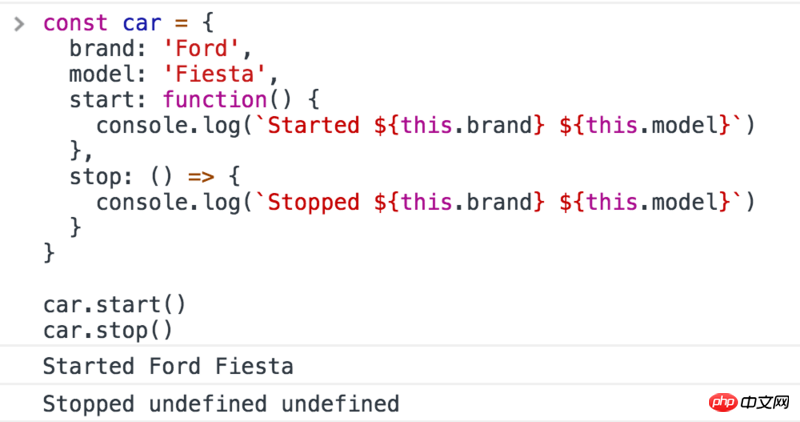
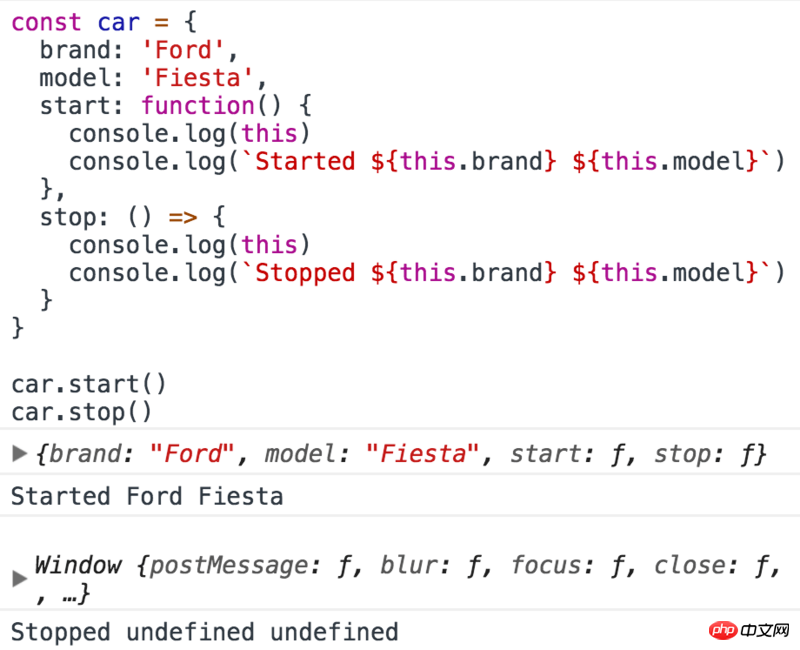
Lorsqu'un La fonction flèche est utilisée avec les fonctions régulières qui ont un comportement important lorsqu'elles sont utilisées comme méthodes objet. Prenons cet exemple :
const car = {
brand: 'Ford',
model: 'Fiesta',
start: function() {
console.log(Started ${this.brand} ${this.model})
},
stop: () => {
console.log(Stopped ${this.brand} ${this.model})
}
}La méthode stop() ne fonctionne pas comme prévu.

Cela est dû au fait que le traitement de ceci est différent dans les deux styles de déclaration de fonction. Ceci dans les fonctions fléchées fait référence au contexte de fonction englobant, dans ce cas l'objet fenêtre

ceci, utilisez function() pour faire référence à l'objet hôte
Cela signifie que les fonctions fléchées ne conviennent pas à une utilisation avec les méthodes d'objet et les constructeurs (les constructeurs de fonctions fléchées augmenteront en faitTypeError lorsqu'ils sont appelés).
IIFE, invoque immédiatement l'expression de fonction
IIFE est une fonction qui est exécutée immédiatement après la déclaration :
;(function dosomething() {
console.log('executed')
})()Vous pouvez affecter le résultat à une variable :
const something = (function dosomething() {
return 'something'
})()Ils sont très pratiques car vous n'avez pas besoin d'appeler la fonction séparément après l'avoir définie.
Montages de fonctions
Le JavaScript avant d'exécuter le code le réorganisera selon certaines règles.
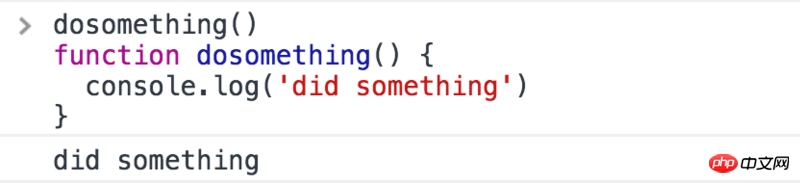
déplacera la fonction vers le haut de sa portée. C'est pourquoi l'exemple suivant ne génère pas d'erreur ;
dosomething()
function dosomething() {
console.log('did something')
}
En interne, JavaScript déplace la fonction avant de l'appeler, ainsi que de trouver dans le même périmètre Toutes les autres fonctions de :
function dosomething() {
console.log('did something')
}
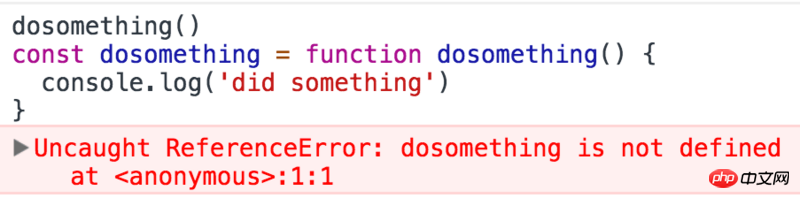
dosomething()现在,如果你使用命名函数表达式,因为你正在使用变量,会发生不同的事情。变量声明被提升,但不是值,因此不是函数。
dosomething()
const dosomething = function dosomething() {
console.log('did something')
}不会工作:

这是因为内部发生的事情是:
const dosomething
dosomething()
dosomething = function dosomething() {
console.log('did something')
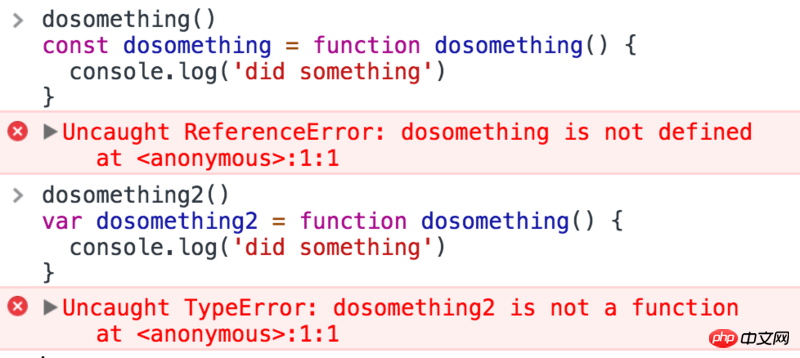
}“let”声明也是如此。var声明也不起作用,但是报的不是同样的错误:

这是因为var声明被提升并用undefined作为值初始化,而const和let被提升但未初始化。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





