
Le contenu de cet article explique comment implémenter les quatre fonctions de transfert, de partage, d'obtention d'avatars et de cercles de jeu dans les mini-jeux WeChat. J'espère qu'il a une certaine valeur de référence. vous sera utile.
Le document didacticiel pour débutants que nous partageons aujourd'hui présentera les méthodes de mise en œuvre de quatre fonctions courantes dans le développement de mini-jeux WeChat. Nous espérons communiquer avec des amis développeurs. Vous êtes les bienvenus pour nous laisser un message et donner. nous commentaires.
Ces quatre fonctions sont :
Obtenir la fonction d'avatar
Fonction de transfert WeChat
Fonction de partage WeChat
Game Circle
Dans la configuration Egret dans Outils de développement Wing et WeChat
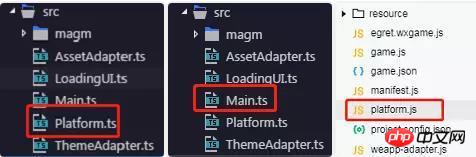
Afin de réaliser les quatre fonctions ci-dessus, nous devons les configurer respectivement dans Egret Wing (Figure 1, Figure 2) et WeChat Developer Tool (Figure 3).

Vous devez appeler l'interface platform.js dans Platform.ts.
Appelez la fonction d'exécution dans Main.ts via Platform.ts.
Écrivez le code logique correspondant dans platform.js.
Les trois points ci-dessus sont des configurations courantes pour implémenter les quatre fonctions du mini-jeu WeChat. Les opérations spécifiques sont les suivantes :
Obtenir un avatar
Connexion des utilisateurs. pour obtenir le propre avatar de l'utilisateur, veuillez vous référer à la plateforme WeChat.
Egret Wing a déjà écrit des fonctions par défaut dans Platform.ts, et les outils de développement WeChat ont déjà écrit une logique par défaut. Les développeurs n'ont qu'à ajouter du code à Main dans Egret Wing—>src—> le code suivant vers Main.ts
private async runGame() {
const userInfo = await platform.getUserInfo();
this.createGameScene(userInfo);
}
protected createGameScene(userInfo:any): void {
// 用户头像
let img=new eui.Image();
img.source=userInfo.avatarUrl
this.addChild(img);
}Fonction de transfert de mini-jeu WeChat
La fonction de transfert de mini-jeu WeChat est déclenchée en cliquant sur le bouton dans le coin supérieur droit du mini-jeu WeChat L'effet de transfert intégré du mini-jeu peut obtenir l'effet de transfert vers des amis.
1. Ajoutez le code suivant dans Egret Wing—>src—>Platform.ts
declare interface Platform {
shop():Promise<any>;
}
class DebugPlatform implements Platform {
async shop() {}
}</any>2. ; src—>Main.ts ajoutez le code suivant
private async runGame() {
platform.shop();
}3. Ajoutez le code suivant à Platform.ts dans les outils de développement WeChat
Transfert WeChat Les méthodes wx.showShareMenu() et wx.onShareAppMessage() sont principalement utilisées. Pour des paramètres spécifiques, veuillez vous référer à la plateforme de développement WeChat
class WxgamePlatform {
shop() {
return new Promise((resolve, reject) => {
wx.showShareMenu({
withShareTicket: true
});
wx.onShareAppMessage(function () {
return {
title: "+++",
imageUrl: 'resource/assets/art/heros_goods/btnOK.png'
}
})
})
}
openDataContext = new WxgameOpenDataContext();
}Fonction de partage de mini jeux WeChat
À l'exception de la fonction de transfert, nous pouvons également personnaliser un bouton dans le mini-jeu WeChat pour le partager activement avec des amis.
1. Ajoutez le code suivant dans Egret Wing—>src—>Platform.ts
declare interface Platform {
shareAppMessage():Promise<any>;
}
class DebugPlatform implements Platform {
async shareAppMessage(){}
}</any>Dans Egret wing— > ;src—>Ajoutez le code suivant à Main.ts
protected createGameScene(): void {
//游戏内自定义分享按钮
let btnClose = new eui.Button();
btnClose.label = "分享";
btnClose.y = 300;
btnClose.horizontalCenter =180;
this.addChild(btnClose);
btnClose.addEventListener(egret.TouchEvent.TOUCH_TAP, ()=>{
platform.shareAppMessage()
}, this)
}3. Ajoutez le code suivant à Platform.ts dans les outils de développement WeChat
Le partage WeChat utilise principalement la méthode shareAppMessage() Pour des paramètres spécifiques, veuillez vous référer à la plateforme de développement WeChat
class WxgamePlatform {
shareAppMessage() {
return new Promise((resolve, reject) => {
wx.shareAppMessage({
title: '转发标题',
imageUrl: 'resource/assets/art/heros_goods/btnOK.png'
})
})
}
openDataContext = new WxgameOpenDataContext();
}Game Circle
WeChat Game. Circle, où vous pouvez interagir avec vos amis et échanger des expériences de jeu.
1. Ajoutez le code suivant dans Egret Wing—>src—>Platform.ts
declare interface Platform {
createGameClubButton():Promise<any>;
}
class DebugPlatform implements Platform {
async createGameClubButton(){}
}</any>2. ; src—>Main.ts ajoutez le code suivant
private async runGame() {
platform.createGameClubButton();
}3. Ajoutez le code suivant à platform.js dans les outils de développement WeChat
Utilisation createGameClubButton(). Pour voir, veuillez vous référer à la plateforme WeChat
class WxgamePlatform {
wx.createGameClubButton({
icon: 'green',
style: {
left: 200,
top: 626,
width: 40,
height: 40
}
})
openDataContext = new WxgameOpenDataContext();
}Ce qui précède sont les méthodes de mise en œuvre de quatre fonctions courantes des mini-jeux WeChat. J'espère que cela vous sera utile.
Recommandations associées :
Méthodes pour développer et mettre en œuvre 2048 jeux sur la plateforme publique WeChat
Points techniques de cinq mini WeChat -jeux
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!