
Cet article présente principalement l'analyse des alternatives à la balise frameset html5, ainsi que deux solutions à la balise frameset html5. Examinons maintenant cet article ensemble
Tout d'abord, regardons ensemble. jetez un œil aux alternatives à la balise frameset html5 :
Utiliser le moins possible les framesets sur la page n'est pas propice à la recherche par les moteurs de recherche.
Ce qui suit est un avertissement concernant FrameSet et Frame dans Visual Studio :
Validation de l'avertissement (XHTML 1.0 Transitional) : L'élément "frameset" n'est pas pris en charge.
Avertissement Validation (XHTML 1.0 Transitional) : L'élément 'frame' n'est pas pris en charge.
Le nouveau standard HTML ne prend plus en charge les éléments FrameSet et Frame. L'une des alternatives consiste à utiliser DIV avec IFrame et CSS pour remplacer l'élément IFrame adaptatif en fonction de différents contenus, c'est en fait très simple. mais pour beaucoup de gens, il n'y a pas de solution. La solution est la suivante
<div id="navigation"> <!--其中可以用asp.net中的TreeView,Menu等菜单控件或者用HTML的<u><li>标记配合CSS,配置菜单可以在DataBase中动态读取或者在 XML中配置--> </div> <div id="content"> <iframe id="contentIFrame" name="Content" src="XMLDataBinding.aspx" scrolling="no" frameborder="0" onload="this.height=this.contentWindow.document.body.scrollHeight+5;this.width=this.contentWindow.document .body.scrollWidth+5;" /> </div>
Utiliser cette méthode est l'une des meilleures solutions vues sur l'Internet.
Nous présentons maintenant la solution pour remplacer la balise frameset : (html5 ne prend pas en charge frameset, il existe donc deux solutions)
1. Utilisez iframe, cependant, moins. et moins de personnes utilisent actuellement les iframes, et les iframes sont toujours incompatibles entre les différents navigateurs.
2. Utilisez la méthode onload de jQuery pour charger la page. Cependant, après que cette méthode passe à plusieurs pages, cliquer sur le bouton Précédent et Suivant au-dessus du navigateur n'est pas valide, mais cela peut être considéré comme l'ajout d'un bouton de retour. La méthode la plus populaire est donc celle-ci :
Regardez les exemples de code concernant la balise frameset :
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div+css实现frameset效果</title>
<style type="text/css">.header{border-bottom:1px solid #ccc;margin-bottom:5px;}
.MainContainer{min-width:960px;max-width:1600px;}
.sidebar{width:180px;float:left;margin-right:-180px;border-right:1px solid #ccc;min-height:500px;
padding:5px;}.main{float:left;margin-left:200px;padding:5px;}
.content{padding:0 10px;}
</style>
</head>
<body>
<div class="page"><div class="header"><div id="title">
<h1>顶部</h1>
</div></div>
<div class="MainContainer"><div class="sidebar">边栏</div>
<div id="main" class="main">内容</div></div>
</div>
</body>
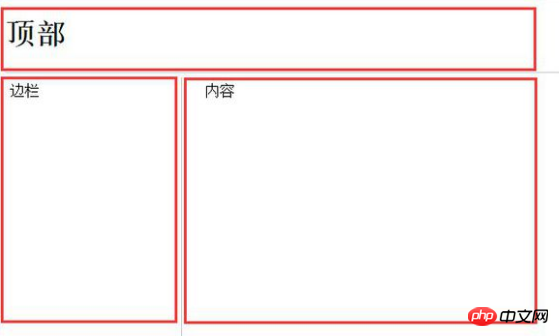
</html>Le code ci-dessus s'exécute comme suit :

Ce qui précède est l'alternative à la balise frameset HTML5 dans cet article, ainsi qu'un exemple d'analyse de la solution alternative. Si vous avez des questions, vous pouvez les poser ci-dessous
[Recommandation de l'éditeur]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Quelles sont les commandes dos ?
Quelles sont les commandes dos ?
 Comment annuler le renouvellement automatique de la carte Taobao Money Saving
Comment annuler le renouvellement automatique de la carte Taobao Money Saving
 Comment partager une imprimante entre deux ordinateurs
Comment partager une imprimante entre deux ordinateurs
 La différence entre MATE60 et MATE60PRO
La différence entre MATE60 et MATE60PRO
 Comment supprimer des éléments de tableau en JavaScript
Comment supprimer des éléments de tableau en JavaScript
 utilisation de l'épissure
utilisation de l'épissure
 Comment ouvrir un compte avec votre devise
Comment ouvrir un compte avec votre devise